
자바스크립트는 싱글 스레드 언어이다.
싱글 스레드는 동시에 하나의 작업만 할 수 있다는 뜻인데
어떻게 비동기 처리가 가능할까?
또한 자바스크립트로 쓰여진 웹사이트들은 버튼 클릭, 애니메이션 실행, HTTP 요청 전송 등 여러가지 일을 한번에 처리한다.
싱글 스레드임에도 이런 일이 가능한 이유를 알아보자.
이벤트 루프
브라우저와 Node.js에서 공통으로 제공하는 것이 이벤트 루프이다.
따라서, 이벤트 루프는 자바스크립트 엔진에 있지 않고 그 환경에 속한다.
자바스크립트는 싱글 스레드 기반의 언어지만 자바스크립트가 구동되는 환경은 여러 스레드가 사용된다.
여러 스레드가 사용되는 구동 환경이 자바스크립트 엔진과 연동하기 위해 사용되는 장치가 이벤트 루프이다.
싱글 스레드 방식은 한 번에 하나의 태스크만 처리하는 것을 의미한다.
하지만 우리가 브라우저를 이용할 때 동작하는 것을 살펴보면
많은 태스크가 동시에 처리되는 것처럼 느껴진다.
예를 들어, HTML요소가 애니메이션 효과를 통해 움직이면서 이벤트를 처리한다거나,
HTTP 요청을 통해 서버로부터 데이터를 가지고 오면서 렌더링한다.
이처럼 자바스크립트의 동시성을 지원하는 것이 바로 이벤트 루프이다.
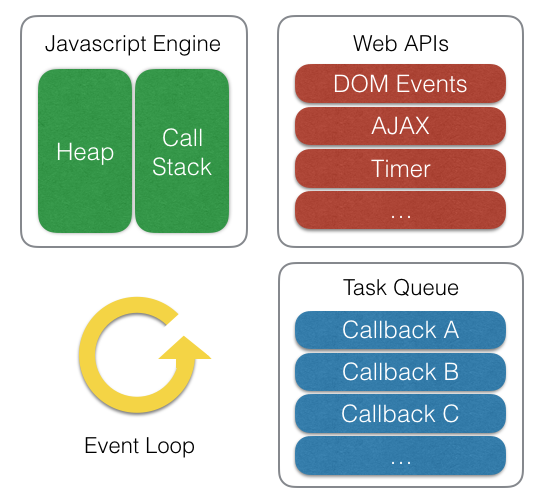
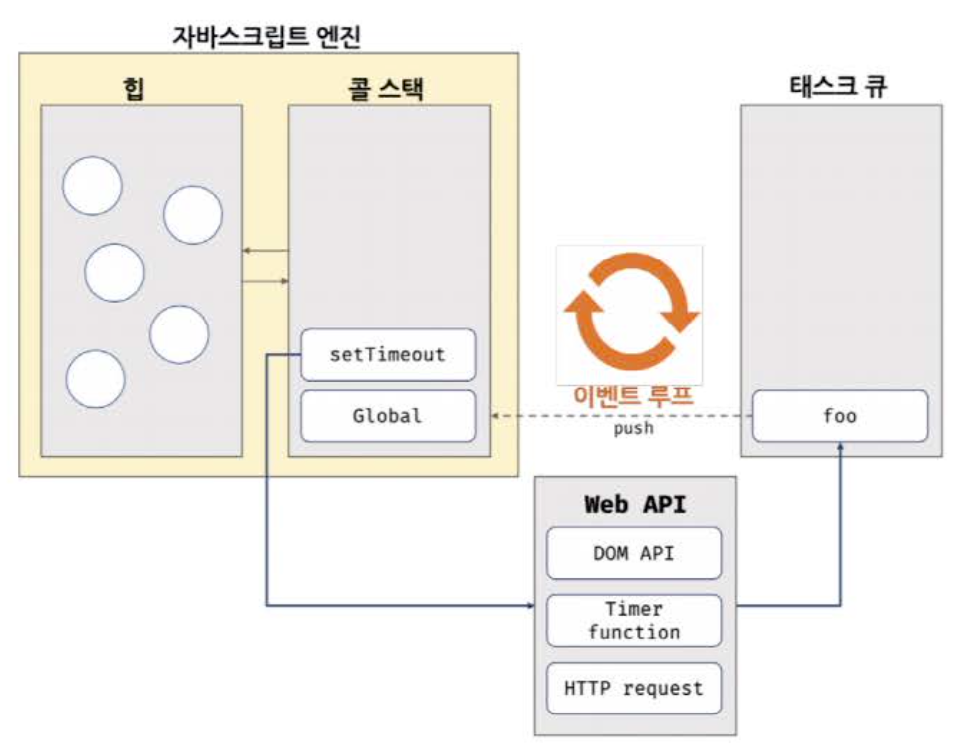
브라우저 환경을 그림으로 표현하면 다음과 같다.

자바스크립트 엔진은 크게 2개의 영역으로 구분할 수있다.
- 콜스택
- 함수를 호출하면 함수 실행 컨텍스트가 순차적으로 콜 스택에 들어가서 순차적으로 실행된다.
자바스크립트 엔진은 단 하나의 콜 스택을 사용하기 때문에 최상위 실행 컨텍스트가 종료되어 콜 스택에서 제거되기 전까지는 다른 어떤 태스크도 실행하지 않는다.
- 함수를 호출하면 함수 실행 컨텍스트가 순차적으로 콜 스택에 들어가서 순차적으로 실행된다.
- 힙
- 힙은 객체가 저장되는 메모리 공간이다.
콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
메모리에 값을 저장하려면 먼저 값을 저장할 메모리 공간의 크기를 결정해야 한다.
객체는 윈시 값과는 달리 크기자 정해져 있지 않으므로 할당해야 할 메모리 공간의 크기를
런타임에 결정해야한다.
따라서 객체가 저장되는 메모리 공간인 힙은 구조화 되어 있지 않다는 특징이 있다.
- 힙은 객체가 저장되는 메모리 공간이다.
이처럼 콜 스택과 힙으로 구성되어 있는 자바스크립트는 단순히 태스크가 요청되면 콜 스택을 통해 요청된 작업을 순차적으로 실행할 뿐이다.
비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경인 브라우저 또는 Node.js가 담당한다.
예를 들어, 비동기 방식으로 동작하는 setTimeout의 콜백 함수의 평가와 실행은 자바스크립트 엔진이 담당하지만,
호출 스케줄링을 위한 타이머 설정과 콜백 함수의 등록은 브라우저 또는 Node.js가 담당한다.
이를 위해 브라우저 환경은 태스크 큐와 이벤트 루프를 제공한다.
- 태스크 큐
- setTimeout이나 setInterval과 같은 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다.
이제 이벤트 루프가 정확히 어떤일을 하는지 알아보자.
이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지,
그리고 태스크 큥에 대기 중인 함수(콜백 함수, 이벤트 핸들러 등)가 있는지 반복해서 확인한다.
만약 콜 스택이 비어 있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적으로
태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다.
이때 콜 스택으로 이동한 함수는 실행된다.
즉, 태스크 큐에 일시 보관된 함수들은 비동기 처리 방식으로 작동한다.
예시를 통한 이해
- foo함수와 bar 함수 중 먼저 실행될 함수는 무엇일까?
function foo() {
console.log("foo");
}
function bar() {
console.log("bar");
}
setTimeout(foo, 0); // 0초(실제는 4ms) 후에 foo 함수가 호출된다.
bar();-
전역 코드가 평가되어 전역 실행 컨텍스트가 생성되고 콜 스택에 푸시된다.
-
전역 코드가 실행되기 시작하여 setTimeout 함수가 호출된다.
이때 setTimeout 함수의 함수 실행 컨텍스트가 생성되고 콜스택에 푸시되어 현재 실행중인 실행 컨텍스트가 된다.
브라우저의 WebAPI인 타이머 함수도 함수이므로 함수 실행 컨텍스트를 생성한다. -
setTimeout 함수가 실행되면 콜백 함수를 호출 스케줄링하고 종료되어 콜 스택에서 팝된다.
-
브라우저가 수행하는 A와 자바스크립트 엔진이 수행하는 B는 병행 처리된다.
-
A. 브라우저는 타이머를 설정하고 타이머의 만료를 기다린다. 이후, 타이머가 만료되면 콜백 함수 foo가 태스크 큐에 푸시된다.
-
B. Bar 함수가 호출되어 bar 함수의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 된다. 이후 bar 함수가 종료되어 콜 스택에서 팝된다.
-
-
전역 코드 실행이 종료되고 전역 실행 컨텍스트가 콜 스택에서 팝된다. 콜 스택에는 아무런 실행 컨텍스트도 존재하기 않게 된다.
-
이벤트 루프에 의해 콜 스택이 비어 있음이 감지되고 태스크 큐에서 대기 중인 콜백 함수 foo가 이벤트 루프에 의해 콜 스택에 푸시된다. 이후 foo 함수가 종료되어 콜 스택에서 팝된다.
자바스크립트는 싱글 스레드 방식으로 동작한다. 하지만, 브라우저는 멀티 스레드로 동작한다.
동기 처리와 비동기 처리
-
함수를 호출하면 함수 코드가 평가되어 함수 실행 컨텍스트가 실행된다.
-
이때 생성된 함수 실행 컨텍스트는 실행 컨텍스트 스택(콜스택이라고도 한다)에 푸시되고 함수 코드가 실행된다.
-
함수 코드의 실행이 종료되면 함수 실행 컨텍스트는 실행 컨텍스트 스택에서 제거된다.
-
자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖는다
- 함수를 실행할 수 있는 창구가 단 하나이다.
- 동시에 2개 이상의 함수를 동시에 실행할 수 없다.
- 예를 들어, 실행 컨텍스트 스택의 최상위 요소인 "실행 중인 실행 컨텍스트"를 제외한 모든 실행 컨텍스트는 모두 실행 대기중인 Task들이다. 대기 중인 Task들은 현재 실행 중인 컨텍스트가 팝되어 실행 컨텍스트에서 제거되면 비로소 실행되기 시작한다.
- 이 의미는 자바스크립트 엔진은 한 번에 하나의 Task만 실행할 수 있는 싱글 스레드 방식으로 동작한다.
-
자바스크립트 엔진은 싱글 스레드 방식으로 동작한다
-
싱글 스레드 방식은 한 번에 하나의 Task만 실행할 수 있기 때문에 처리에 시간이 걸리는 Task를 실행하는 경우 작업중단이 발생한다.
-
아래의 예를 살펴보면, sleep 함수는 3초 후에 foo 함수를 호출한다. 이 때 bar 함수는 sleep 함수의 실행이 종료된 이후에 호출되므로 3초 이상 호출되지 못하고 작업이 중단된다. 이처럼 실행 중인 Task가 종료할 때까지 다음에 실행될 Task가 대기하는 방식을 동기 처리라고 한다.
// sleep 함수는 일정 시간(delay)이 경과한 이후에 콜백 함수(func)를 호출한다. function sleep(func, delay) { // Date.now()는 현재 시간을 숫자(ms)로 반환한다.("30.2.1. Date.now" 참고) const delayUntil = Date.now() + delay; // 현재 시간(Date.now())에 delay를 더한 delayUntil이 현재 시간보다 작으면 계속 반복한다. while (Date.now() < delayUntil); // 일정 시간(delay)이 경과한 이후에 콜백 함수(func)를 호출한다. func(); } function foo() { console.log("foo"); } function bar() { console.log("bar"); } // sleep 함수는 3초 이상 실행된다.. sleep(foo, 3 * 1000); // bar 함수는 sleep 함수의 실행이 종료된 이후에 호출되므로 3초 이상 블로킹된다. bar(); // (3초 경과 후) foo 호출 -> bar 호출 -
위 예제를 타이머 함수인 setTimeout을 사용하여 수정한 코드가 밑의 코드이다.
function foo() { console.log("foo"); } function bar() { console.log("bar"); } // 타이머 함수 setTimeout은 일정 시간이 경과한 이후에 콜백 함수 foo를 호출한다. // 타이머 함수 setTimeout은 bar 함수를 블로킹하지 않는다. setTimeout(foo, 3 * 1000); bar(); // bar 호출 -> (3초 경과 후) foo 호출- setTimeout 함수 이후의 Task를 중단하지 않고 곧바로 실행한다. 이처럼 현재 실행 중인 Task가 종료 되지 않은 상태라 해도 다음 Task를 곧바로 실행하는 방식을 비동기 처리라고 한다.
-
-
타이머 함수인 setTimeout과 setInterval, HTTP 요청, 이벤트 핸들러는 비동기 처리 방식으로 동작한다.
