puppeteer(퍼펫티어) 설치방법 공유합니다.
기본 예제인example.js를 실행해봅니다. (네이버에 접속한 후 스크린샷 남기기)
온라인에서 라이브로 코딩하여 실행해볼 수 있습니다. https://try-puppeteer.appspot.com/
테스트환경
- Ubuntu 18.04
설치
👉 puppeteer 설치하기
$ npm install -g puppeteer --unsafe-perm=true실행
코드 생성
$ vi example.jsconst puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({args: ['--no-sandbox', '--disable-setuid-sandbox']});
await page.setViewport({width: 1920, height: 1080});
const page = await browser.newPage();
await page.goto('https://www.naver.com'); // 네이버 접속
await page.screenshot({path: 'naver.png'}); // naver.png 로 스크린샷 저장
await browser.close();
})();1) 실행하기
$ node example.js2) 실행결과 naver.png 생성
root@master:/workspace/puppeteer# ls
example.js node_modules
root@master:/workspace/puppeteer# node example.js
root@master:/workspace/puppeteer# ls
example.js naver.png node_modules
root@master:/workspace/puppeteer#
※ 만약 libX11-xcb.so 에러가 발생되면, 아래 명령어로 추가 Ubuntu 라이브러리 패키지 설치 후 재실행
$ apt install -y gconf-service libasound2 libatk1.0-0 libc6 libcairo2 libcups2 libdbus-1-3 libexpat1 libfontconfig1 libgcc1 libgconf-2-4 libgdk-pixbuf2.0-0 libglib2.0-0 libgtk-3-0 libnspr4 libpango-1.0-0 libpangocairo-1.0-0 libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 libxdamage1 libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 libxss1 libxtst6 ca-certificates fonts-liberation libappindicator1 libnss3 lsb-release xdg-utils 실행결과, 생각해볼점
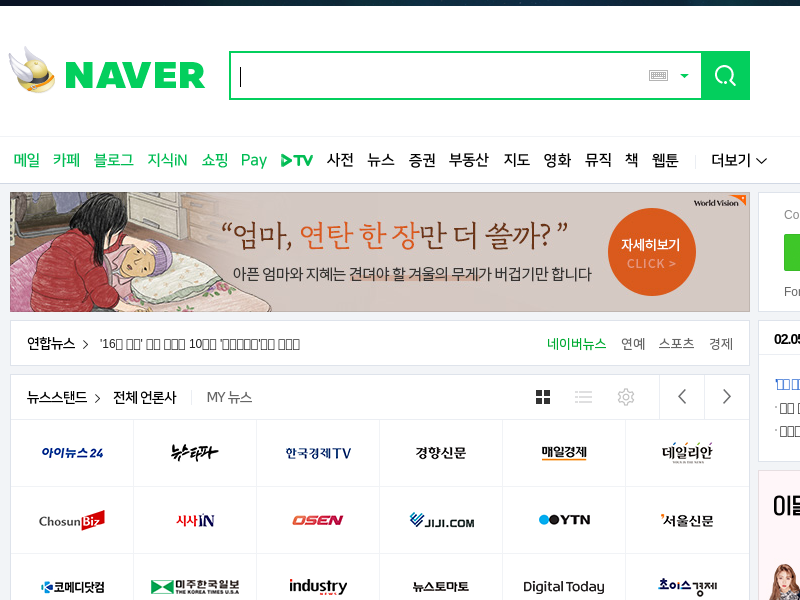
naver.png 보기

🔥 issue1) default 설정으로 실행 시 웹 브라우저가 Full Screen 값이 아니다.
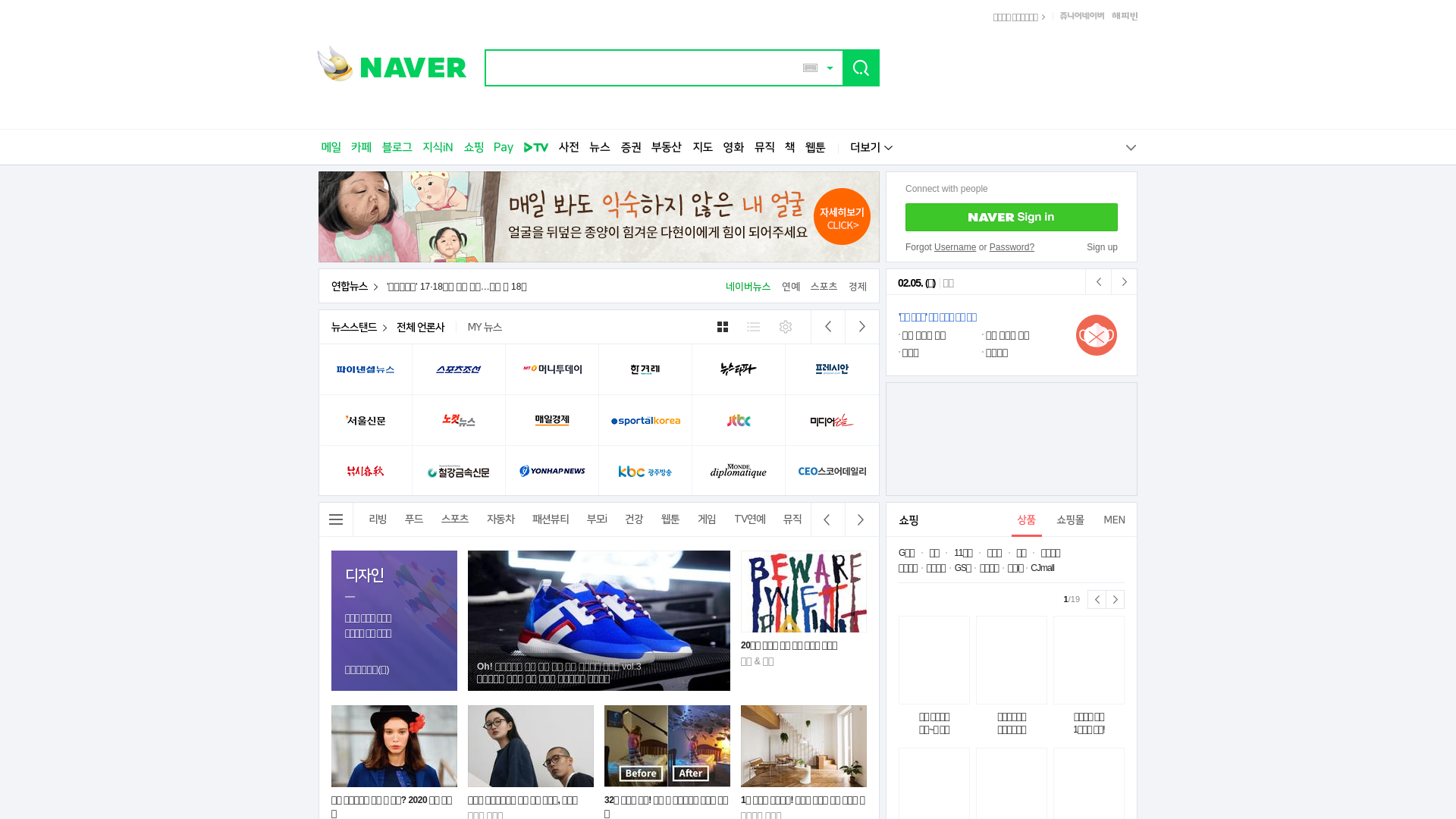
--start-fullscreen 와 page.setViewport() 추가하면 해결됨.
$ cat example.jsconst puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({args: ['--start-fullscreen', '--no-sandbox', '--disable-setuid-sandbox']}); // --start-fullscreen 옵션 추가
const page = await browser.newPage();
await page.setViewport({width: 1920, height: 1080}); // 변경
await page.goto('https://www.naver.com');
await page.screenshot({path: 'naver.png'});
await browser.close();
})();
🔥 issue2) 한글이 깨진다.
확인중.
Ubuntu 패키지 이슈일 수 있다. Selenium 때도 겪음 ㅠㅠ
매번 느끼지만, 서버에서 실행 성공은 로컬에서 성공과는 또 다른 차원의 문제다.