position 속성
문서 상에 요소를 배치하는 방법을 지정한다.
top, right, bottom, left속성이 요소를 배치할 최종 위치를 결정한다.
출처: MDN-Position
relative
요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left 값에 따라 오프셋을 적용한다. 오프셋은 다른 요소에 영향을 주지 않는다.
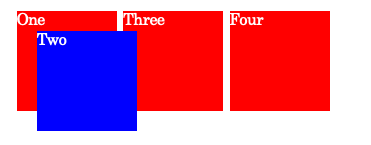
#two { position: relative; top: 20px; left: 20px; background: blue; }
absolute
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않는다. 대신 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치한다. 단, 조상 중 위치 지정 요소가 없다면 초기 컨테이닝 블록을 기준으로 삼는다.최종위치는 top, right, bottom, left값이 지정한다.
#two { position: absolute; top: 20px; left: 20px; background: blue; }
fixed
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않는다. 대신 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치한다. 최종위치는 top, right, bottom, left`값이 지정한다.
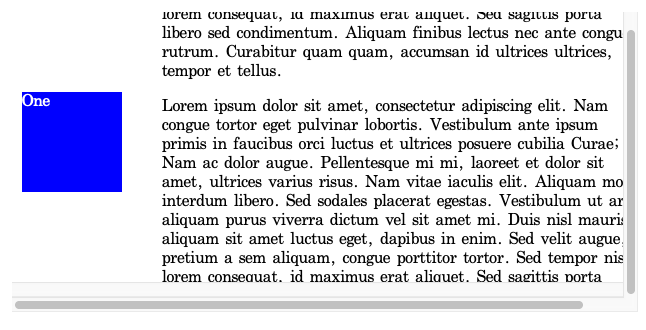
#one { position: fixed; top: 80px; left: 10px; background: blue; }
화면 스크롤을 움직여도#one박스는 위치가 고정되어있다.