pubspec.yaml 에
table_calendar: ^2.3.3
를 등록해준다
-2020년 01월 05일 기준으로는 ^2.3.3이 최신 버전-
Widget _buildTableCalendar() {
return TableCalendar(
initialSelectedDay: DateTime.utc(2020, 2, 31),
onHeaderTapped: _onHeaderTapped,
headerStyle: HeaderStyle(
headerMargin: EdgeInsets.only(left: 40, top: 10, right: 40, bottom: 10),
centerHeaderTitle: true,
formatButtonVisible: false,
leftChevronIcon: Icon(Icons.arrow_left),
rightChevronIcon: Icon(Icons.arrow_right),
titleTextStyle: const TextStyle(fontSize: 17.0),
),
calendarStyle: CalendarStyle(
outsideDaysVisible: true,
weekendStyle: TextStyle().copyWith(color: Colors.red),
holidayStyle: TextStyle().copyWith(color: Colors.blue[800]),
),
locale: 'ko-KR',
events: _events,
holidays: _holidays,
availableCalendarFormats: _availableCalendarFormats,
calendarController: _calendarController,
builders: calendarBuilder(),
onDaySelected: (date, events, holidays) {
_onDaySelected(date, events, holidays);
_animationController.forward(from: 0.0);
},
onVisibleDaysChanged: _onVisibleDaysChanged,
onCalendarCreated: _onCalendarCreated,
);
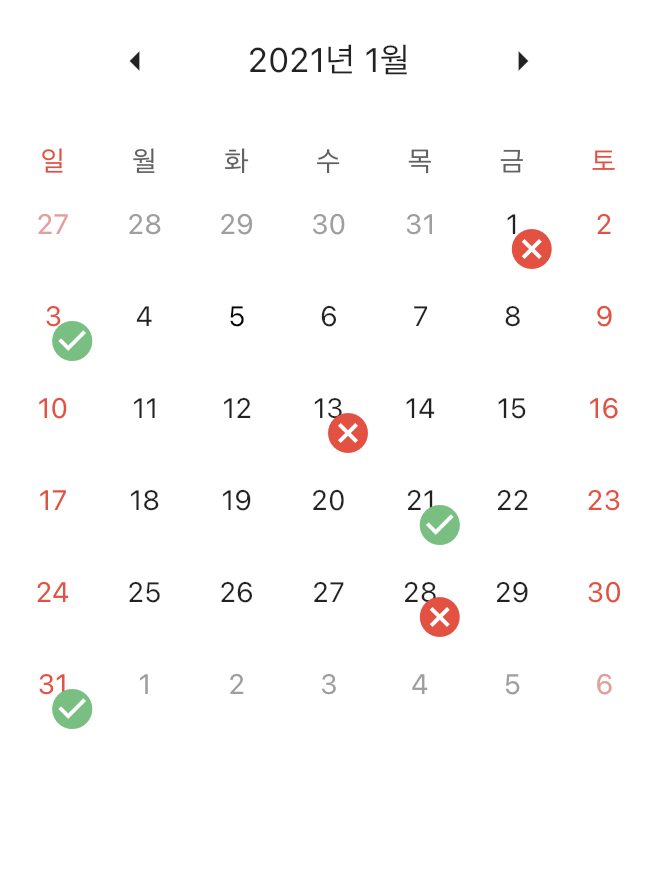
} 위 방법으로 사용을 했으며 결과는

처럼 나오게 되었다.
locale 에 ko-KR 을 사용하기 위해서는 또다른 작업을 해주어야 한다.
intl: ^0.16.1 해당 패키지를 등록해야 한다.
체크표시,캔슬표시는 전부다 이벤트로 등록을 한 것이다.
이벤트의 타입은
Map<DateTime, List> _events;이며
지금은 코드가 bloc로 되어있지 않아서 하드코딩으로 값을 넣어서 사용하고 있다.
_events = {
DateTime.utc(2021, 1, 1): ['Event 1'],
DateTime.utc(2021, 1, 3): ['Event 1'],
DateTime.utc(2021, 1, 13): ['Event 1'],
DateTime.utc(2021, 1, 21): ['Event 1'],
DateTime.utc(2021, 1, 28): ['Event 1'],
DateTime.utc(2021, 1, 31): ['Event 1'],
}events: _events,
이벤트는 해당 방법으로 등록? 할 수 있다.
마찬가지로
holidays 도 동일한 방법으로 사용할 수 있다.
가끔씩 events,holidays에 값을 넣어주어도 인식이 안되는 경우가 있는데..
그냥 flutter clean하고 ide 재부팅 몇번 해주다보면 갑자기 고쳐지는 경우가 생긴다..
뭐지
onHeaderTapped 에는 void형 함수를 넣어주면 동작을 하더라..
builders 에는
selectedDayBuilder
todayDayBuilder
markersBuilder
기본적으로 3가지만 사용했는데
그냥.. 눌러졌을때 , 오늘, events,holiday가 있을때 만 사용했다.
사용방법을 적으려고 했는데 글 제주가 없다보니 그냥 횡설수설을 하구있네
추후에 다시 작성해야겠다.

마커 색상은 어떻게 다르게 만드셨나요?