독서 기록 웹 애플리케이션에 책을 완독한 날짜에 하이라이팅이 되는 달력을 추가하려고 한다.
설치
yarn add react-calendar기본 차트
import React, { useState } from 'react'
import Calendar from 'react-calendar'
function CalendarView() {
const [value, setValue] = useState(new Date())
return (
<div>
<Calendar onChange={setValue} value={value}/>
</div>
)
}
export default CalendarView
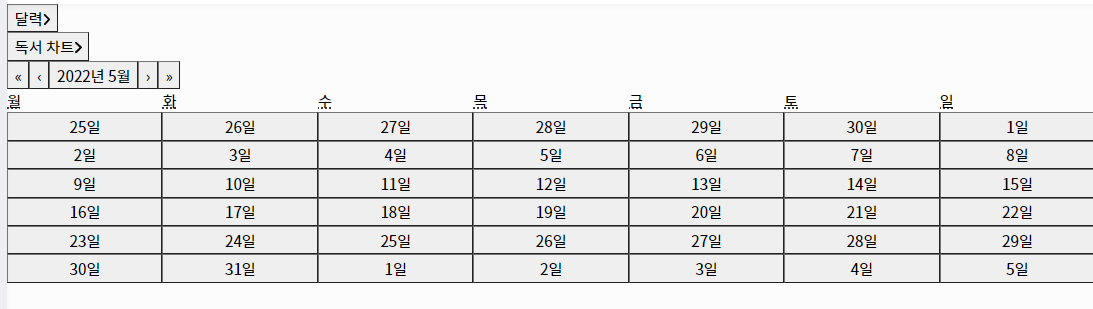
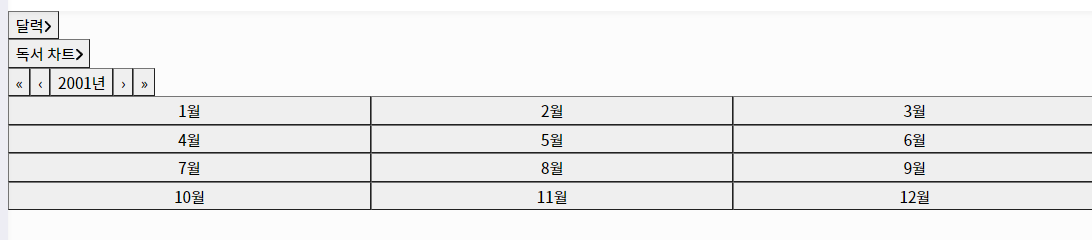
- 상단 2022년 5월 선택 시 월 선택으로 바뀜
- 마찬가지로 연도 선택 시 일 선택으로 바뀌면서 뎁스가 내려감

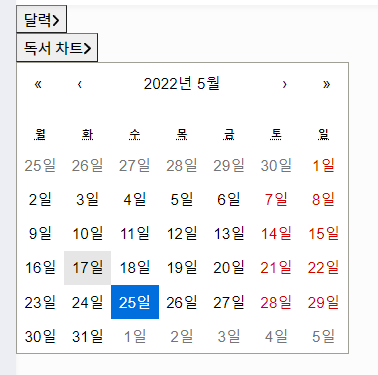
기본 CSS 추가
import 'react-calendar/dist/Calendar.css';
- 기본 css import 시 캘린더가 예쁘게 바뀐다
- 추후 css 작업 시 node_modules\react-calendar\dist\Calendar.css 를 수정하여 커스터마이징 할 예정
하이라이트 기능
스택 오버플로우를 참고했다.
https://stackoverflow.com/questions/60446117/how-to-mark-particular-dates-in-react-calender/60500546#60500546
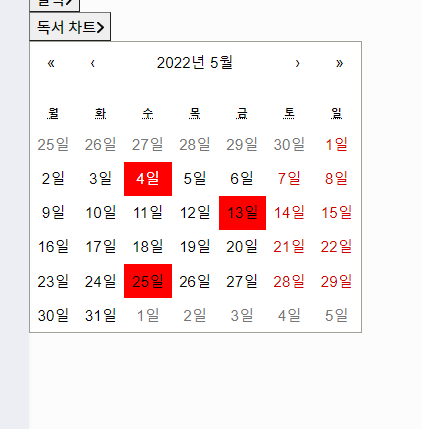
일단 잘 동작하는지 테스트부터 했다.
/*Calendar.css*/
.highright{
background-color:red;
}// node_modules\react-calendar\dist\Calendar.css
import React, { useState } from 'react'
import Calendar from 'react-calendar'
import 'react-calendar/dist/Calendar.css';
import moment from 'moment';
import './Calendar.css'
function CalendarView(props) {
const [value, setValue] = useState(new Date())
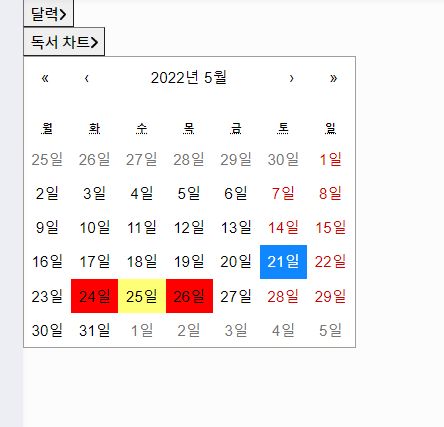
const mark = ['24-05-2022', '26-05-2022']
return (
<div>
<Calendar onChange={setValue} value={value}
tileClassName={({ date, view }) => {
if (mark.find(x => x === moment(date).format('DD-MM-YYYY'))) {
return 'highlight'
}}}
/>
</div>
)
}
export default CalendarView![]
mark 배열에 날짜를 넣어주고 빨간색으로 하이라이트 해봤다. 아주 잘 작동한다.
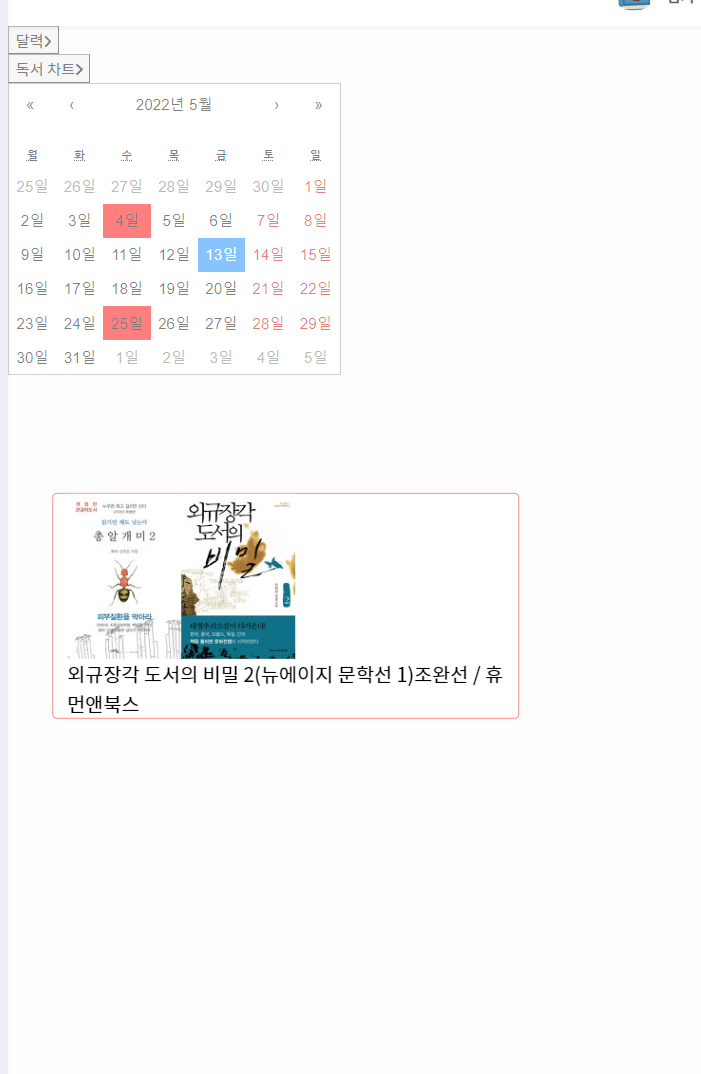
완독한 날 하이라이트 및 책 정보 표시
데이터베이스에서 완독한 책을 로드하여 완독 책의 endDate key값을 배열로 만들어 해당 날짜를 하이라이트 해줬다.

해당 날짜를 클릭하면 해당 날에 완독한 책의 표지가 모달창으로 열리며, 책 표지에 마우스를 호버하면 책의 정보와 내가 남긴 리뷰가 나온다.


안녕하세요 코드 보고 여쭤보고 싶은게 있는데 혹시 이메일로 연락드려도 괜찮을까요..?