
리액트의 핵심적인 역할은 사용자 정의 태그를 만드는 것이다. 다음 코드가 있다고 가정해보자.
<header> <h1> <a href='/'>web</a> </h1> </header> <nav> <ol> <li><a href='/read/1'>html</a></li> <li><a href='/read/2'>css</a></li> <li><a href='/read/3'>javascript</a></li> </ol> </nav>리액트는 서로 연관된 코드들을 그룹핑하고 이름을 붙여 단순한 태그로 만들 수 있다.
<Header></Header> <Nav></Nav>이처럼 복잡한 태그를 숨기고 사용자 정의 태그를 사용할 수 있도록 도와주는 것이 리액트다. 사용자 태그를 타인에게 공유할 수도 있고, 타인의 것을 사용할 수도 있다.
npm : Node Package Manager
Node.js를 설치하면 npm이 함께 설치된다. npm은 Node.js에서 사용하는 패키지 관리자로 다음 명령어를 지원한다.
npm install: install a package (all the dependencies in your project)
# 특정 버전 설치하기
npm install <package name>@<version>
# --save / -S : dependencies에 추가
# save-dev / -D : devDependencies에 추가
# -g : 글로벌 패키지에 추가npm ci: install a project with a clean state (depending on package-lock.json)npm start: start a packagenpm run <script>: run the scriptnpm test: test a pacakage (=run this project's tests)
React 개발환경 세팅하기
개발환경을 세팅하지 않고 리액트를 사용하고 싶다면 온라인 코드 편집기를 사용할 수 있다.
- 추천 툴체인의 Create React App
npx create-react-app [directory] # npx command를 사용하기 위해서는 NodeJS가 깔려있어야 한다npm start: 리액트 개발환경 실행 및 코딩 환경 동작src/index.js실행<App />(=src/App.js) 화면에 출력
React 빌드하고 실행하기
npm run build # 배포판 생성 -> /build 생성
npx serve -s build # 빌드 결과 실행Component
리액트는 마크업과 로직을 별도의 파일로 분리하는 대신 컴포넌트를 사용하고 있다.
리액트 어플리케이션은 컴포넌트로 구성되어 있다. 컴포넌트는 로직과 외양을 가진 UI의 한 조각이다. 컴포넌트는 작은 버튼이 될 수도 있고, 한 페이지가 될 수도 있다.
리액트 컴포넌트는 마크업 언어를 리턴하는 자바스크립트 함수다.
function MyButton() {
return (
<button>
I'm a button
</button>
);
}
export default function MyApp() {
return (
<div>
<h1>Welcome to my app</h1>
<MyButton />
</div>
);
}함수로 생성한 MyButton 컴포넌트는 또 다른 컴포넌트인 MyApp에 중첩하여 사용할 수 있다. 이때 함수명(=컴포넌트명)은 대문자로 시작하는 것을 권장한다.
컴포넌트명을 대문자로 시작하여 소문자로 시작하는 일반 HTML 태그와 구분할 수 있다.
💥 컴포넌트는 반드시 하나의 최상위 태그를 반환해야 한다
컴포넌트 내에 여러 태그들을 사용하는 것은 가능하나, 최상위 태그는 반드시 하나여야 한다. 여러 태그들을 반환해야 하는 경우, <div>...</div>나 <>...</>로 감싸줘야 한다.
function Titles() {
return (
<>
<h1>Title</h1>
<h2>Sub Title</h2>
</>
);
}JSX
위의 코드를 작성하면서 우리가 알던 자바스크립트 문법과 다소 다르다는 것을 느꼈을 것이다. 자바스크립트도 아니고 HTML도 아닌 이상한 문법의 정체는 바로 JSX다.
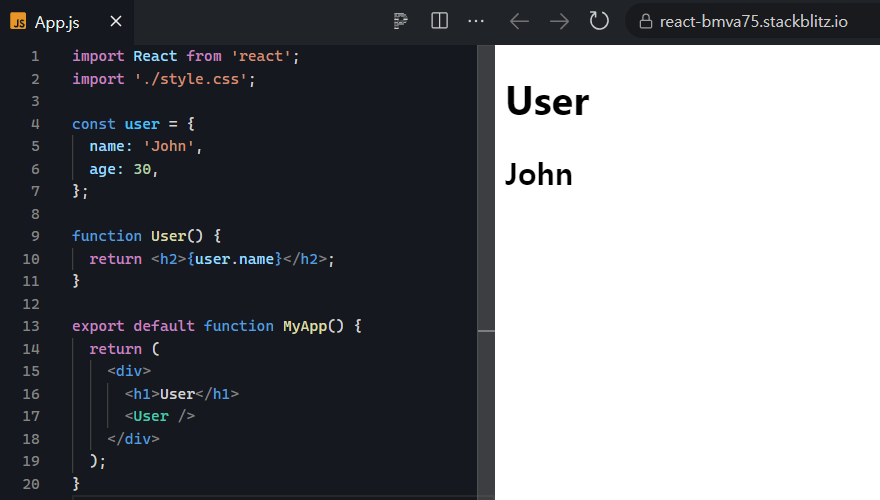
JSX는 자바스크립트를 확장한 문법으로, 자바스크립트의 모든 기능을 포함하고 있다. JSX는 자바스크립트에 마크업 언어를 집어넣을 수도 있다. 다음 코드는 중괄호를 사용하여 변수값을 화면에 표시한다.
const user = {
name: 'John',
age: 30
};
function User() {
return (
<h2>{user.name}</h2>
);
}
export default MyApp() {
return (
<div>
<h1>User</h1>
<User />
</div>
);
}
참고자료
npm Docs : npm CLI Commands
생활코딩 : React 2022년 개정판
React docs : Quick Start
