FCC : Responsive Web Design > (6) CSS Flexbox / (7) CSS Grid

CSS Flexbox
display: flex

display : flex;를 통해 flex properties 들을 사용할 수 있다. 본래는 상하로 나뉠 박스 컨테이너들이 flex 로 설정하니 빈 공간을 채우면서 들어가는 모양을 보라.ex)
위에서
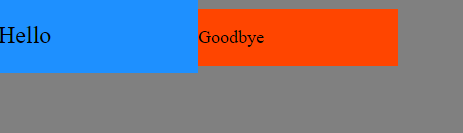
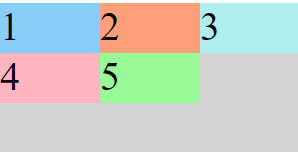
header { display: flex; }를 추가하면 아래처럼, 자식 요소들이 빈자리를 메우는 방식으로 배치됨.
flex-direction
flex의 default direction 은row,
flex-direction의 값으로row-reversecolumncolumn-reverse등이 온다.
row 와 column 에 따라 가로로 배치할지, 세로로 배치할지 설정 가능. reverse 주면, 순서가 역전된 상태로 배열.
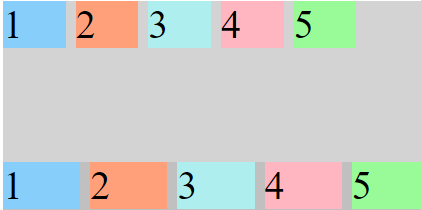
위가 row, 아래가 column
justify-content
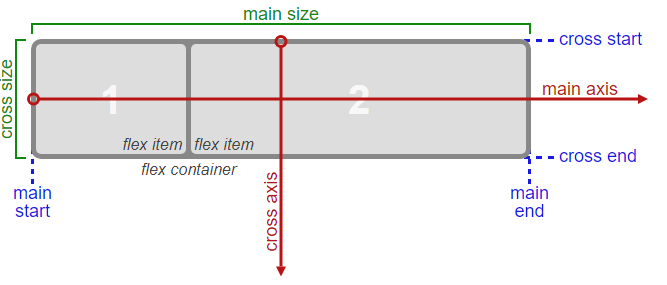
위에서 flex-direction 으로 설정한 값이 row 냐 column 이냐에 따라서, main axis 가 달라짐!
row 로 설정했으면, 위 그림처럼 수평선이 main axis로 됨. 그리고 main axis 기준으로 배열을 바꾸는 property 는justify-content이다. 여기에 값으로centerflex-startflex-endspace-betweenspace-aroundspace-evenly
▷ 이게 기본 (justify-content: flex-start;) : main start 에서부터 딱 붙어 배치
▷ 이게justify-content: center;: 중심축 정중앙에 모이게 배치, 요소들은 딱붙어
▷ 이게justify-content: flex-end;: main end 쪽으로 딱 붙게 배치
▷ 이게justify-content: space-between;: 요소들을 가운데로 모는데, 첫 요소와 마지막 요소를 가장 앞과 가장 뒤로 붙인다.
▷ 이게justify-content: space-around;: between 이랑 비슷한데, 첫번째와 마지막 요소가 끄트머리에 붙지는 않고, 요소들을 둘러싸는 공간의 크기가 동일하게 배치함.
컨테이너 끝의 빈 공간의 크기 * 2 == 요소들 사이의 공간
▷ 이게justify-content: space-evenly;: 컨테이너 양쪽 끝의 있는 공간만큼, 요소들이 서로 거리를 두게 배치
테이너 끝의 빈 공간의 크기 == 요소들 사이의 공간
align-items
flex-direction 을 row 로 설정했으면, 수직선이 cross axis로 됨. 그리고 cross axis 기준으로 배열을 바꾸는 property 는
align-items이다. 여기에 값으로flex-startflex-endcenterstretchbaseline
▷ 이게 기본 (align-items: stretch;) : box 1 과 box 2가 컨테이너를 수직적으로는 가득 채운 모습
▷ 이게align-items: flex-start;: cross start 에 두 박스가 딱 붙어
▷ 이게align-items: flex-end;: cross end 에 두 박스가 딱 붙어
▷ 이게align-items: center: cross 축 중간에 배치
▷ 이게align-items: baseline: cross 축 중간에 배치
wrap
CSS flexbox 는 flex container 여러개의 row 와 column 으로 찢을 수 있는 기능이 있다. 기본적으로 컨테이너는 모든 요소를 다 끼워맞출 것인데, 즉 row 한 줄에 모든 요소가 나열될 것.
하지만 flex-wrap 를 사용하면, 요소가 다음의 추가적인 row, column 으로 넘어간다. 예를 들어, 컨테이너 내 너비가 25% 인 요소가 6개 있더라도, 기본적으로 6개를 한 컨테이너에 끼워넣느라 너비가 자동으로 조정된다. 하지만,flex-wrap: wrap;을 통해, 래핑을 허용하면, 마지막 두 개의 요소는 다음줄로 넘어간다.
이게flex-wrap: nowrap: 기본 세팅이고, 래핑을 안함
이게flex-wrap: wrap: 래핑을 함. flex-direction 이 row 면, 위에서 아래로 줄이 바뀜. column 이면 왼쪽에서 오른쪽으로 줄이 바뀜.
이게flex-wrap: wrap-reverse: 줄의 역전이 일어남. 첫번째 줄이 마지막 자리에, 마지막 줄이 첫 자리에.
flex-shrink / flex-grow / flex-basis
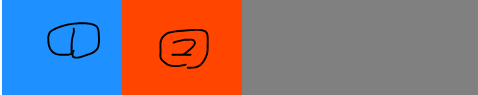
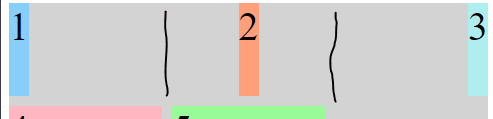
flex-shrinkproperty 는 컨테이너가 너무 작으면 컨테이너 내 요소가 축소할 수 있게 해준다. 기본적으로 모든 요소는flex-shrink: 1의 값을 가진다. 요소의 너비 총합이 컨테이너의 너비보다 크면, 축소가 일어나고, flex-shrink 의 값에 따라 어떤 비율로 줄어들지 설정할 수 있다. 값이 클 수록, 더 크게 줄어든다. 0 으로 지정하면, 해당 요소는 컨테이너를 줄여도 제 크기를 유지한다. 비율의 문제, 3은 1보다 세배 빠르게 축소.
ex)
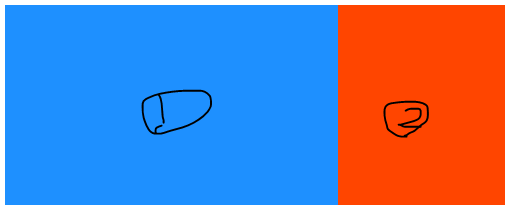
#box-1 { background-color: dodgerblue; width: 100%; height: 200px; flex-shrink: 1; } #box-2 { background-color: orangered; width: 100%; height: 200px; flex-shrink: 2; }
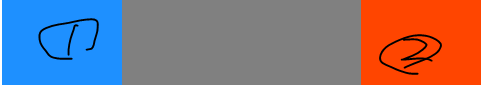
flex-growproperty 는flex-shrink와 반대. 기본 값으로flex-grow: 0을 가지고 있다. 부모인 컨테이너가 확장될 때, 얼마큼 크게 확장될 지 결정.
ex)
#box-1 { background-color: dodgerblue; height: 200px; flex-grow: 1; } #box-2 { background-color: orangered; height: 200px; flex-grow: 2; }
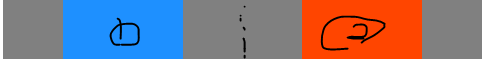
flex-basis는 css 가 요소의 크기를 조작하기 이전의, 최초의 크기를 조작한다. 너비랑 다른 점은,flex-basis는 flexbox 의 메인 축을 따른다는 점이다. 즉, row 일 때는 너비가, column 일 때는 높이가 된다.
ex)
#box-1 { background-color: dodgerblue; height: 200px; flex-basis: 1em; } #box-2 { background-color: orangered; height: 200px; flex-basis: 20em; }
flex-grow,flex-shrink,flex-basis등의 property 들은 순서대로flexproperty 로도 구현이 된다.
ex)
flex: 1 0 10px;
order
orderproperty 는 컨테이너에 나타나는 순서를 변결해준다. 본디 html에 작성된 순서로 결정되는 이 순서가, 각 요소에 order 값을 조작함으로 변경 가능하다. 값의 크기가 작을 수록, 우선 순위이다.
align-self
float, clear, vertical-align 와 같은 다른 css property 들은 flex box 내에서는 적용이 안된다. 따라서, 개별 요소의 조작을 위해서는
align-self를 이용한다.
align-items 와 동일한 값을 받고, css 특성상 컨테이너에 걸린 align-items 를 override 한다.
ex)
#box-1 { background-color: dodgerblue; align-self: center; height: 200px; width: 200px; } #box-2 { background-color: orangered; align-self: flex-end; height: 200px; width: 200px; }
CSS Grid
display: grid
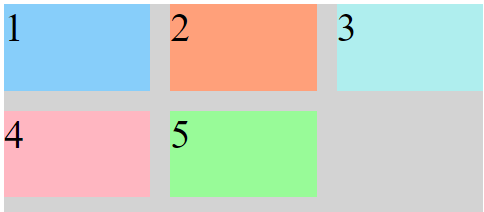
display : grid;를 통해 grid properties 들을 사용할 수 있다. grid 는 컨테이너 내 요소를 격자 무늬의 박스 안에 배열시킨다.
grid-template
grid-template-columns: 컨테이너 내 요소를 수직선으로 나누는데, 이 수직선의 개수, 간격 등을 설정한다.
ex)
grid-template-columns: 100px 100px 100px;
grid-template-rows: 위와 동일, 수평선으로 나눔.
ex)
grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px 50px;칸이 9개인 박스에서, 위에서 아래로, 왼쪽에서 오른쪽으로 차례로 채워진다.
칸을 나눌 때, 단위로
px이나em을 쓸 수도 있지만, 상대적인 단위를 사용할 수도 있다.
fr: 가능한 공간을 전부 사용하는 단위이다.auto: 요소의 너비와 높이에 맞춰 자동적으로 칸을 할당한다.%: 컨테이너의 크기에서 얼마큼 차지하는지, 비율로 할당한다.
ex)grid-template-columns: auto 50px 10% 2fr 1fr;수직으로 나눈 5칸이 생성되는데, 첫 칸은 내용물의 너비만큼, 그 다음은 50px, 다음은 컨테이너의 너비의 10% 만큼, 나머지 남은 공간을 3으로 나눈 뒤 2만큼을 먼저, 그리고 나머지를 할당한다.
repeat:grid-template-columns: repeat(2, 1fr 50px) 20px;처럼 repeat 을 사용할 수 있다.
위의 코드의 의미는grid-template-columns: 1fr 50px 1fr 50px 20px;와 동일하다.
minmax:grid-template-columns: 100px minmax(50px, 200px);minmax 는 템플릿에서 해당 칸의 최소 크기와 최대 크기를 제한하는 property 이다. 위의 코드는 두개의 column 으로 칸을 나누는데, 두번째 칸은 최소 50px 의 공간을 차지하지만, 최대로 200px 의 공간을 차지한다.
auto-fill: repeat 이랑 같이 쓰이는 값, 반복되는 칸의 개수를 지정하지 않고, 있는대로 채워넣는다.repeat(auto-fill, minmax(60px, 1fr));
만일 컨테이너의 크기가 셀의 크기의 합보다 작다면, 여분의 셀은 다음 row 칸으로 내려갈 것이다.
auto-fit:auto-fill랑 거의 동일하다. 하지만,auto-fill과는 다르게, 컨테이너의 크기가 커지면, 셀들도 컨테이너 크기에 맞춰 커진다.
grid-gap
여태 그리드 설정을 하면, 칸들이 서로 붙어 있었다. 이는
grid-column-gapgrid-row-gap의 값을 제공함을 통해, 간격을 줄 수 있다.
ex)
grid-gap: 20px;grid-gap 은 row 와 column gap 을 합친 것이다.
grid-column / grid-row
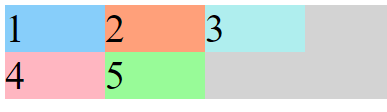
grid-column: 가상의 격자로 나누어진 컨테이너 안에, 어떻게 배치시킬까는 위 두 property 를 사용하면 해결된다. 가령 위의 이미지에서 1번 요소가 있는 위치는
grid-column: 1/ 2grid-row: 1 / 2로 설정할 수 있다.
justify-self / align-self
justify-self: 요소가 위치한 셀을 기준으로, 요소를 배치시킨다. 수평선 상에서 요소가 처음 위치에 있으면start값을, 중간이면center, 마지막이면end값을 준다.만일 모든 요소에 같은 값을 주고 싶으면,
justify-items를 사용한다.ex)
.item1{ justify-self: start; } .item2 { justify-self: center; } .item3{ justify-self: end; }
align-self: 위에랑 똑같은데, 얘는 수직선 상에서 요소를 위치시킴.만일 모든 요소에 같은 값을 주고 싶으면,
align-items를 사용한다.
ex)
.item1{ align-self: start; } .item2{ align-self: center; } .item3 { align-self: end; }
grid-template-areas / grid-area
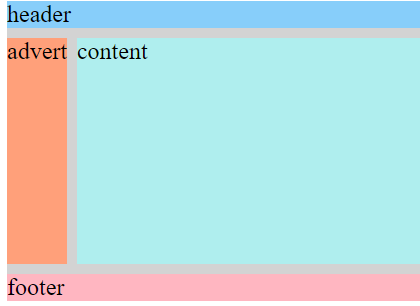
그리드 격자를 이렇게도 나눌 수 있다.
grid-template-areas: "header header header" "advert content content" "advert footer footer"; .item1 { grid-area: header; }
grid-template-areas로 영역들의 이름을 주고 셀을 나눈 다음에, 위치시키고 싶은 요소에grid-area의 값으로 해당 이름을 준다.
grid-area의 값으로 위처럼 셀의 이름을 줄 수도 있지만,grid-column / grid-row의 값을 합쳐서 제공할 수도 있다. 이때 값들의 순서는grid-area: horizontal line to start at / vertical line to start at / horizontal line to end at / vertical line to end at;처럼 교차한다.
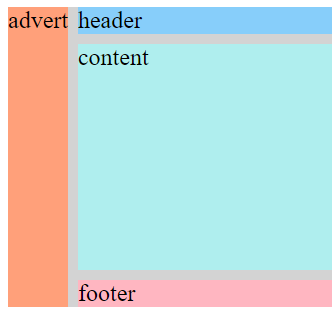
media queries 사용하기
@media (min-width: 400){ grid-template-areas: "header header" "advert content" "footer footer"; } @media (min-width: 300px){ grid-template-areas: "advert header" "advert content" "advert footer"; }grid-area 의 값을 변경하는 것으로, 간단히 미디아 쿼리를 설정할 수 있다.
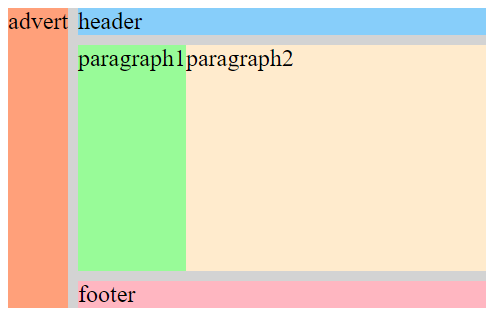
grid 안에 grids
grid-template-areas: "advert header" "advert content" "advert footer"; .item3 { // content background: PaleTurquoise; grid-area: content; display: grid; grid-template-columns: auto 1fr; }
display: grid는 오직 자식 요소에게만 영향을 미친다. 즉, 전반적인 컨테이너의 그리드 설정은 item3 의 자식 요소인 paragraph 에게 영향이 가지 않고, 이를 item3 의 display 를 그리드로 설정하고 property 에 값을 줌으로써 배치가 가능하다.