1. 브라우저의 주요 기능
브라우저의 주요 기능은 사용자가 원하는 데이터를 브라우저에 표시하는 것이다. 표시하기 위해 브라우저는 일련의 과정을 거친다.
브라우저는 사용자가 원하는 데이터를 서버에 요청하고(HTTP Request) 서버는 브라우저에게 데이터를 보내주고 브라우저는 이를 넘겨받는다. (HTTP Response) 브라우저는 서버에게 받은 데이터인 HTML과 CSS를 W3C(Word Wide Web Consortium)에서 정한 명세에 따라 해석한다.
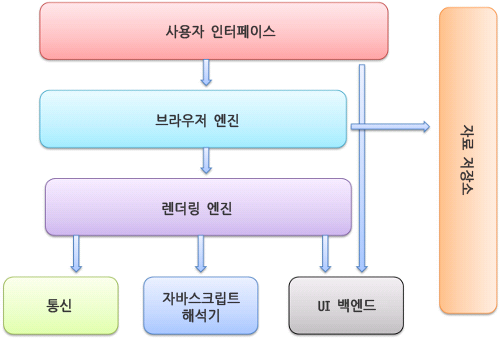
2. 브라우저의 기본 구조

1) 사용자 인터페이스
주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 제외한 나머지 모든 브라우저의 요소
2) 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작 제어
3) 렌더링 엔진
요청한 HTML과 CSS를 파싱하여 화면에 표시
4) 통신
HTTP 요청과 같은 네트워크 호출에 사용
5) UI 백엔드
콤보 박스와 창 같은 기본적인 장치를 그림
6) 자바스크립트 엔진
자바스크립트 코드를 해석하고 실행
7) 자료 저장소
Local Storage, Cookie와 같이 보조 기억장치에 데이터를 저장
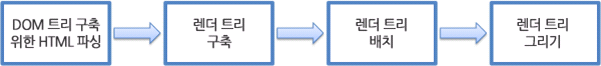
3. 렌더링 엔진
브라우저의 렌더링 과정은 브라우저의 기본 구조 중 렌더링 엔진과 관련이 있다.
1) 동작 과정
(1) Construction

1. 트리 생성
- 브라우저의 렌더링 엔진은 서버에서 받은 HTML을 W3C 명세에 따라 파싱하여 DOM Tree를 생성한다.
- 파싱 중 CSS를 만나면 CSS 파싱 작업을 시작하여 CSSOM Tree를 생성한다.
- 파싱 중 Script를 만나면 자바스크립트 엔진에게 제어 권한을 넘기고 자바스크립트 엔진이 코드를 해석하여 AST(Abstract Syntax Tree)를 생성한다.
- Render Tree 생성
- DOM Tree와 CSSOM Tree를 합쳐 Render Tree를 생성한다.
(2) Operation
- Layout
- Construction에서 생성된 렌더 트리의 노드들을 화면의 올바른 위치에 배치한다.
- Painting
- UI 백엔드가 렌더 트리의 노드들을 돌면서 UI를 그린다.
- Composition
- 노드들의 레이어를 순서대로 구성하는 단계이다. z-index가 낮은 요소를 먼저 놓고 그 다음으로 높은 요소를 차곡차곡 쌓아 올린다
(3) Display
- 웹 사용자에게 결과 화면을 출력한다.
2) 기타
이러한 파싱과 배치(Layout) 그리고 UI를 그리는 과정은 서버로부터 모든 데이터를 받고 나서 시작하지 않는다. 브라우저는 사용자에게 더 빠르게 화면을 보여주기 위해서 데이터를 받을 때마다 화면에 표시해주는 것을 반복한다. 이러한 이유로 웹 페이지의 화면이 한번에 뜨지 않고 부분적으로 뜨는 현상이 발생한다.
참고자료
https://www.youtube.com/watch?v=FQHNg9gCWpg
https://d2.naver.com/helloworld/59361