SPA vs. MPA

- SPA (Single Page Application)
하나의 웹 문서만 불러오는 웹 어플리케이션 구현이다. 서버로부터 완전히 새로운 페이지를 불러오지 않고 브라우저에서 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통한다. 데이터를 수정하거나 조회할 때 동적으로 페이지를 구성하기 때문에 페이지가 새로고침 되지 않고 다른 페이지로 넘어가지도 않는다. Vue, Angular, React가 여기에 속한다.
- MPA (Mutliple Page Application)
여러 개의 페이지로 이루어진 전통적인 웹 어플리케이션이다. 페이지를 이동할 때마다 새로운 페이지를 요청하는데, 모든 템플릿은 서버에서 렌더링하고 완성된 페이지 형태로 클라이언트에게 응답을 전달한다. SPA와 달리 새로고침이 발생한다.
💥 SPA와 MPA 장단점
- SPA
- 사용자가 새 데이터를 요청할 때마다 페이지를 완전히 다시 불러오지 않기 때문에 속도가 빠르다.
- 프론트엔드와 백엔드가 강력하게 분리되어 있어 서버 측 개발자가 개발한 api를 사용하여 데이터를 전달 받는다.
- 검색엔진이 색인할 만한 콘텐츠가 존재하지 않아 검색엔진 최적화(SEO)가 어렵다.
- MPA
- 사용자가 새 데이터를 요청할 때마다 페이지를 처음부터 다시 불러오기 때문에 속도가 느리다.
- 프론트와 백엔드가 상호 의존적이기 때문에 하나의 프로젝트가 모든 코드를 포함된다.
- 완성된 형태의 HTML 파일을 서버로부터 전달받기 때문에 검색엔진이 페이지를 크롤링하기에 적합하다.
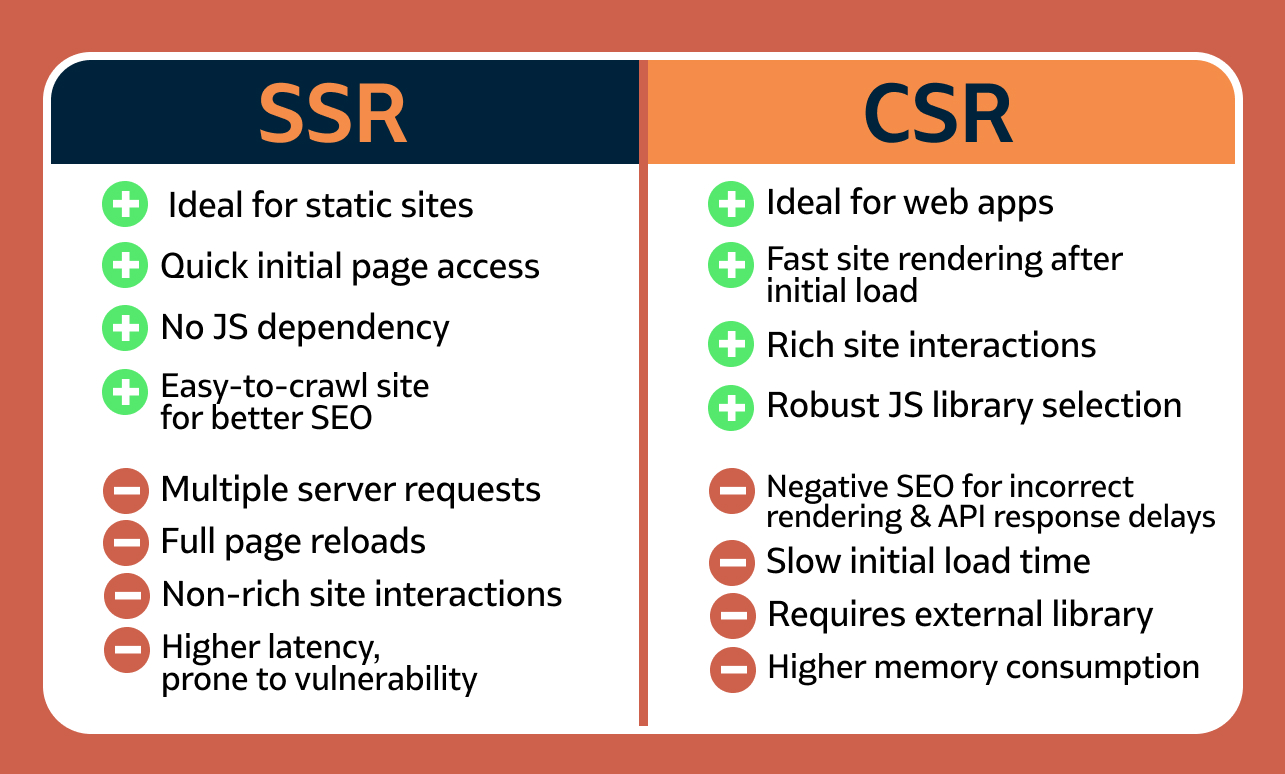
CSR vs. SSR
-
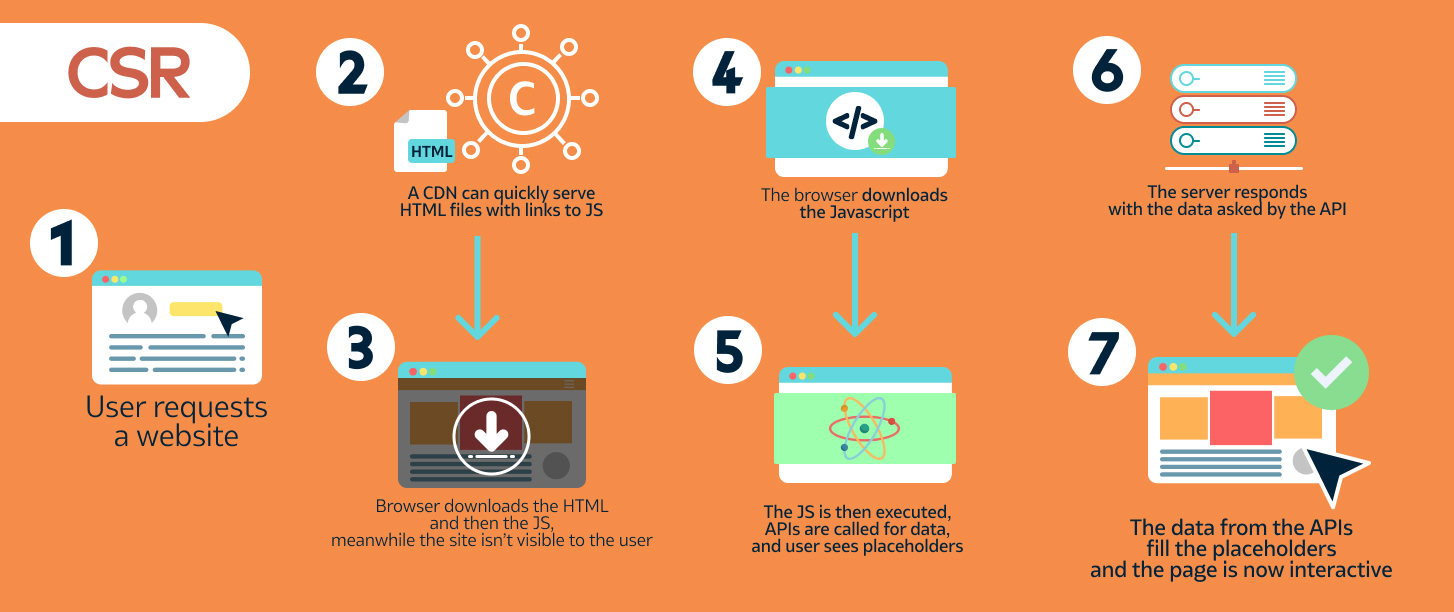
CSR (Client Side Rendering)

CSR은 페이지에 필요한 최소한의 HTML과 자바스크립트를 다운로드한다. 자바스크립트는 DOM을 갱신하고 페이지를 렌더링하는 데 사용된다. 어플리케이션이 처음 로드되면, 페이지가 완전히 로드되기 전에 사용자는 약간의 지연을 인지하게 된다. 페이지를 완전히 불러온 후, 다른 페이지로 이동할 때 전체 페이지를 refresh하지 않고 필요한 데이터를 fetch하거나 일부만 다시 렌더링하기 때문에 속도가 빠르다.Next.js에는 CSR을 구현하는 두 가지 방법이 존재한다.
- SSR 대신 리액트의
useEffect()훅 사용하기 - 클라이언트에게 데이터를 fetch하기 위한 라이브러리 사용하기
- SSR 대신 리액트의
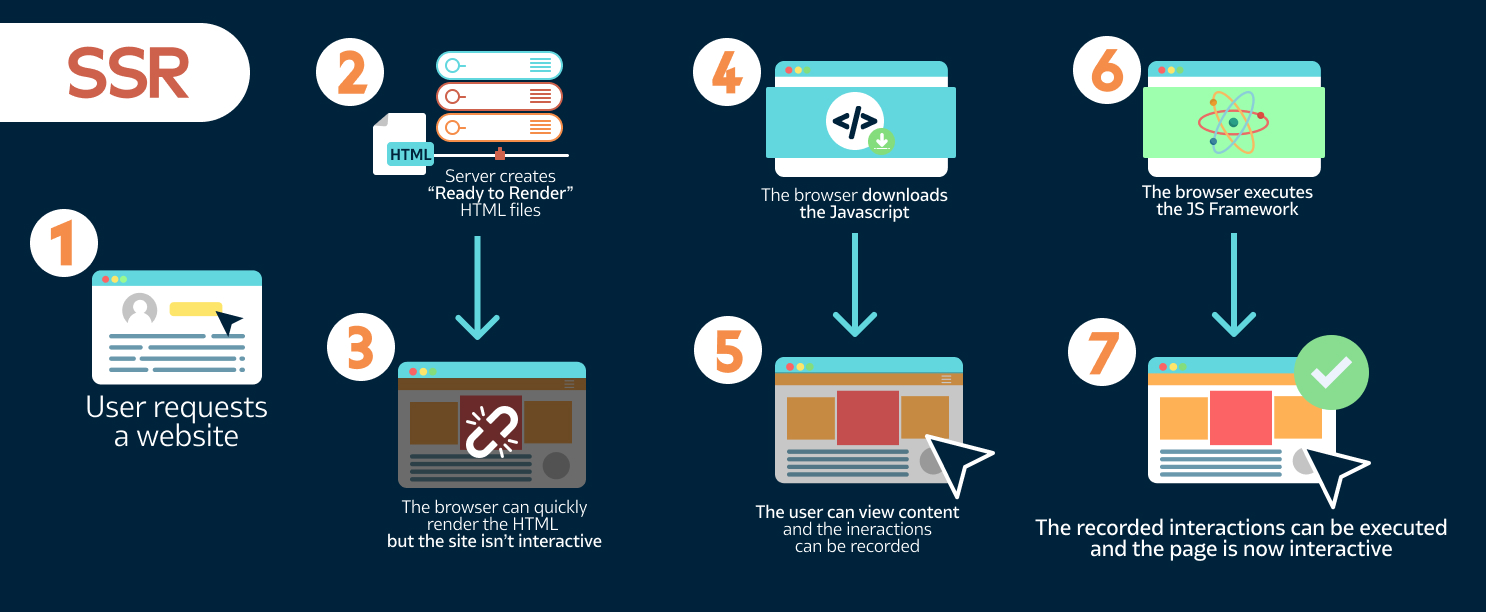
- SSR (Server Side Rendering)

SSR은 서버에서 렌더링하여 완성된 HTML 파일을 로드한다. 클라이언트가 요청할 때마다 각 상황에 맞는 HTML 파일을 넘겨주기 때문에 여러 페이지들이 존재한다. 따라서 MPA와 밀접한 관계가 있다.

Next.js

React는 기본적으로 CSR 방식을 따르는데, SSR 방식을 사용하려면 개발자가 직접 개발 환경을 구성해야 한다. Next.js는 직접 환경을 구성할 필요 없이, SSR을 쉽게 사용할 수 있도록 도와주는 React 기반 프레임워크다.
Next.js는 SPA이며 SSR을 기본적으로 사용하고, 페이지 전환 시에는 CSR을 사용한다.
웹 어플리케이션 고려사항
- User Interface : how users will consume and interact with your application
- Routing : how users navigate between different parts of your application
- Data Fetching : where your data lives and how to get it
- Rendering : when and where your render static of dynamic content
- Integrations : what third-party services you use and how you connect to them
- Infrastructure : where you deploy, store, and run your application code
- Performance : how to optimize your application for end-users
- Scalability : how your application adapts as your team, data, and traffic grow
Next.js 개발환경 세팅하기
- 설치
npx create-next-app@lastest .- 실행
npm run dev- 빌드하고 실행
npm run build # .next 폴더에 배포 가능한 버전의 어플리케이션 생성
npm run start # 배포 버전 실행Next.js 프로젝트 구조
├── public
├── app
│ ├── globals.css
│ ├── layout.js
│ └── page.js
├── jsconfig.json
├── next.config.js
├── package.json
├── postcss.config.js
└── tailwind.config.jsapp: App Routerpages: Pages Routerpublic: Static assets to be servedsrc: Optional application source folder
jsconfig.json: Configuration file for Javascriptnext.config.js: Configuration file for Next.jspackage.json: Project dependencies and scriptspostcss.config.js: Configuration file for Tailwind CSS
참고자료
wikipedia : SPA
NEXT.js : CSR
NEXT.js : SSR
SPA vs. MPA & SSR vs. CSR
NEXT.js : What is Next.js
NEXT.js : Next.js Project Structure