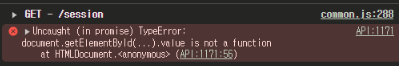
이 에러 로그는 document.getElementById()가 잘못 사용되었을 때 발생한다.

문제의 원인은 document.getElementById()의 결과는 HTMLInputElement 이라고 나오는데, value는 속성(property)이지 함수가 아니기 때문에 document.getElementById("id값") 뒤에 .value(); 와 같은 괄호 형태의 함수를 사용하여 나오는 에러이다.
그렇기 때문에 .value() 대신 .value 를 사용하면 오류가 해결된다.
보통은 다 오타이다.....
.value
- 속성(property)으로, HTML 요소의 값을 가져오거나 설정할 때 사용한다,
- 주로
input,textarea,select와 같은 폼 요소에서 사용한다. - 순수 JavaScript에서 HTML 요소의 값을 읽거나 설정할 때 사용한다.
const value = document.getElementById("inputId").value;
document.getElementById("inputId").value = "new value";
.value()
- 함수(method) 호출 방식
- 주로 JavaScript 객체나 라이브러리에서 값을 가져오거나 처리하는 메서드 형태로 사용한다.
예를 들어, jQuery에서는
.val()함수를 사용하여 요소의 값을 가져온다.
const value = $("#inputId").val(); // jQuery 사용
결론
HTML 표준 DOM 요소에서는 .value를 사용하고,
라이브러리(jQuery 등)에서는 제공되는 .value() 또는 .val() 메서드를 사용한다.
