
Slack Incoming Webhook(인커밍웹훅) 설정에는 2가지 방법이 있습니다.
- 앱
생성(추천) // https://api.slack.com 에서 시작 - 앱
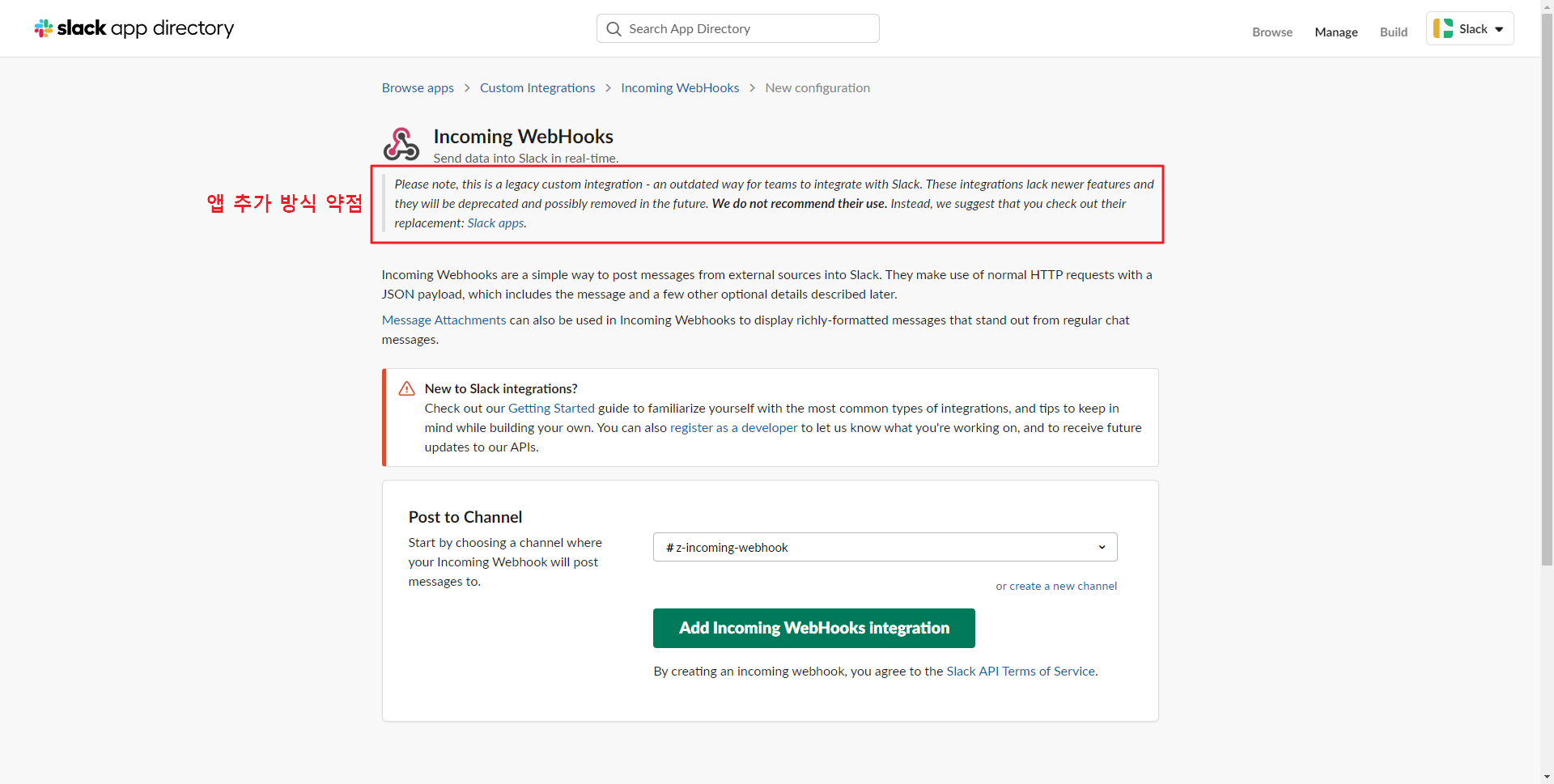
추가(비추) // 해당채널 > 앱 추가 > Incoming WebHooks 추가
앱 추가 방식은 약점이 있습니다.
해당 웹훅을 만든 사용자가 퇴사(Disable)할 경우, 웹훅 URL도 비활성화 됩니다.
그래서 비밀방에 퇴사자가 생성해둔 웹훅이 있다면 웹훅은 먹통이 되고, 원복도 불가합니다.
그래서 슬랙에서는 앱 추가 방식은 f/o 될 수 있고, 앱 생성 방식으로 가이드하고 권고합니다.
앱 생성, 앱 추가 방식을 스크린샷 위주로 공유드립니다.
또한 위에 언급한 웹훅은 먹통이 되고, 원복도 불가한 부분도 기록해둡니다.
Incoming Webhook이란
Slack에 Slack이 정한 포맷에 일치하는 데이터를 보내주면, 지정된 채널에 메시지를 보내주는 기능 입니다.
Webhook URL 생성
Incoming Webhook 을 사용하기 위해서는 먼저 Webhook URL 이 필요합니다.
메시지가 발송될 채널의 주소값이 Webhook URL 입니다.
Webhook URL 값은 https://hooks.slack.com/services/블라블라 입니다.
Webhook URL 생성방법은 2가지가 있습니다.
앱 생성(추천)
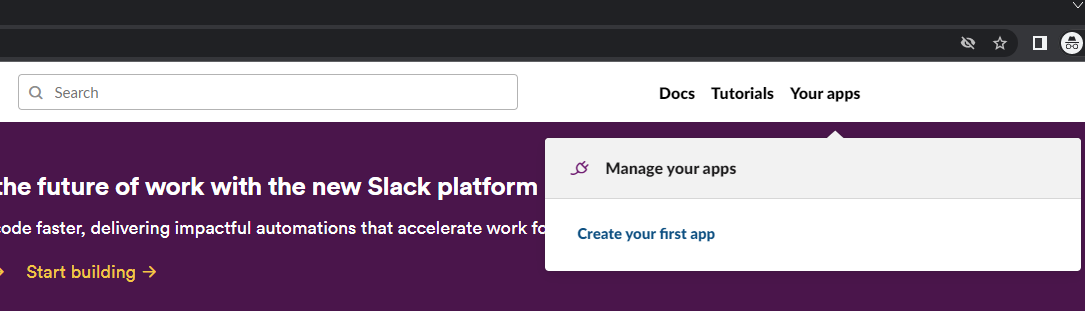
1) https://api.slack.com 접속 > Your apps > Create your first app

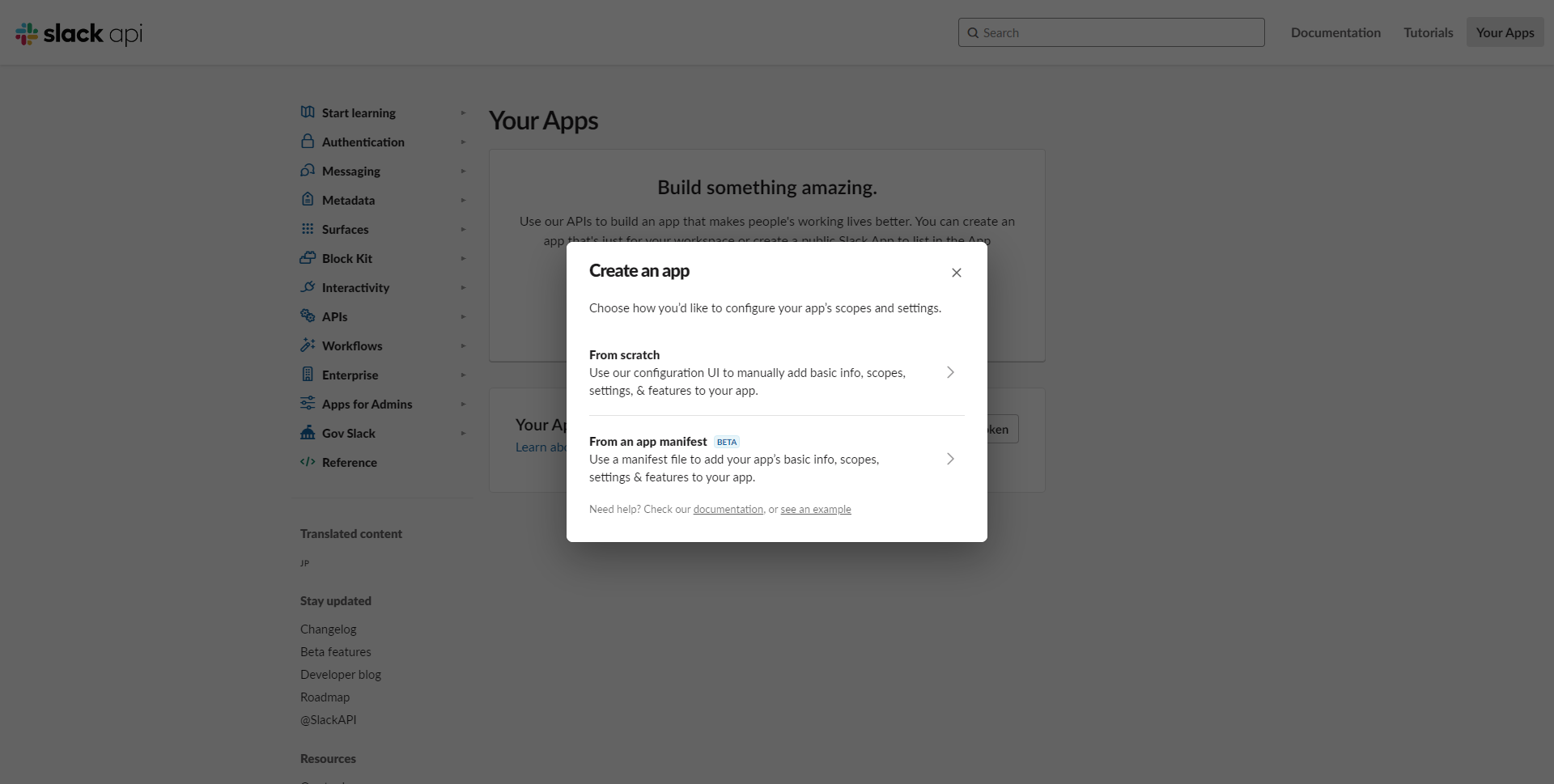
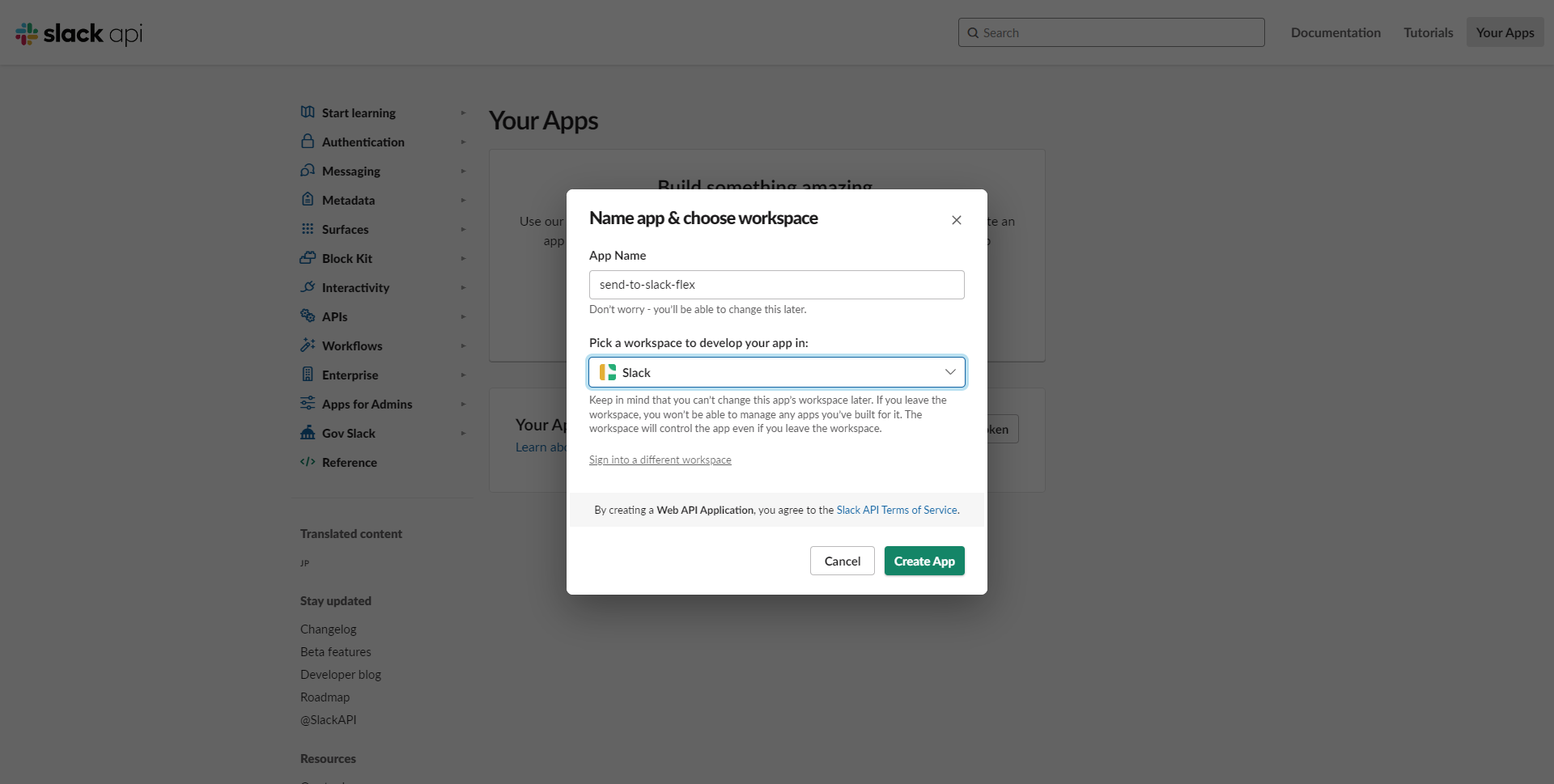
2) From scratch > 앱이름(소문자와 '-'로 구성) 과 슬랙 워크스페이스 선택 > Create App


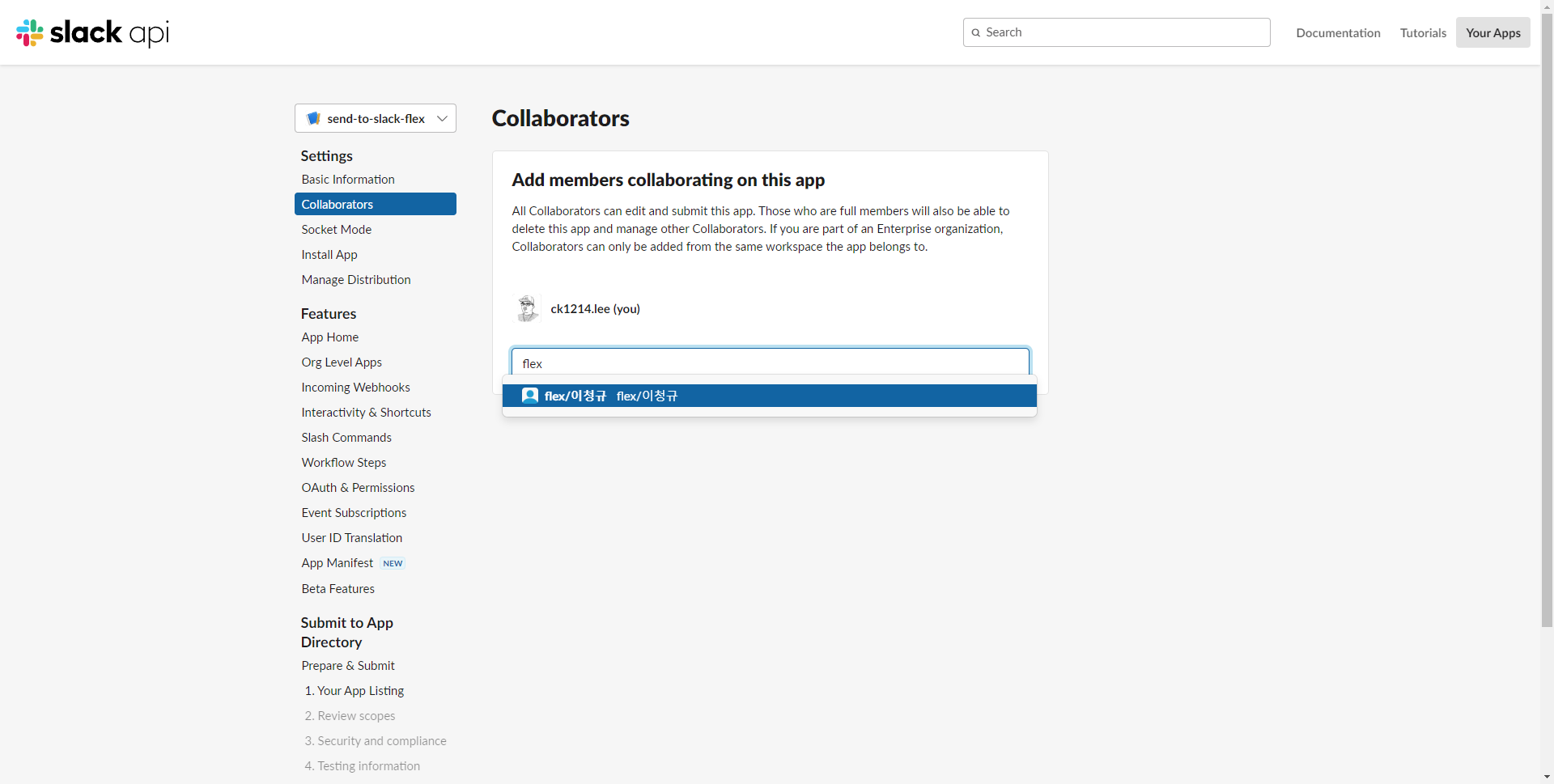
3) Collaborators > 동료 또는 또는 절대삭제 안되는 공용계정 추가 <- 이래야 퇴사자 발생 시 방어됩니다.

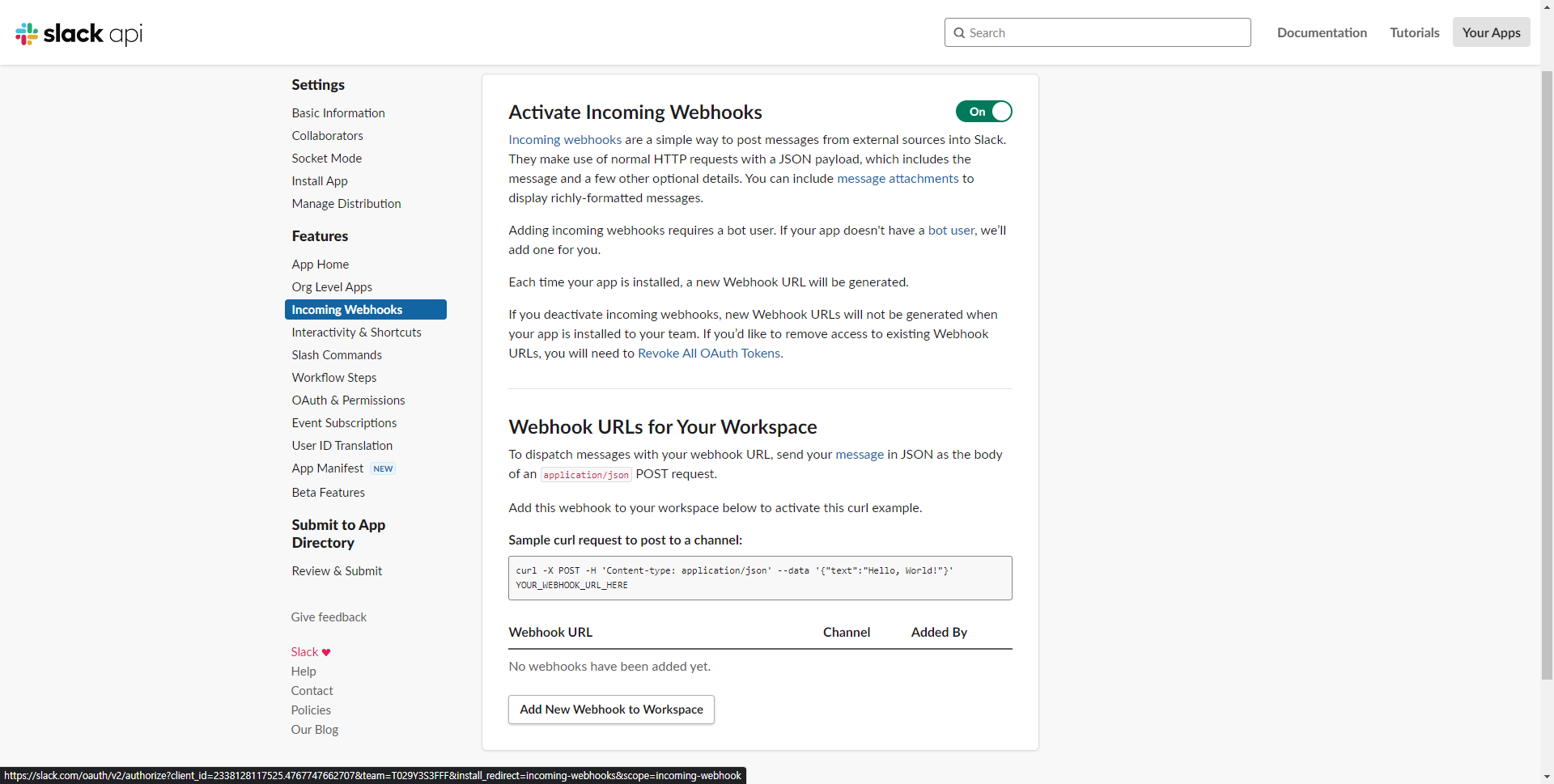
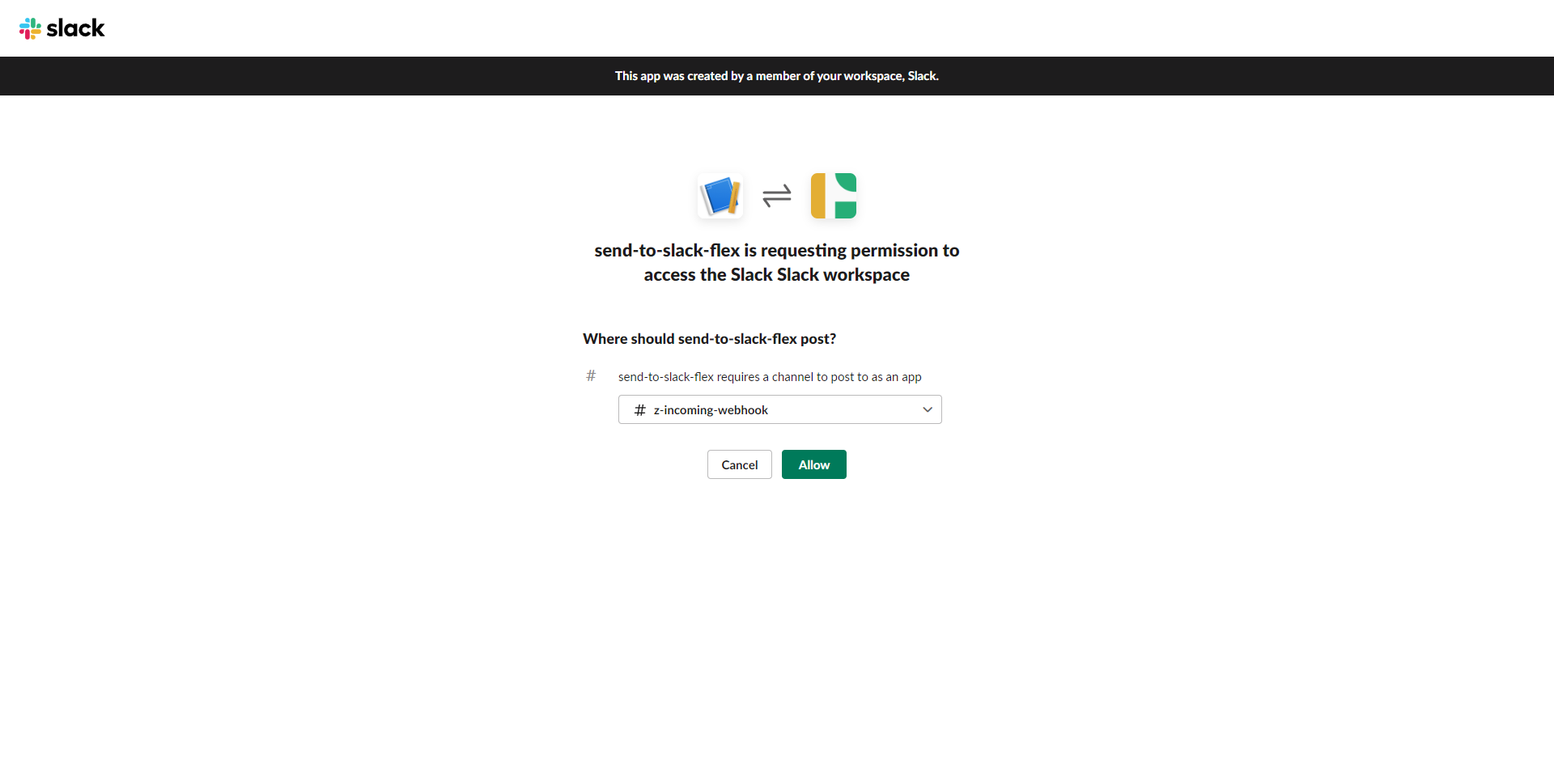
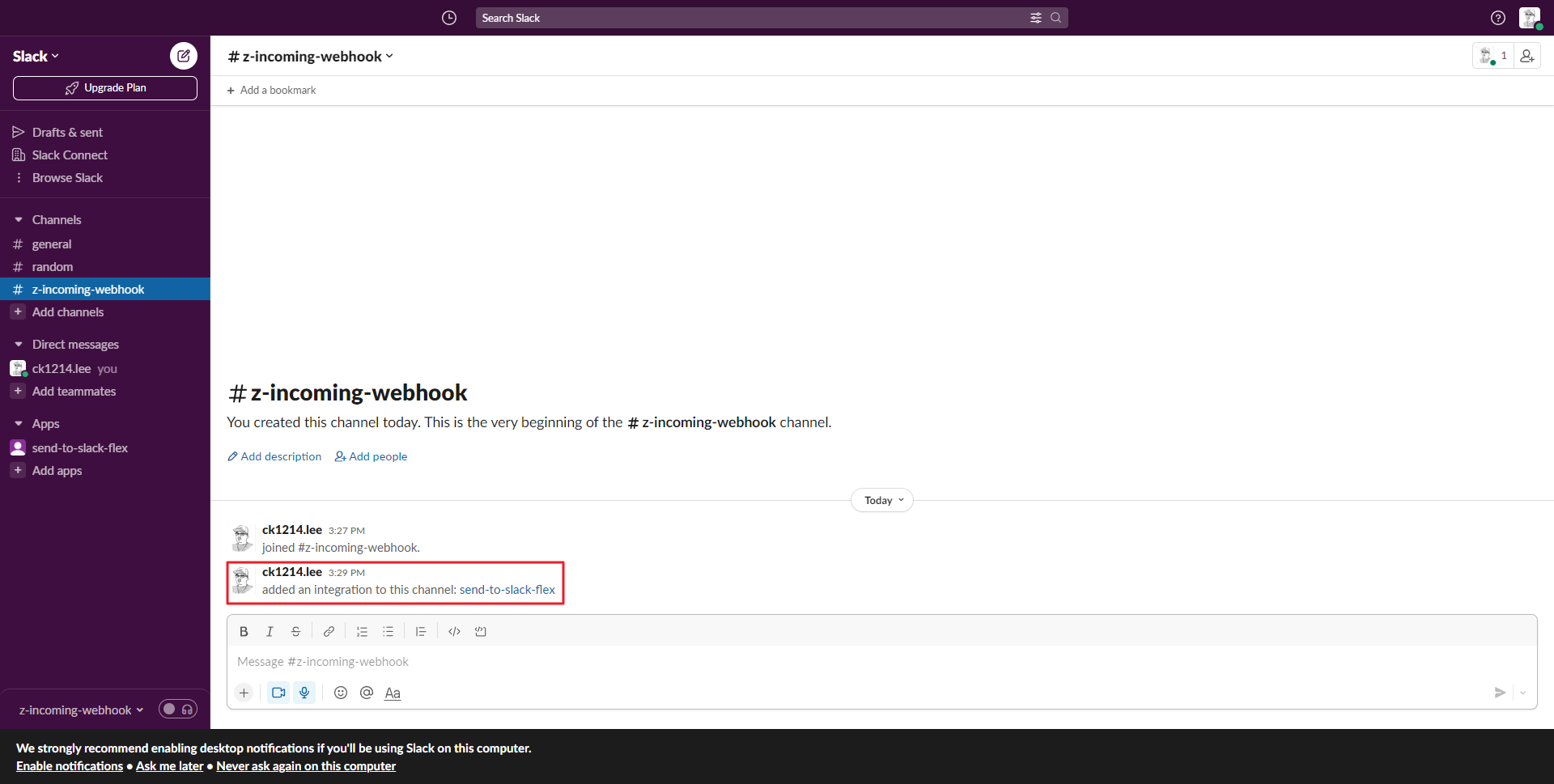
4) Incoming Webhooks 선택 > On > Add New Webhook to Workspace > 채널 선택 > 허용



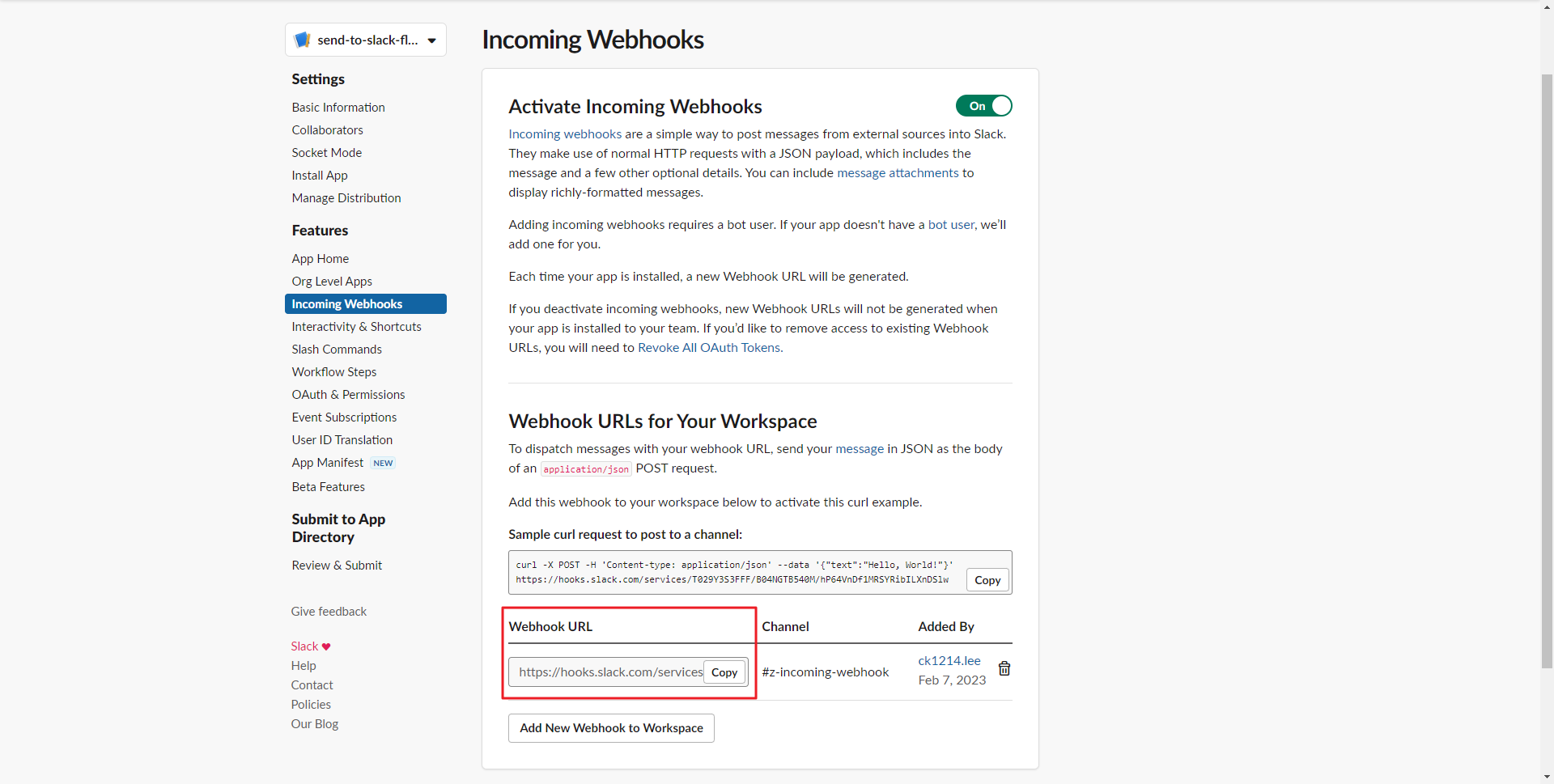
5) Incoming Webhooks 선택 > Webhook URL 값 확인

앱 추가(비추)
앱 추가 방식은 약점이 있습니다.
해당 웹훅을 만든 사용자가 퇴사할 경우, 웹훅 URL도 비활성화 됩니다.
그래서 비밀방에 퇴사자가 생성해둔 웹훅이 있다면 웹훅은 먹통이 되고, 원복도 불가합니다.
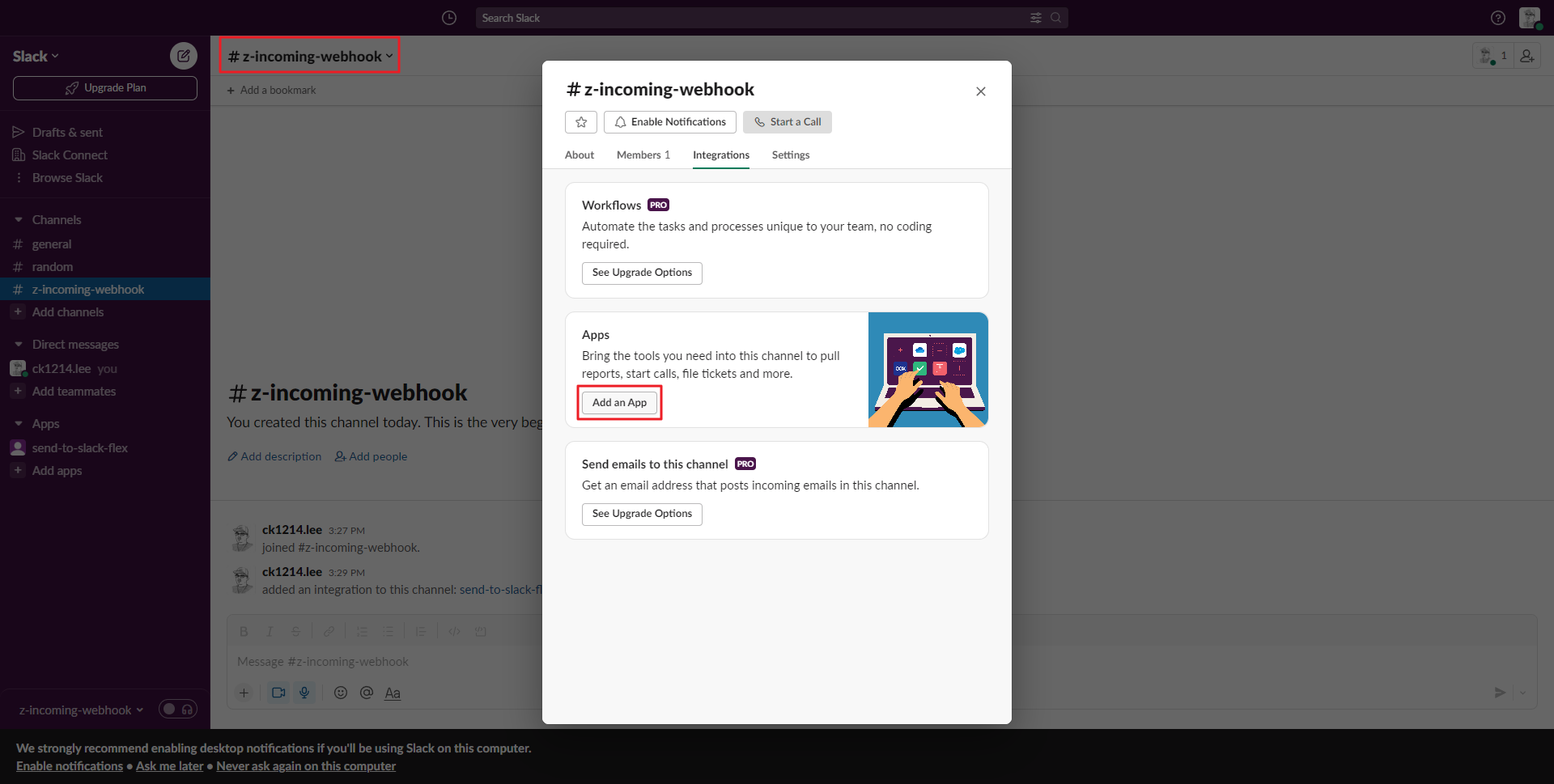
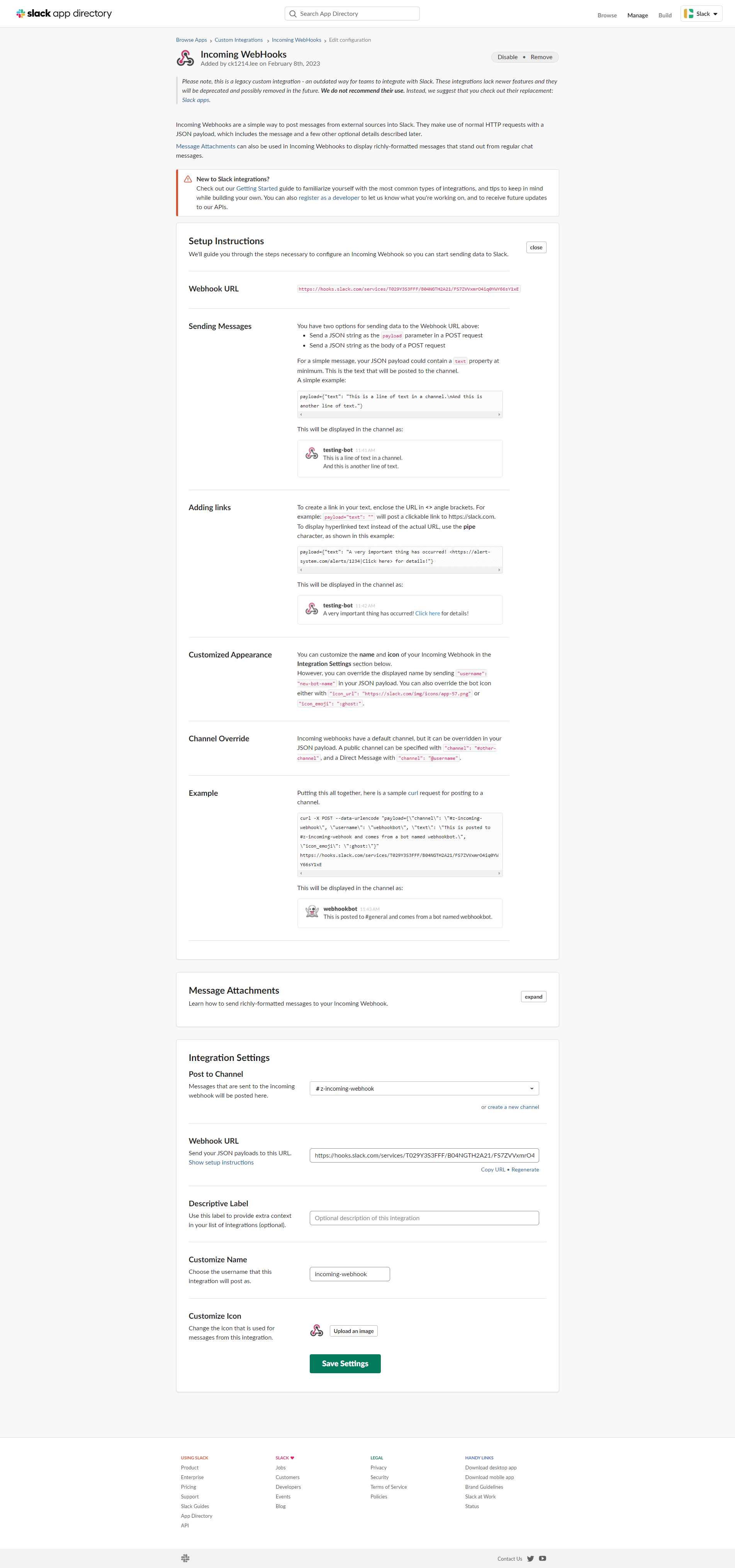
1) 채널명 클릭 > Add an App

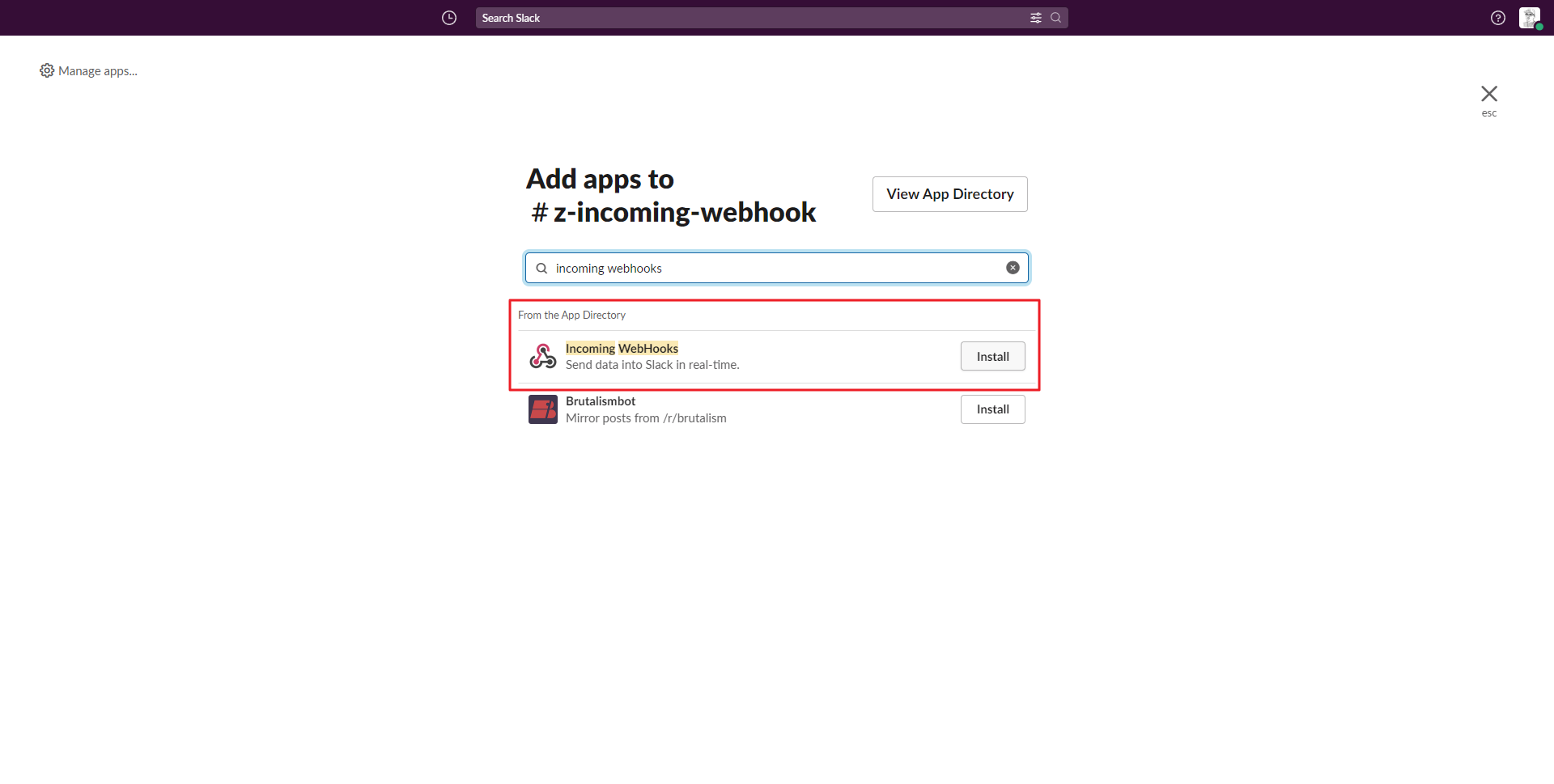
2) incoming webhooks 검색 > Install

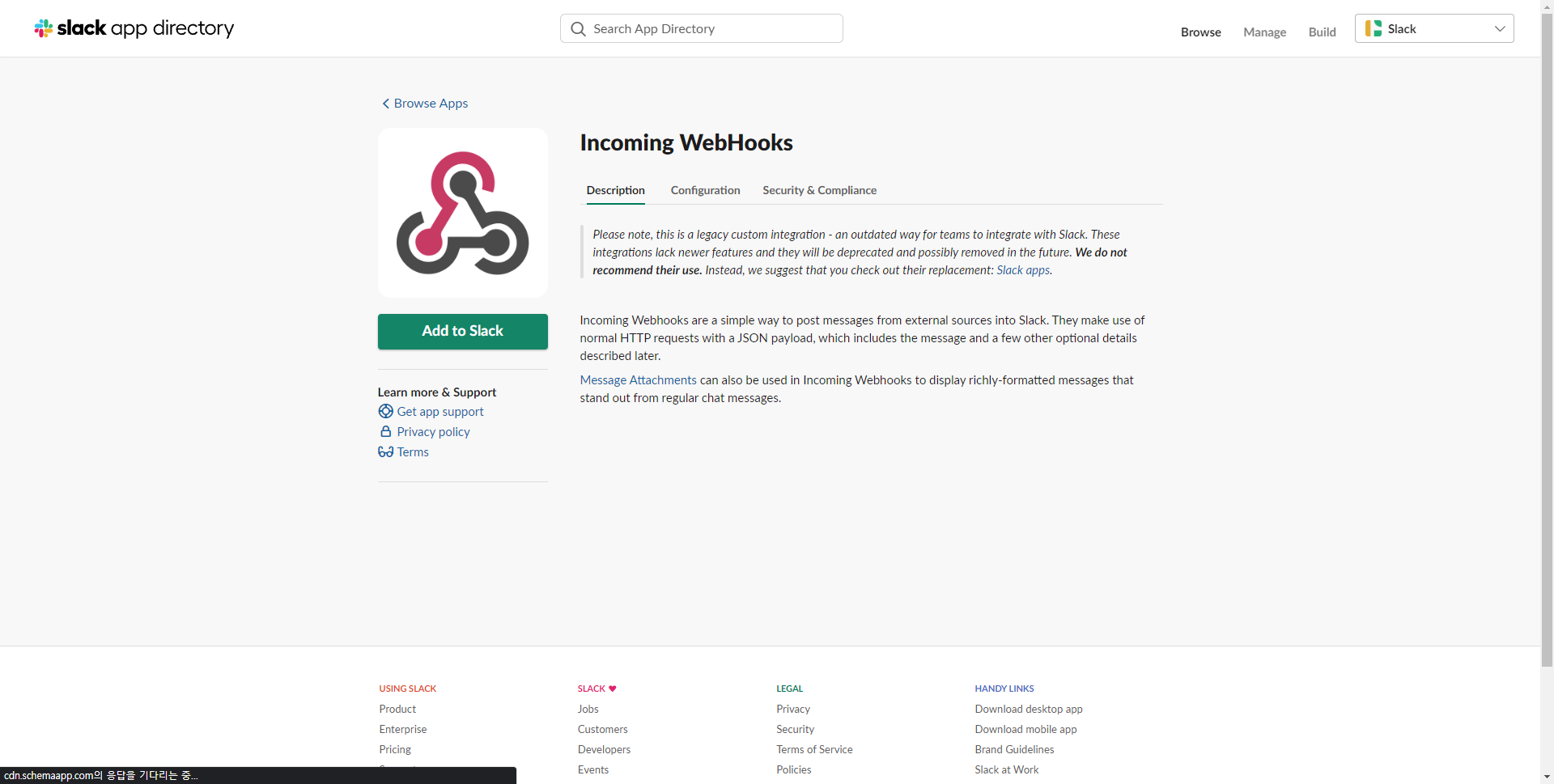
3) Add to Slack > 채널 선택 > Add Incoming WebHooks Ingegration > Webhook URL 값 확인 > Save Settings



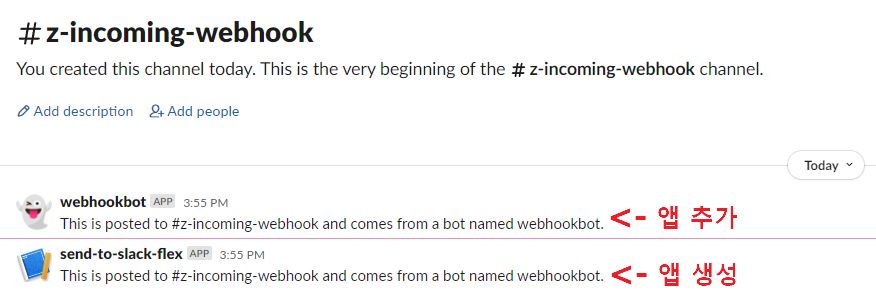
앱 생성, 앱 추가 각각 테스트
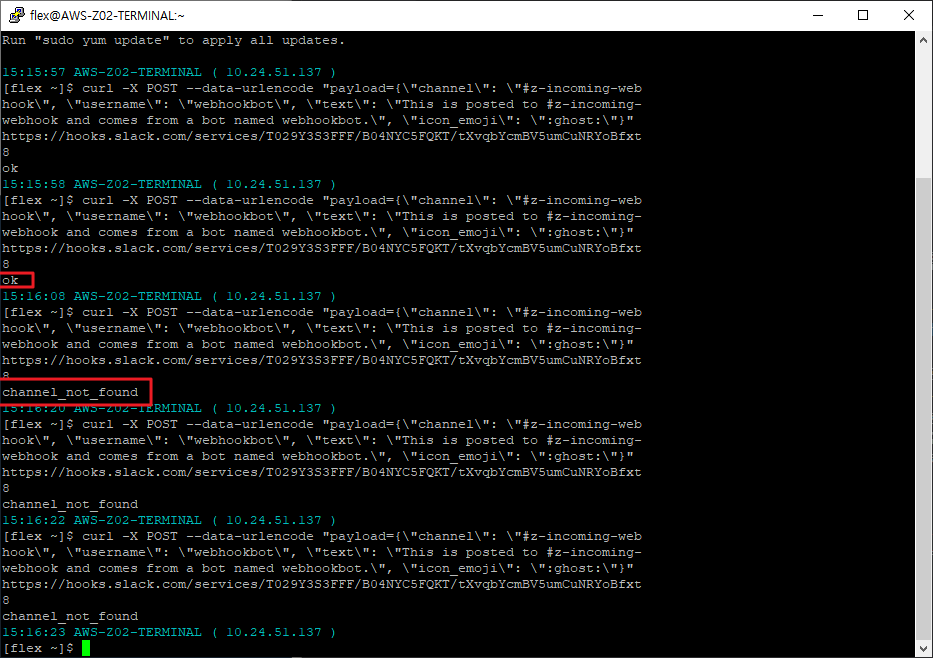
Webhook URL만 각각 바꿔서 동일 curl 명령어로 호출해봅니다.
`curl -X POST --data-urlencode "payload={\"channel\": \"#z-incoming-webhook\", \"username\": \"webhookbot\", \"text\": \"This is posted to #z-incoming-webhook and comes from a bot named webhookbot.\", \"icon_emoji\": \":ghost:\"}" <WebHook URL>`동일한 코드인데 앱 추가 방식은 Customize Name, Customize Icon 까지 코드단에서 변경할 수 있습니다.
여기에 앱 추가 방식의 유혹이 있습니다.

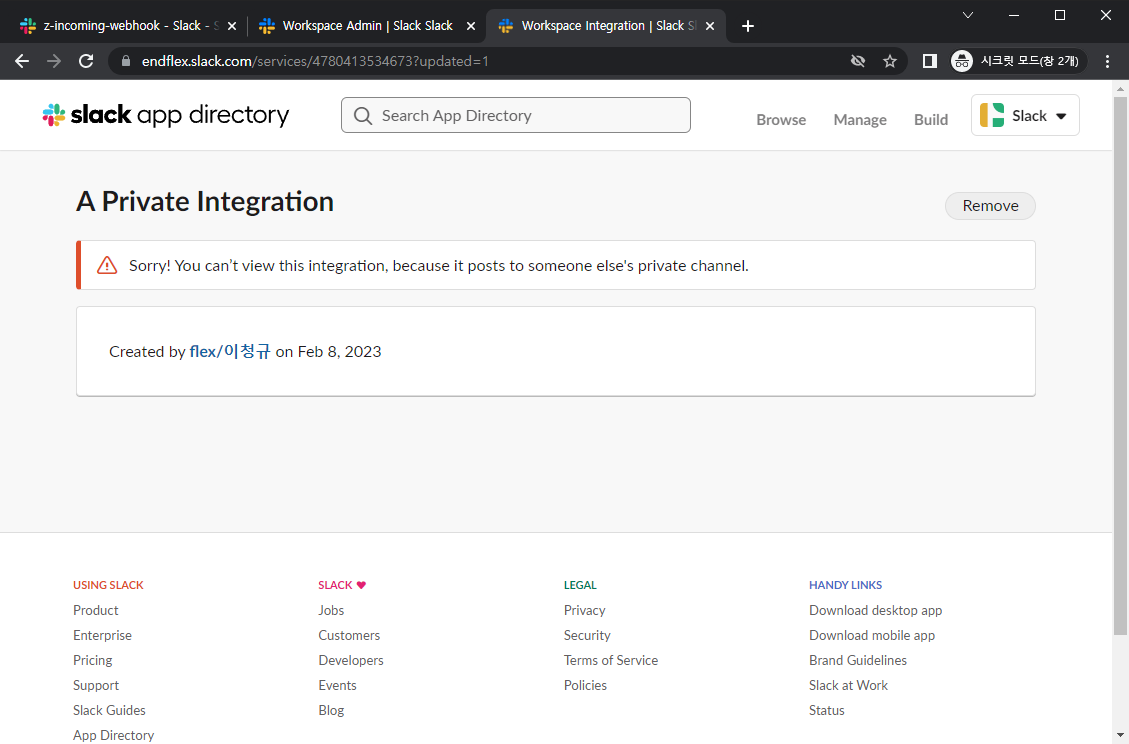
Incoming Webhook 생성자 퇴사(Disable)
퇴사자의 슬랙 계정을 비활성화 처리하면, 앱 추가 방식의 Incoming Webhook 설정은 더 이상 볼 수 없습니다.
또한 정상응답을 하지 않습니다. channel_not_found


마무리하며
- 앱 생성하는 방식으로 Slack Incoming Webhook을 만듭시다. https://api.slack.com 에서 시작
- 앱 생성 후 꼭! Collaborators 등록을 습관화 해야합니다.
