1. 정적라우팅
/longin 페이지는 누가 언제 접속해도 항상 로그인 페이지가 나온다.
이는 관리자가 /login 페이지에 나오는 정보를 지정하였기 때문인데 이러한 관리자가 지정한 페이지로의 이동을 정적 라우팅한다라고 말할 수 있다.
2. 동적라우팅
동적라우팅은 정적라우팅과 반대되는 개념으로
사용자와의 상호작용을 통해 보여줄 페이지를 자동으로 설정하여 준다.
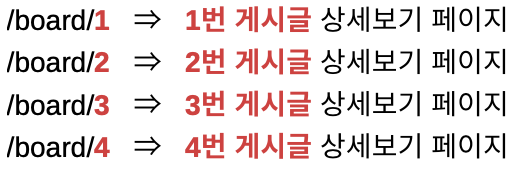
로그인 페이지와 달리 게시판 상세 페이지 같은 경우
글 번호에 따라 다른 주소를 보여줘야한다.
이를 정적라우팅으로 구현한다면 만약 게시글이 1000개면 1000개의 페이지를 생성해야 할 것이다.
하지만, 이를 동적라우팅으로 수행하면 한개의 페이지로 수천개의 게시글을 보여줄 수 있기에 쉽고 편하게 페이지를 관리 할 수 있다.
동적라우팅은 주소창에 다음과 같이 주소를 출력한다.

3. 동적라우팅 하기
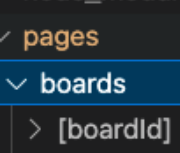
동적 라우팅을 하기위해선 게시글 번호에 따라 달리 보여줄 페이지가

사진과 같이 대괄호로 감싸진 폴더에 위치해야한다.
여기서 []대괄호 안에는 라우팅 하며 보내 줄 값이 매개변수로 들어간다.
대괄호 안의 변수명은 되도록 어떤 값이 담기는지 이해할 수 있는 이름으로 설정하는 것이 좋다.
React에서 동적 라우팅을 사용하려면 라우팅을 할 컴포넌트와
라우팅을 받을 컴포넌트가 필요하다.
라우팅을 할 컴포넌트를 Routing page,
라우팅을 받을 컴포넌트를 Routed page라 하겠다.
아래는 Routing page이다.
import { useRouter } from "next/router";
// ...
const router = useRouter();
// result.data._id에는 게시글 고유의 _id 값이 들어 있다.
router.push(`/quiz/quiz1-5/${result.data._id}`)router.push(...)가 실행되면서 Routing page의 상위 폴더인 [boardId]에 result.data._id 값이 담긴다고 생각하면 쉽게 이해할 수 있다.
실제로는 router.query = { boardId: 1 } 이런 형식으로 router.query에 객체가 부여 되고
boardId의 value를 참조하여
...url../quiz/quiz1-5/1
와 같이 Routing Page로 주소 이동을 한다.
이는 Routing Page에서 아래와 같이 확인해 볼 수 있다.
import { useRouter } from "next/router";
// ...
const router = useRouter();
console.log(router.query.boardId)간단히 정적 라우팅은 수동, 동적 라우팅은 자동이다.
자동은 수동보다 연산과정이 복잡하기 때문에 속도가 느리다.
4. push & replace
push
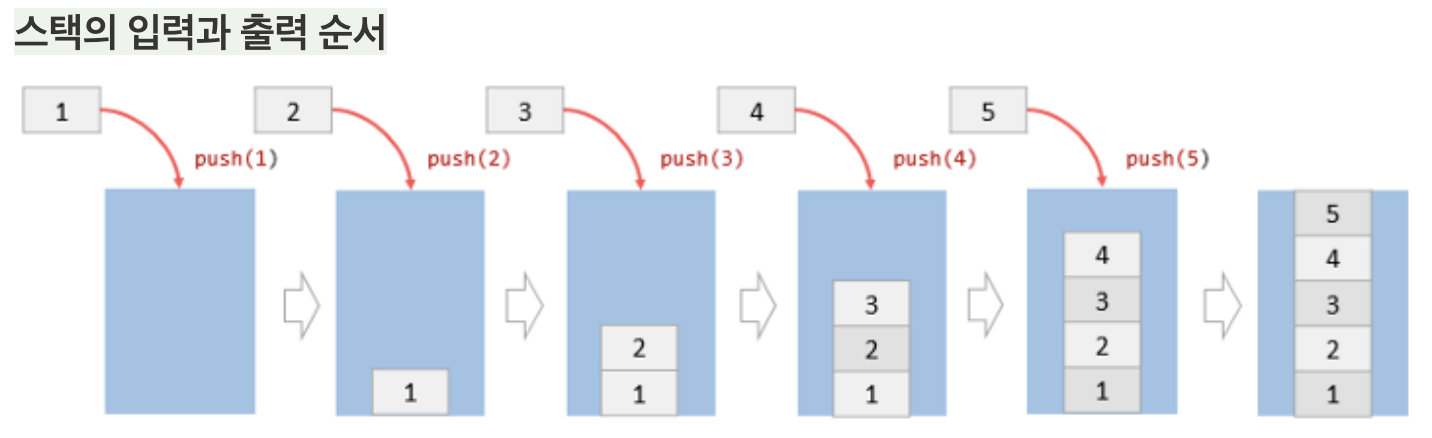
라우터 객체의 push 메소드는 URL 이동을 하면서 히스토리에 스택을 추가해 뒤로가기 버튼 동작시 이전 URL로 이동한다.

위 그림과 같은 방식으로 URL이 History 쌓인다.
next.js에서는 다음과 같이 사용가능하다.
router.push(url, as, options)replace
라우터 객체의 replace 메소드는 현재 URL을 이동하고자 하는 URL으로 바꾸는 방식이기 때문에 스택이 쌓이지 않는다.
next.js에서는 다음과 같이 사용가능하다.
router.replace(url, as, options)5. pathname & asPath
쉽게 생각하면 pathname은 현재의 라우트이고, asPath는 브라우저에 보이는 path이다.
pathname
router.pathname 으로 도메인 주소 이후의 path를 얻을 수 있다.
허나 매개변수를 조회할 수는 없다.
에를 들면 http://localhost:3000/boards/[id] 은 /boards/[id] 와 같이 알려준다.
asPath
router.asPath는 http://localhost:3000/boards/[id] 의 [id]에 8659라는 숫자가 담겨있다면
/boards/8659 와 같이 [id]의 내용과 도메인 이후의 path를 알려 준다.
