내가 적용한 템플릿은 next.js, typescript, tailwind.css 로 작성되었다.
내가 아직 배우지 못한 기술 스택이라, 어떻게 커스텀할지, 당장에 커스텀을 할 수나 있을지 걱정이다.

그럴땐, 해당 템플릿 리포지토리의 리드미를 열람하여, 템플릿을 사용한 다른 선배들의 소스 코드를 참고하면 도움이 된다.

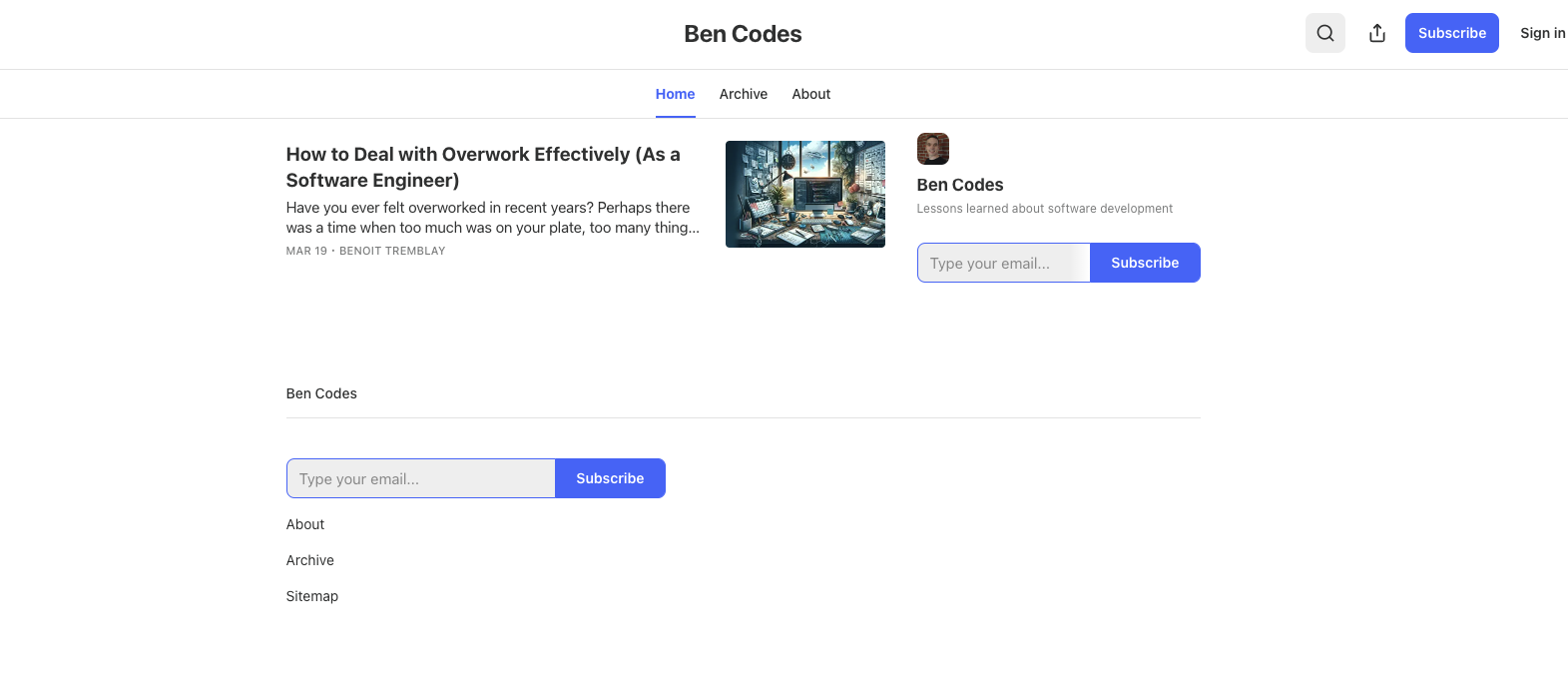
이 사람은 같은 템플릿을 사용하는게 맞는지 의심될 정도로, 커스텀을 많이 했다.
로그인 기능도 추가하고, 구독 기능도 추가한 것으로 보인다.

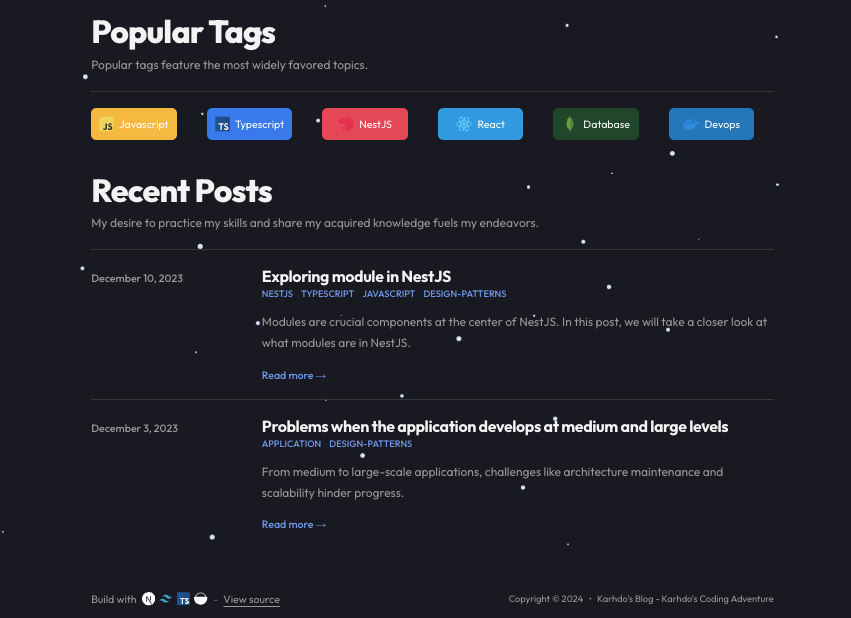
반면에 이 사람은 기본적인 틀은 유지하고, 원하는 컴포넌트만 따로 만들어서 추가한 것으로 보인다.
완전한 커스텀은 내 단계에서는 무리이므로, 아래 예시의 소스 코드를 확인해본다.

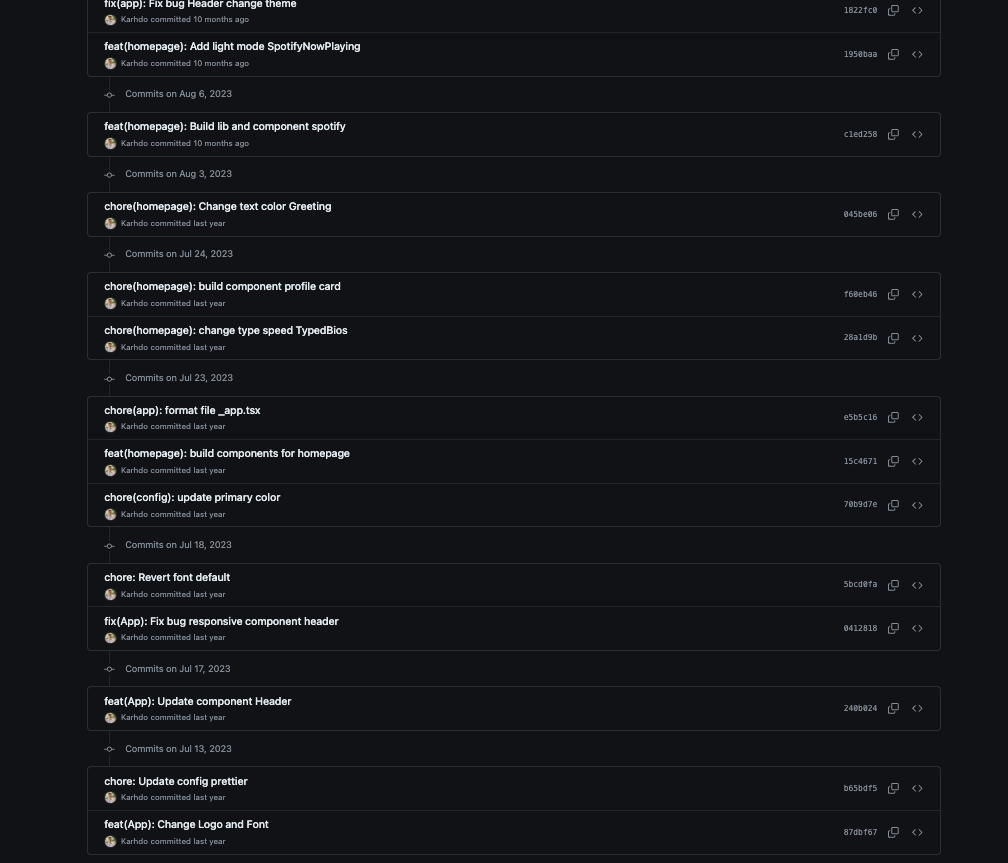
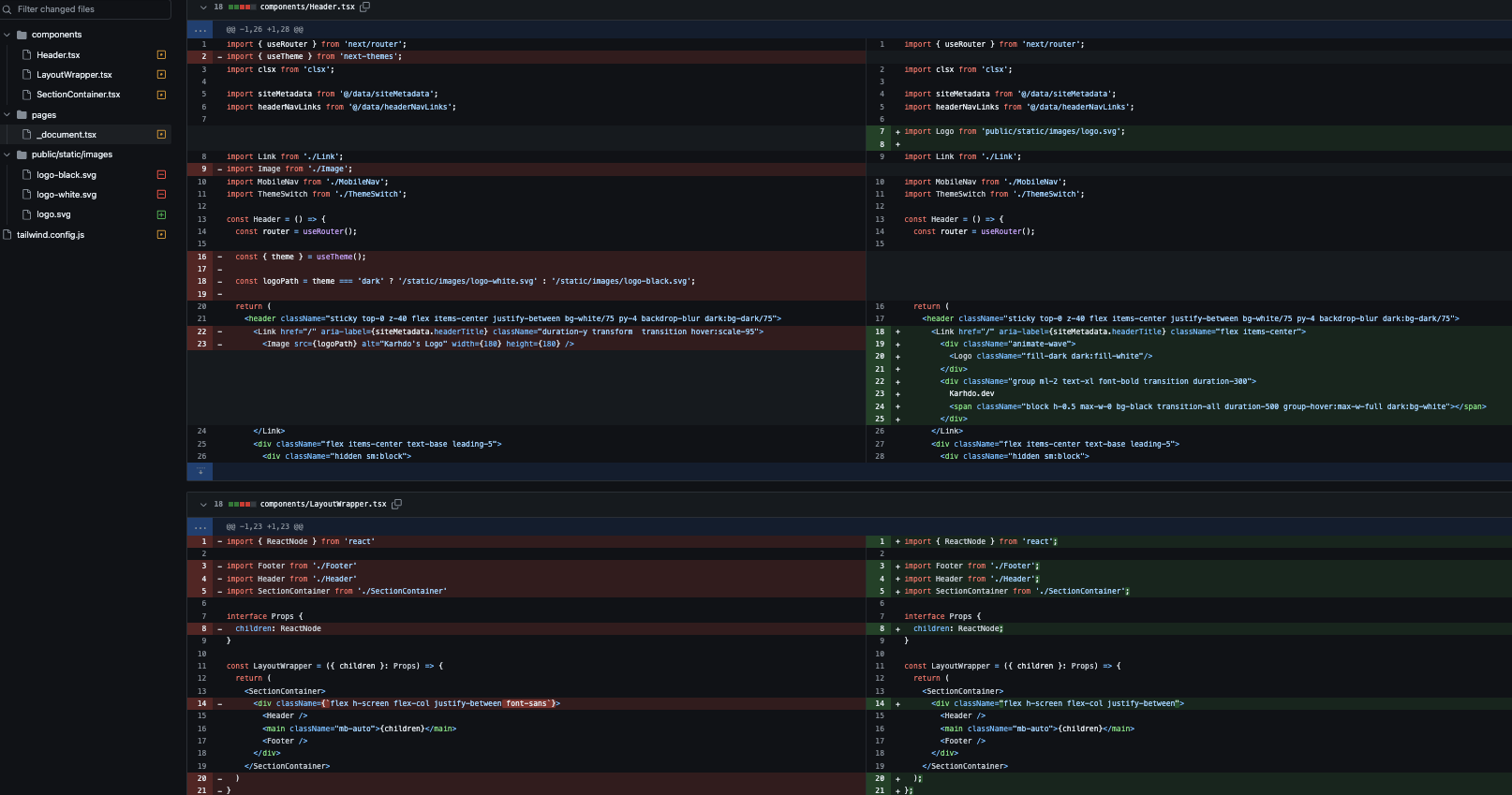
리포지토리가 public 이라면, 소스코드와 커밋 히스토리 모두 열람 가능하다.

초기 작업이라 간단하게 로고를 수정하고, 헤더 컴포넌트의 구조를 변경한 것으로 보인다.
이처럼 오픈소스의 장점을 물씬 활용하여, 내가 레벨이 부족하더라도
남의 코드를 교과서 삼아 참고하면, 나의 레벨보다 높은 도전적인 코드도 학습하고, 빠르게 내 것으로 적용할 수 있다.
