이벤트 루프
브라우저와 Node.js에서 공통으로 제공하는 것이 이벤트 루프이다.
자바스크립트는 싱글 스레드 기반의 언어지만 자바스크립트가 구동되는 환경은 여러 스레드가 사용된다.
여러 스레드가 사용되는 구동 환경이 자바스크립트 엔진과 연동하기 위해 사용되는 장치가 이벤트 루프이다.
싱글 스레드 방식은 한 번에 하나의 태스크만 처리하는 것을 의미한다.
하지만 우리가 브라우저를 이용할 때 동작하는 것을 살펴보면
많은 태스크가 동시에 처리되는 것처럼 느껴진다.
예를 들어, HTML요소가 애니메이션 효과를 통해 움직이면서 이벤트를 처리한다거나,
HTTP 요청을 통해 서버로부터 데이터를 가지고 오면서 렌더링한다.
이처럼 자바스크립트의 동시성을 지원하는 것이 바로 이벤트 루프이다.
이벤트 루프는 브라우저에 내장된 기능 중 하나이다.
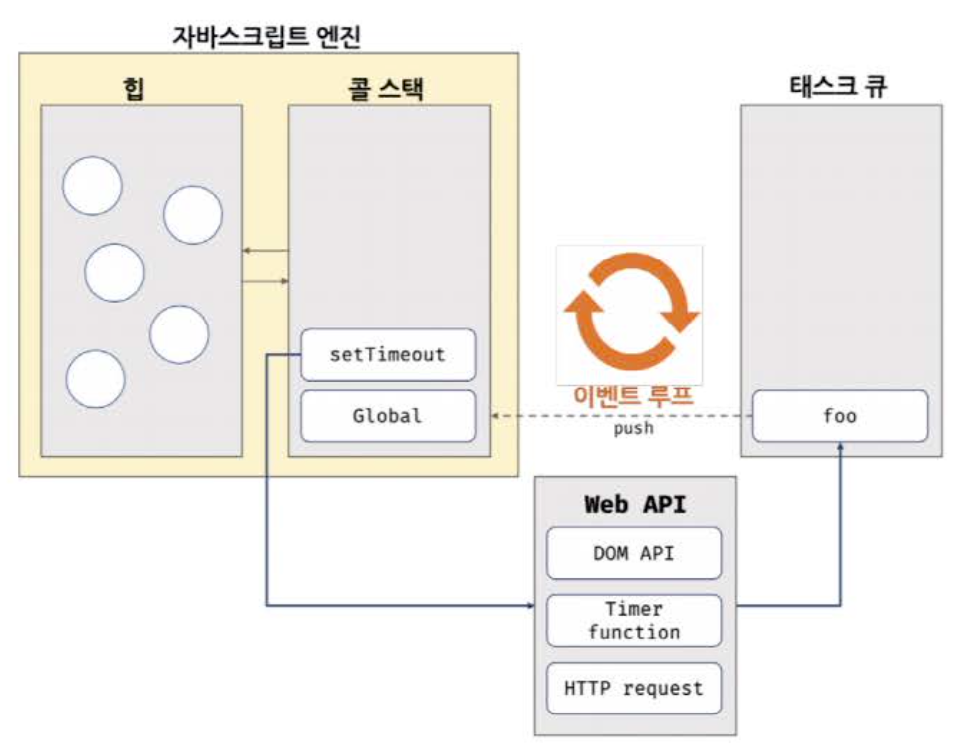
브라우저 환경을 그림으로 표현하면 다음과 같다.

자바스크립트 엔진은 크게 2개의 영역으로 구분할 수있다.
- 콜스택
- 함수를 호출하면 함수 실행 컨텍스트가 순차적으로 콜 스택에 들어가서 순차적으로 실행된다.
자바스크립트 엔진은 단 하나의 콜 스택을 사용하기 때문에 최상위 실행 컨텍스트가 종료되어 콜 스택에서 제거되기 전까지는 다른 어떤 태스크도 실행하지 않는다.
- 함수를 호출하면 함수 실행 컨텍스트가 순차적으로 콜 스택에 들어가서 순차적으로 실행된다.
- 힙
- 힙은 객체가 저장되는 메모리 공간이다.
콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
메모리에 값을 저장하려면 먼저 값을 저장할 메모리 공간의 크기를 결정해야 한다.
객체는 윈시 값과는 달리 크기자 정해져 있지 않으므로 할당해야 할 메모리 공간의 크기를
런타임에 결정해야한다.
따라서 객체가 저장되는 메모리 공간인 힙은 구조화 되어 있지 않다는 특징이 있다.
- 힙은 객체가 저장되는 메모리 공간이다.
이처럼 콜 스택과 힙으로 구성되어 있는 자바스크립트는 단순히 태스크가 요청되면 콜 스택을 통해 요청된 작업을 순차적으로 실행할 뿐이다.
비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경인 브라우저 또는 Node.js가 담당한다.
예를 들어, 비동기 방식으로 동작하는 setTimeout의 콜백 함수의 평가와 실행은 자바스크립트 엔진이 담당하지만, 호출 스케줄링을 위한 타이머 설정과 콜백 함수의 등록은 브라우저 또는 Node.js가 담당한다.
이를 위해 브라우저 환경은 태스크 큐와 이벤트 루프를 제공한다.
- 태스크 큐
- setTimeout이나 setInterval과 같은 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다.
이제 이벤트 루프가 정확히 어떤일을 하는지 알아보자.
이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지,
그리고 태스크 큥에 대기 중인 함수(콜백 함수, 이벤트 핸들러 등)가 있는지 반복해서 확인한다.
만약 콜 스택이 비어 있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적으로
태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다.
이때 콜 스택으로 이동한 함수는 실행된다.
즉, 태스크 큐에 일시 보관된 함수들은 비동기 처리 방식으로 작동한다.
참고문헌 - 이웅모, 『모던 자바스크립트 Deep Dive 』, 위키북스(2020)
