Ref와 DOM
Ref는 render메서드에서 생성된 DOM 노드나 React 엘리먼트에 접근하는 방법을 제공합니다.
React로 개발을 하다보면 아래와 같은 ref를 자주 사용할 것이다.
<div ref={testRef}></div>그런데 내가 만든 컴포넌트(함수형 컴포넌트)의 ref를 이용하고 싶을 때가 있을 것이다.
아래와 같이 ref를 사용해보자.
const App = () => {
const testRef = useRef()
return (
<>
{...}
<MyComponent ref={testRef} />
{...}
</>
)
}
const MyComponent = () => {
return <div />
}
Warning 메시지를 띄워준다.^^
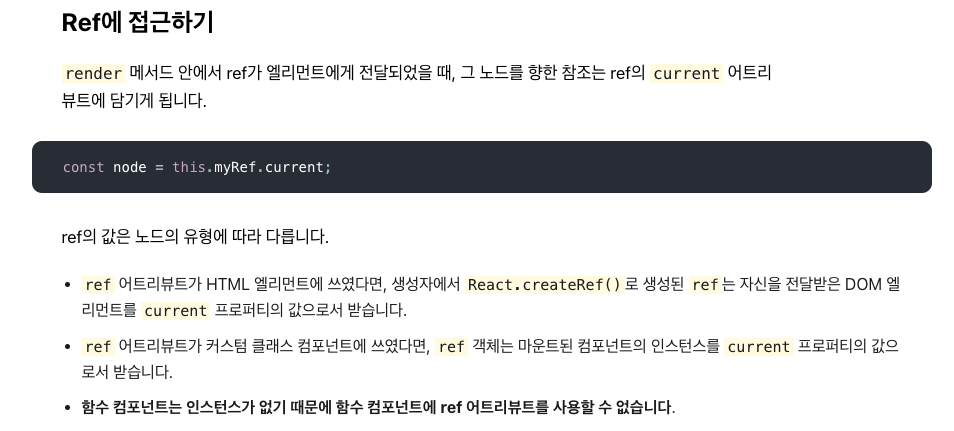
우선 안되는 이유는 함수형 컴포넌트는 인스턴스가 없어서 ref속성을 사용할수 없다.

그럼 리액트에서 Warning 메시지로 알려준
React.forwardRef()를 찾아보자.
React.forwardRef << react 공식문서
const FancyButton = React.forwardRef((props, ref) => (
<button ref={ref} className="FancyButton">
{props.children}
</button>
));
// You can now get a ref directly to the DOM button:
const ref = React.createRef();
<FancyButton ref={ref}>Click me!</FancyButton>;함수형 컴포넌트를 React.forwardRef()로 감싸주게되면 ref를 사용할수 있다.
