
웹페이지를 좀 더 재미있게 만들기 위해 로티 애니메이션을 추가하기로 했다.
https://lottiefiles.com/
설치
yarn add react-lottie적용
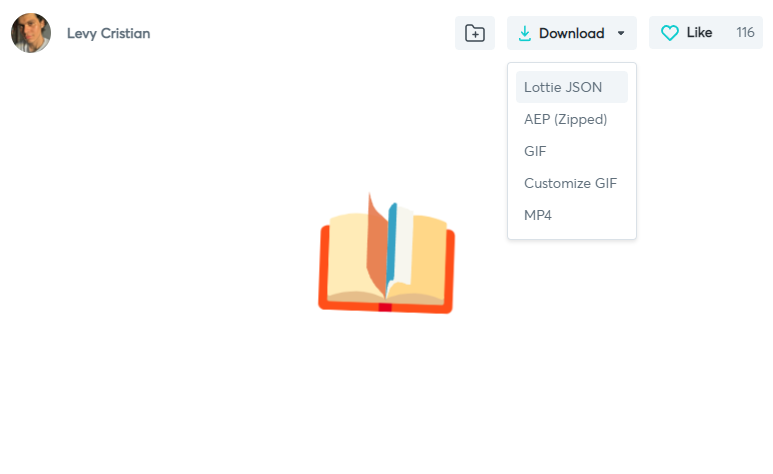
1. 원하는 애니메이션 다운로드
로티 홈페이지에서 원하는 애니메이션을 json으로 다운로드 받아 프로젝트 폴더에 넣어준다.


2. 로티 재사용 컴포넌트 만들기
여러 페이지에서 로티를 사용할 수 있기 때문에 재사용할 수 있는 컴포넌트로 만들었다.
//Animation.jsx
import React from 'react'
import Lottie from 'react-lottie'
function Animation(props) {
const options ={
animationData : props.animationData,
loop: true,
autoplay: true,
rendererSettings: {
preserveAspectRatio: 'xMidYMid slice'
}
}
return (
<Lottie options={options} width={props.width} height={props.height}></Lottie>
)
}
export default Animation3. 사용하기
사용할 컴포넌트에서 다운로드 받은 json 파일을 임포트해주고 로티 컴포넌트로 props로 전달해서 사용한다.
//BeforeSearch.jsx
import React from 'react'
import Animation from '../../../../common/utils/Animation'
import animationData from '../../../../assets/animation/8617-open-book.json'
function BeforeSearch(props) {
return (
<div className='before-search'>
<Animation animationData={animationData} width='300px' height='300px'></Animation>
원하는 책을 검색해주세요.
</div>
)
}
export default BeforeSearch4.결과

업로드 된 이미지가 png라 움직이진 않지만 실제로는 잘 작동하고 있다.