

대다수의 프로그래밍 언어
- 사람이 사용하는 프로그래밍 언어를 컴퓨터가 이해할 수 있게, 중간에 컴파일이라는 과정이 수반됨
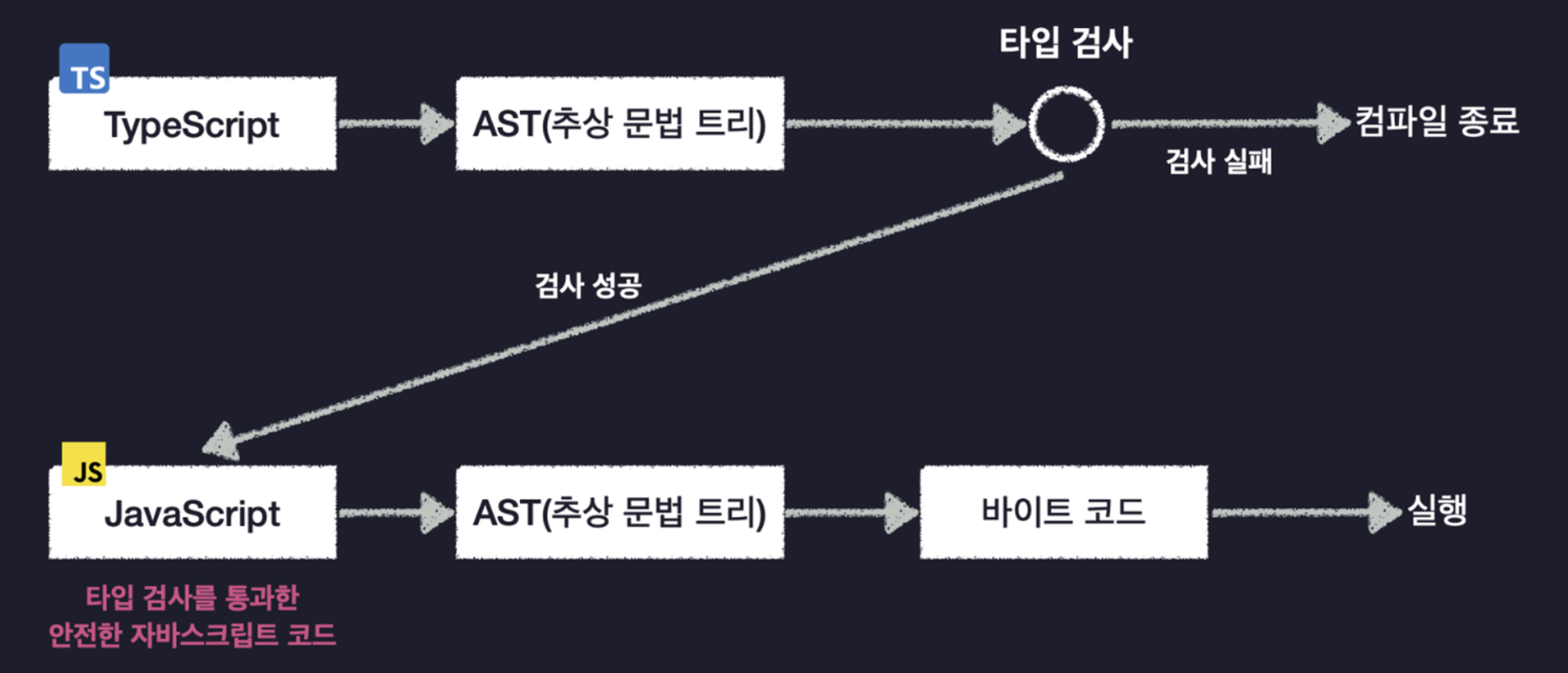
- 프로그래밍 언어 -> AST: 추상 문법 트리 -> 바이트 코드
타입스크립트
- 타입스크립트 -> AST -(타입 검사)> JavaScript
- 타입스크립트의 결과물은 바이트 코드가 아닌 자바스크립트 코드
- 타입 관련 문법들은 자바스크립트로 변환되어 사라짐, 프로그래밍 실행에 영향 X
타입스크립트 주요 동작 단계
타입스크립트는 크게 두 가지 주요 단계로 동작한다.
- 타입 검사
- 트랜스파일링
1. 타입 검사 (Type Checking)
- 타입 지정: 타입스크립트에서는 변수, 함수 매개변수, 반환 값 등의 타입을 명시적으로 선언할 수 있다.
let message: string = "Hello, TypeScript!";
function hello(a: number){
console.log(a)
}
hello(33)
//correct
function hello(a: number){
console.log(a)
}
hello("Joah")
//error- 타입 추론: 명시적으로 타입을 선언하지 않은 경우, 타입스크립트는 변수의 초기 값이나 함수의 반환 값 등을 통해 타입을 추론한다.
let count = 42; // 이 변수의 타입은 자동으로 number로 추론된다.- 컴파일 타임 검사: 타입스크립트는 컴파일 중에 모든 타입 선언과 추론이 일치하는지 확인한다. 타입 불일치나 오류가 발생하면 컴파일 오류를 발생시킨다.
let userName: string = 123; // 컴파일 오류: 'number' 타입을 'string' 타입에 할당할 수 없다.2. 트랜스파일링 (Transpiling)
- 트랜스파일러 역할: tsc는 타입스크립트 코드를 자바스크립트 코드로 변환한다. 이 과정에서 모든 타입 정보는 제거되고, 순수한 자바스크립트 코드만 남게 된다.
// 타입스크립트 코드
let greeting: string = "Hello, TypeScript!";
console.log(greeting);
// 변환된 자바스크립트 코드
var greeting = "Hello, TypeScript!";
console.log(greeting);- 타겟 설정: 개발자는 tsconfig.json 파일을 통해 트랜스파일링 설정을 정의할 수 있다. 특정 ECMAScript 버전을 지정하거나, 모듈 시스템 등이 이에 해당한다.
{
"compilerOptions": {
"target": "ES5",
"module": "commonjs"
}
}