1. API
api란, HTTP 요청을 Back-end 컴퓨터에 보냈을때 실행되는 Back-end 기능으로
사용자가 원하는 것을 시스템에 전달할 수 있게 지원하여 시스템이 요청을 이해하고 이행하도록 할 수 있다.
소비자(클라이언트)에게 필요한 컨텐츠(요청) <->생산자(서버)에게 필요한 컨텐츠(응답).
ex) 게시물 저장 API,프로필 저장 API, 프로필 조회 API
Front-end와 Back-end 사이에는 HTTP라는 길이 존재하고
이 길의 담당자를 API라 생각하면 이해하기 편하다.
함수에는 인자와 return데이터가 있다.
API는 Back-end 개발자가 만든 함수로 API에 요청할 때 보내는 데이터는 API 함수로 들어갈 인자이고,
응답으로 받게되는 데이터가 API 함수의 return 데이터 이다.
2. Rest-API
API의 종류는 크게 Rest-API와 Graphql-API가 있다.
Rest-api란, Representational State Transfer의 줄임말로 서버와 클라이어트의 역활을 정확하게 분리하여준다.
모든 관련데이터를 전달해야한다는 특징을 가졌다.
Rest-api는 https://velog.io/@kingmo 와 같이 주소처럼 생겼다.
예시.
요청 - method: get, end-point: https://velog.io/@kingmo/api/user/1
결과
{ "name": "nate", "height": "187", "hair_color": "blond", "skin_color": "fair", "eye_color": "blue", "gender": "male", "study": [3,4,21,23,31], "created": "2014-12-09T13:50:51.644000Z", "edited": "2014-12-20T21:17:56.891000Z", }3. GraphQL-API
GraphQL이란, Graph Query Language의 줄임말로 Query만들기 위해 사용되는 컴퓨터 언어 이다.
Rest-API의 단점을 커버하기 위해 페이스북에서 만든 쿼리언어이다.
GraphQL은 일반 함수처럼 생겼다.
또한 필요한 데이터만 받을 수 있다는 특징이 있고 이는 HTTP 응답횟수와 HTTP응답의 size를 줄일 수 있기에 큰 장점이다.
예시.
요청 - end-point: https://velog.io/@kingmo/graphql
query { users(userId: 1) { name height gender } }결과
{ "data": { "person": { "name": "nate", "height": 187, "gender": "male" } } }
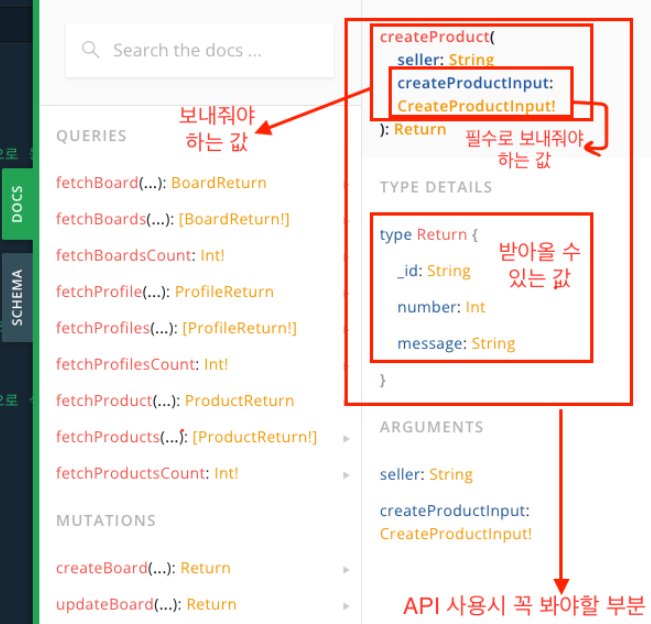
- Graphql-API docs의 필수값
! 는 무조건 보내줘야하는 필수값이다.
[!]는 있다면 무조건 보내줘야하는 조건필수값이다.
4. Rest-API 과 GraphQL-API의 차이
-
함수 이름의 차이 :
Rest-API는 API 이름이 마치 홈페이지 주소와 같이 생겼고, Graphql-API는 API 이름이 일반적인 함수와 같이 생겼다.
ex) API 함수 이름 => 네이버에서 1번 게시글 조회
Rest-API => https://naver.com/board/1
Graphql-API => board(1) -
응답 결과물의 차이 :
Rest-API는 응답 결과로 Back-end 개발자가 만든 함수에서 보내주는 모든 데이터를 받아야만 한다.
Graphql-API는 Back-end 개발자가 만든 함수에서 필요한 데이터만 골라 받을 수 있다.
따라서, 각 API에 전송을 요청하는 담당자 또한 다르다.
Rest-API의 요청담당자는 axios,
Graphql-API의 요청담당자는 apollo-client 이다.
5. Rest-API or GraphQL-API 어느 것을 사용하는 것이 좋을까?
-
GraphQL-API
- 서로 다른 모양의 다양한 요청들에 대해 응답할 수 있어야 할 때.
- 대부분의 요청이 CRUD에 해당할 때. -
Rest-API
- HTTP와 HTTPs에 의한 Caching을 잘 사용하고 싶을 때.
- File 전송 등 단순한 Text로 처리되지 않는 요청들이 있을 때.
- 요청의 구조가 명확하게 정해져 있을 때.
꼭 둘 중 하나를 선택할 필요는 없다.
예를 들어 하나의 Endpoint를 GraphQL-API용으로 만들고, 다른 Rest-API용 Endpoint를 만들어 놓아도 된다는 것이다.
하지만 2가지 API 구조를 섞어 사용하면 API의 품질을 떨어트릴 수도 있기에 주의할 필요가 있다.
6. GraphQL-API 사용하기

!는 무조건 보내줘야 하는 필수값이다.
[!]는 있다면 무조건 보내줘야하는 조건 필수값이다.
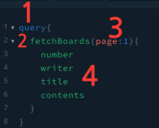
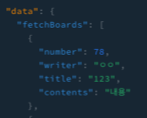
데이터 조회
query문을 사용한다.
query문 형식 내 fetchBoards와 같은 조회할 데이터 함수를 입력하고,
인자로 받고 있는 값을 입력한다.
응답받을 인자들을 return 안에 입력해 준다.


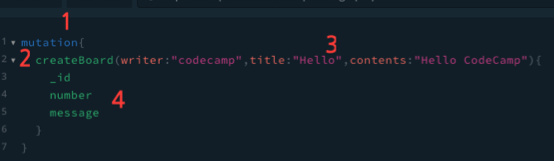
데이터 수정
mutation문을 사용한다.
mutation문 형식 내 createBoard와 같은 조회할 데이터 함수를 입력하고,
인자로 받고 있는 값을 입력한다.
응답받을 인자들을 return 안에 입력해 준다.

7. Rest-API 언더패칭 & 오버패칭
오버패칭 in Rest-API
만약 /user/1 이라는 엔드포인트가 있고 반환하는 데이터가
name, age, hobby, school 등 수십가지라고 하자.
근데 정작 필요한 데이터는 name, age뿐일 때
우리는 불필요한 데이터를 응답받게 되고 이를 오버 패칭이라 한다.
언더패칭 in Rest-API
이번에는 한 유저의 name, age뿐 만아니라
그 사람의 최근 게시글을 추가로 가져온다고 하자.
그러기 위해서는 엔드포인트를 하나 더 만들어서 다시 한번 요청해야 하는 상황이 발생한다.
GraphQL-API를 사용하면 중첩 쿼리를 이용해서 이런 언더패칭 문제를 해결할 수 있다.
