커뮤니티 프로젝트의 모바일 화면을 작업 중인데 실제 핸드폰 모바일 화면과 개발자 모드의 모바일 화면이 다르게 보였다.
상단 내비게이션 바가 문제였는데, 개발자 모드에서는 상하단 중심이 잘 맞는데 배포 후 핸드폰으로 들어가면 로고와 햄버거가 위로 쏠리는 현상이 보인다.

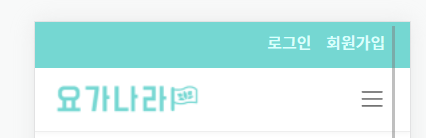
개발자 모드의 모바일 화면 냅바 (중심이 잘 맞는다)

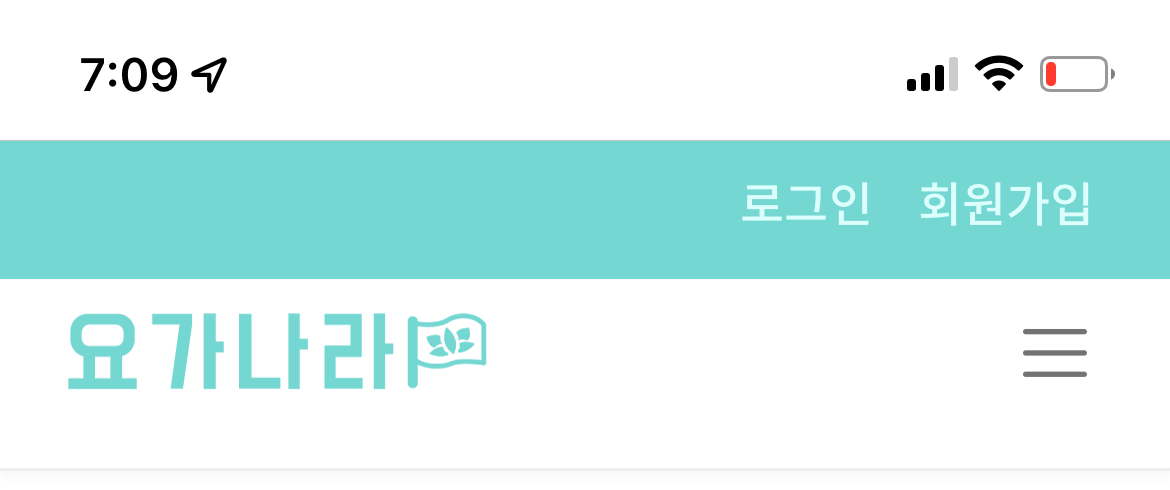
실제 모바일 화면 냅바 (위로 쏠림)
padding, margin, align-items 등 다양한 속성을 적용해보고 배포하고를 반복했으나 웹에서는 멀쩡하다가도 실제 모바일 환경에 들어가면 다르게 보이니 해결될 때까지 배포를 계속 반복해야만 하는게 큰 문제였다.
그래서 현업 개발자 분의 도움을 받았다.
컴퓨터와 핸드폰을 같은 wifi로 연결하고, 휴대폰에서 웹과 같은 방식으로 localhost url로 접속한다.
접속해보니 잘 된다. 브라우저에서는 해상도만 맞춰주는 건데 실제 핸드폰은 베젤이나 노치 같은 것도 영향을 미치기 때문에 다를 수 있다고 한다.
왜 다르게 보이는지에 대한 근본적인 원인 해결은 아니지만 이 방법을 사용하면 핸드폰에서도 실시간으로 체크가 가능하니 모바일 화면을 확인하려고 일일히 배포하지 않아도 된다!