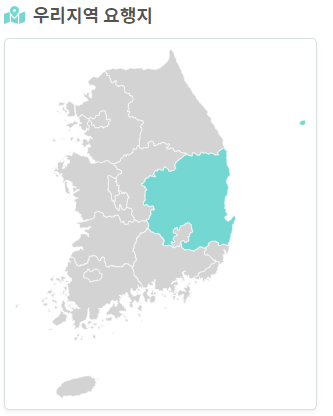
요가나라 메인 화면에 시군구 기준 지도를 그리고 해당 시군구에 마우스를 호버하면 그 지역에 해당하는 구인 글과 구직 글이 몇 건 올라왔는지 보여주는 기능을 추가하려고 한다.

(예시, 출처: react-simple-maps)
react-simple-maps, react-datamaps, 한국에 특화된 라이브러리인 React-simple-korea-map 등 다양한 라이브러리가 있었지만 간단히 게시글의 개수만 툴팁으로 노출시킬 예정이라 svg파일을 사용했다.
1. 우리나라 지도 svg 파일 불러오기
yarn add @svg-maps/south-koreaimport React from 'react'
import Card from 'src/container/Card/Card';
import './JobPostingsStatus.css'
import {ReactComponent as SouthKorea} from '@svg-maps/south-korea/south-korea.svg';
const JobPostingsStatus = () => {
return (
<Card>
<SouthKorea/>
</Card>
)
}
export default JobPostingsStatus설치 후 south-korea 폴더 내에 있는 south-korea.svg를 ReactComponent로 불러온다.

2. hover 시 색상 바꾸기
.job-status .card-form{
padding:10px;
}
.job-status svg{
fill:lightgrey;
stroke:white;
}
.job-status path:hover{
fill:var(--color-blue)
}