float 속성
특정 요소를 떠있게, 흐르도록, 부유하게 하도록 하는 속성
float 속성을 사용해 박스를 왼쪽, 오른쪽 으로 "부유"시키는 레이아웃 기법
"부유하다"라는 의미는 기본적인 배치 흐름에서 벗어나 요소의 모서리가 페이지의 왼쪽이나 오른쪽으로 이동하는 것을 말한다.
value
left
왼쪽방향으로 흐르도록 설정(왼쪽 가로 배치)right
오른쪽방향으로 흐르도록 설정(오른쪽 가로 배치)none
요소를 띄우지 않는다.(default)
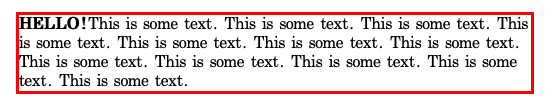
<div> <h4>HELLO!</h4> This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. </div>div { border: solid red; max-width: 70ex; } h4 { float: left; margin: 0; }
block요소인<h4>요소가 줄바꿈이 되지 않고 텍스트와 함께 가로로 배치된다.
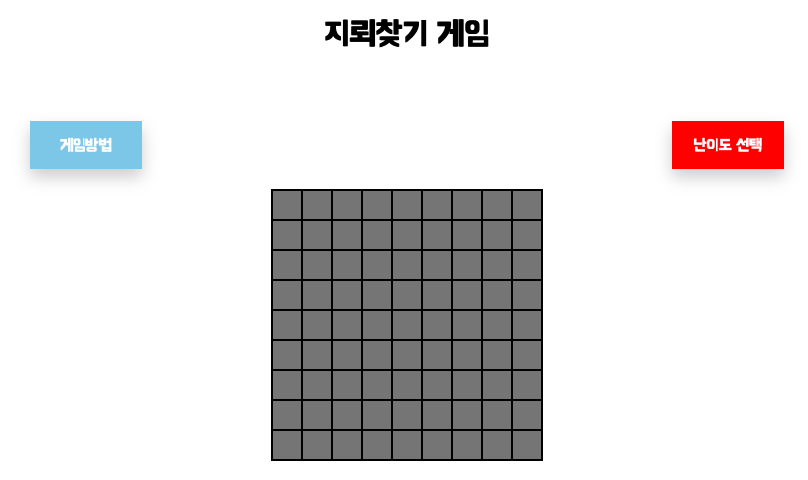
.block { width: 28px; height: 28px; border: 1px solid black; float: left; background: grey; color: blue; }
지뢰찾기 게임의 바둑판 모양 배열을float을 이용해 배치했다.
[지뢰찾기-게임하기]
clear - 플로팅 해제 기법
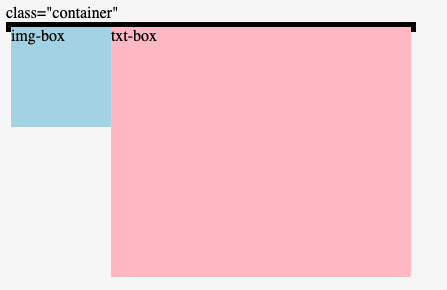
플로팅한 요소는 문서의 흐름을 벗어난 상태이기 때문에 레이아웃을 무너뜨리게 되는 현상을 보인다.
이러한 문제를 해결하기 위한 clear속성은 float의 영향을 받지않도록 설정하는 것이다.
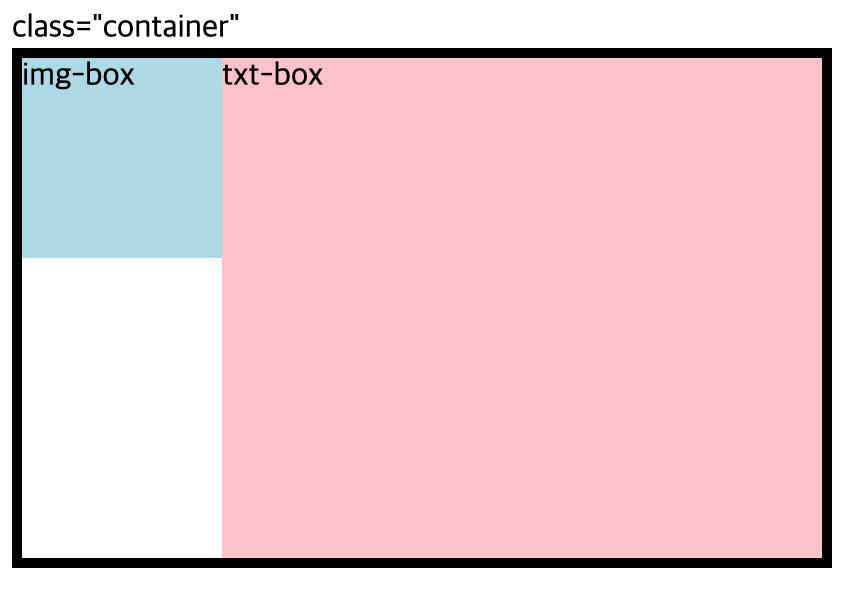
1. 부모 요소에 float을 적용
.container { border: 5px solid black; float: left; }
2. 부모 요소에
display:inline-block적용.container { border: 5px solid black; display: inline-block; }
3. 부모 요소에 overflow:hidden 적용
.container { border: 5px solid black; overflow: hidden; }
4. 마지막에 빈 요소를 추가
<div class="container"> <div class="img-box">img-box</div> <div class="txt-box">txt-box</div> <div class="clear"></div> </div>.clear { clear: both; }