
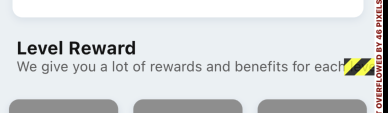
이미지와 같이 내용은 길어서 자동으로 여러줄에 추가되었으면 좋겠을때...
사용하는 방법이다.
기존에는
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Helper().horizontalSpace(0.06),
Helper().basicStyleText(
AppLocalization.of(context)!.levelRewardCompensation),
Helper().horizontalSpace(0.06),
],
),위와 같은 형태의 코드였다.
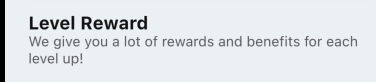
Text 부분을 Expanded로 감싸게되면 자연스럽게 여러줄로 늘어난 텍스트를 볼 수 있다.
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Helper().horizontalSpace(0.06),
Expanded(
child: Helper().basicStyleText(
AppLocalization.of(context)!.levelRewardCompensation),
),
Helper().horizontalSpace(0.06),
],
), 
영어 등의 번역은... 파파고로 번역해서 집어넣은 부분이다 ㅎㅎ;;
