출처
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_box_model/Mastering_margin_collapsing
왜 궁금했을까
css핵심개념 > 마진상쇄 수업을 듣고 마진 상쇄에 대한 내용을 처음 알게 되었다.
일반적으로 마진으로 요소를 구분할 때, 하나의 요소에 margin-bottom 을 주는 식으로 이용했기 때문에,
두 요소의 margin-bottom margin-top 이 서로 상충하면 어떤 결과가 나올지에 대해서는 생각해본 적이 없었다.
이러한 마진 상쇄가 어떤 조건에서 일어나는지 더 명확하게 알고자,
추가적으로 학습해보겠다.
margin collapsing
마진(여백)은 종종 블록의 상단과 하단 여백이 단일 여백으로 결합되는 경우가 있다. 이는 각각의 여백 중 가장 큰 여백(또는 그 중 하나만 같은 경우)의 크기로 결합되는데, 이를 마진 상쇄라고 한다. float 또는 position: absolute 속성 값을 가지는 요소의 마진은 결합되지 않는다.
마진 상쇄는 세 가지 기본적인 경우에 발생한다:
- 인접한 형제 요소
인접한 형제 요소의 여백이 상쇄된다. (단,float속성을 가진 후열의 형제 요소에clear처리가 필요한 경우를 제외하고)
ex)
<div class="child">
Child 1
</div>
<div class="child">
Child 2
</div> .child {
margin: 20px 0;
}이때, child 1 과 child 2 사이에는 40px의 마진이 있는 것이 아닌, 20px 의 마진이 있다.
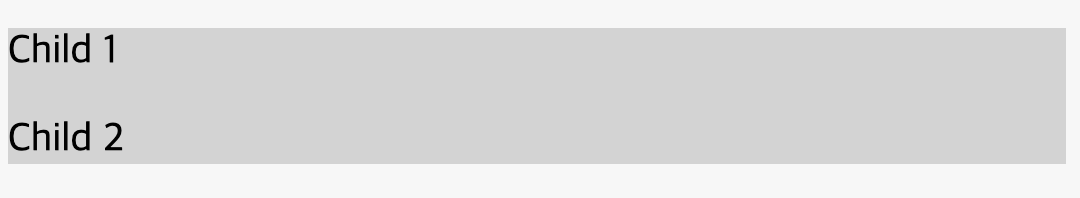
- 부모와 자손 사이를 분리하는 내용물이 없는 경우
블록의margin-top과 하나 이상의 자손 블록의margin-top을 구분하는 데border,padding, 인라인 내용, 블록 형식 맥락, 또는 여백이 없으면 상쇄된다. 또는 블록의margin-bottom과 하나 이상의 자손 블록의margin-bottom을 구분하는 데border,padding,height또는min-height가 없으면 그 여백이 축소된다. 상쇄된 마진은 부모 요소 외부에 배치된다.
ex)
<div class="parent">
<div class="child">
Child 1
</div>
<div class="child">
Child 2
</div>
</div> .parent {
background-color: lightgray;
}
.child {
margin: 20px 0; /* Adding margin to the child */
} 자식 요소에 마진이 있음에도 불구하고, 부모요소에 padding이 없기 때문에 마진상쇄가 일어난 것을 확인할 수 있다.
자식 요소에 마진이 있음에도 불구하고, 부모요소에 padding이 없기 때문에 마진상쇄가 일어난 것을 확인할 수 있다.
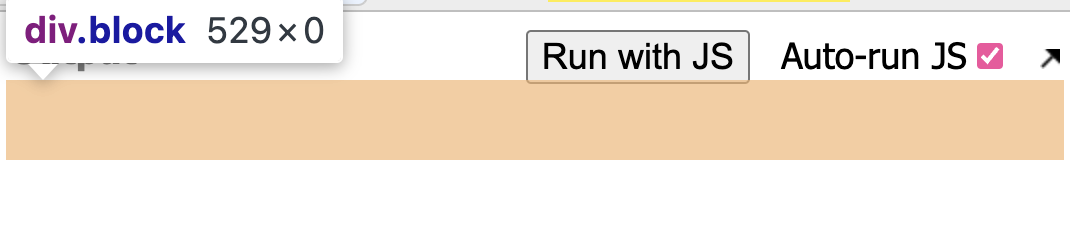
- 빈 블록
블록의margin-top과margin-bottom을 구분하는 데border,padding,height또는min-height가 없으면 해당 상단 및 하단 여백이 상쇄된다.
ex)
<div class="block">
<!-- Empty block -->
</div>
<div class="block">
<!-- Empty block -->
</div> .block {
background-color: lightgray;
margin: 20px 0; /* Margin for the block */
} 블록이 비어 있을 때, 마진이 적용되지 않는 것을 확인할 수 있다.
블록이 비어 있을 때, 마진이 적용되지 않는 것을 확인할 수 있다.
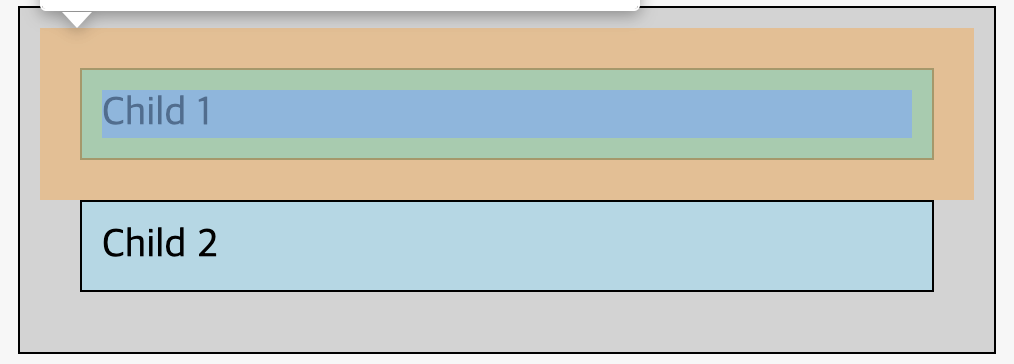
주의 사항
- 위에서 설명한 마진상쇄의 조건이 결합되면 더 복잡한 마진상쇄(두 개 이상의 여백)가 발생한다.
ex)
<div class="parent">
<div class="child">Child 1</div>
<div class="child">Child 2</div>
</div> div {
border: 1px solid black;
margin: 20px;
padding: 10px;
}
.parent {
background-color: lightgray;
}
.child {
background-color: lightblue;
}
-
이러한 규칙은 값이 0인 마진에도 적용된다. 따라서 부모의 여백이 0이든 아니든 후손의 여백이 부모의 바깥쪽에 위치할 수 있다.
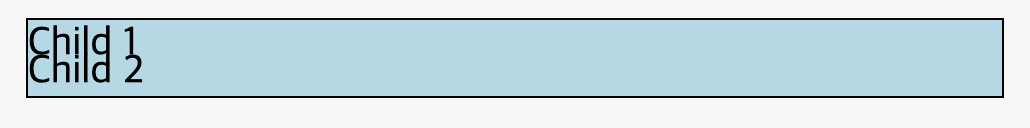
-
마진 값에 음수를 준 경우 상쇄된 마진의 크기는 가장 큰 양수 여백과 가장 작은 음수 여백의 합이다.
ex)
<div class="parent">
<div class="child">Child 1</div>
<div class="child">Child 2</div>
</div> .parent {
border: 1px solid black;
margin: 20px;
padding: 10px;
}
.child {
background-color: lightblue;
margin: -10px;
}
- 모든 여백이 음수인 경우 상쇄된 마진의 크기는 가장 작은(가장 음수인) 여백이다. 이는 인접한 요소와 중첩된 요소 모두에 적용된다.
ex)
<div class="parent">
<div class="child">Child 1</div>
<div class="child">Child 2</div>
</div> .parent {
border: 1px solid black;
margin: -20px;
padding: 10px;
}
.child {
background-color: lightblue;
margin: -10px;
}
-
마진 상쇄는 수직 방향에서만 관련이 있다.
margin-leftmargin-right에서는 발생하지 않는다. -
flex 또는 grid로 설정된 컨테이너에서는 마진 상쇄가 발생하지 않는다.
