Promise all
Promise.all은 동기 요청을 한 번에 보내는 역할을 한다.
Promise.all([p1, p2, p3])은 아래와 같이 인자가 배열형태로 들어간다.
promise all은 어떤 일을 하는지 아래 예제로 확인해 보자.
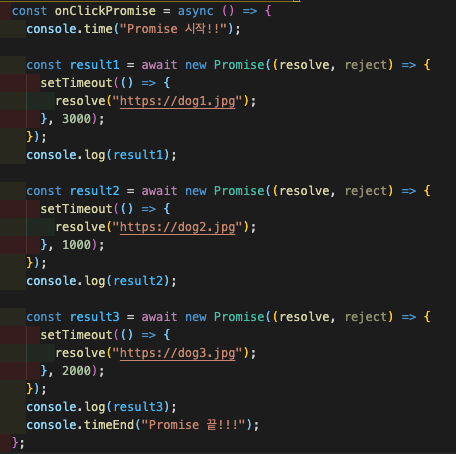
아래는 Promise 메서드로 async / await를 사용한 예제이다.

위 예제는 await, 즉 기다리는 것을 3번 하기 때문에
다음과같이 3초 1초 2초 총 6초를 기다리게된다.
setTimeout(() => {}, 3000) 1000) 2000)
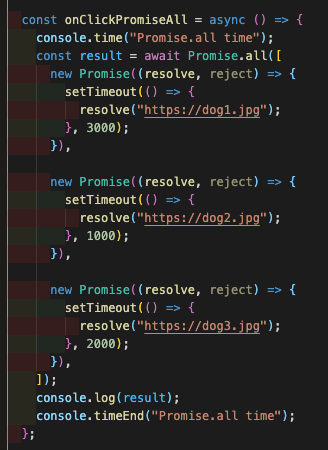
아래는 Promise.all을 사용한 예제이다.

Promise.all은 함수를 배열로 묶어서 await하나로 처리하기 때문에
위 예제는 가장 기다리는 시간이 긴 setTimeout(() => {}, 3000) 함수에 의해
3초만 기다리면 된다.
