생년월일 validation

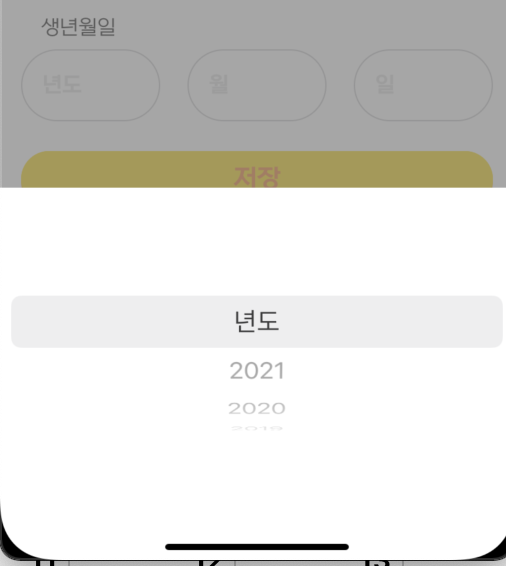
react-native 로 개발중에 생년월일을 년도, 월, 일 각각 Picker를 이용해야 하는 경우에 없는 날짜(ex: 2021-02-31)에 대해서 유효성 검사를 해야하는데 어떻게 해야 할까 생각해봤다. 여러 Date-Picker 같은 경우에 애초에 있는 날짜만 가져오기에 없는 날짜가 없다.
근데 어쨌든 걔네도 이런 없는 날짜에 대한 유효성 검사를 해야 하지 않았겠는가?
수 많은 시행 착오를 거쳐
const isValidBirth = new Date('2021-02-31').getTime();
위와 같은 방법으로 validation을 할수 있었다.
이렇게 성공한줄 알았는데... 혹시나 해서 크롬 브라우저와 RunJS 에서 동일한 코드를 실행 해보니 true가 뜨는 것이다.
const isValidBirth = new Date('2021-02-31');
출력해보니 아래와 같이 3월 3일이 나온다.
2021-03-03T00:00:00.000Z
이게 되는 경우가 있고 안되는 경우가 있으니 이 방법은 쓸 수가 없었다.
조금 찾아보니 이래서 moment를 쓴다고 한다.
const isValidBirth = moment(birth).isValid();
공식 홈페이지에 보니 moment 측에서 날짜에 대해 좀더 정확하게 관리한다고 한다.
