
안녕하세요. Front-end 개발자 브루니입니다.
작년 SW Maestro 13기 활동을 하며 AI 기반 패션 리세일 마켓, re:Fashion을 개발하고 운영했는데요. 중고 의류 시장의 큰 문제점 중 하나인 "의류 정보 부족 문제"를 발견했습니다. 이 문제를 해결하기 위해서는 상품 업로드 페이지의 UI/UX가 정말 중요했기에 사용자가 최대한 편리하고 간단하게 상품을 업로드할 수 있는 방법을 고민했습니다.
input, select, 버튼, 모달, 이미지 업로드 등 여러 형태의 컴포넌트로 이루어진 꽤 복잡한 폼을 다루면서 상태 관리, 렌더링 퍼포먼스 등 여러 문제를 마주쳤고 이를 해결하기 위한 과정과 고민하고 깨달았던 내용을 공유하고자 합니다.
내용을 요약하자면 다음과 같습니다.
- 적절한 기술 선택의 트레이드오프 고민하기
- 컴포넌트에서 필요한 상태를 colocation하는 이유
이 두 가지를 기억하면서 왜 전역 상태 관리 라이브러리로 폼 상태를 관리했는지 그 여정을 함께 떠나보겠습니다.
Table of Contents
- 요구사항 파악하기
- 기술 고민하기
a. form 태그
b. useState
c. Context API
d. 전역 상태 관리 라이브러리
e. 폼 상태 관리 라이브러리 - 요구사항 구현하기
a. 컴포넌트에 상태 연결하기
b. 컴포넌트에서 validation 구현하기
c. 임시저장 기능 구현하기 - 문제점 개선하기
a. 상품 업로드 및 수정 페이지 템플릿 만들기
b. 템플릿에서 전역 상태 store 구분하기
c. 컴포넌트 관심사에 맞게 비즈니스 로직 분리하기
d. 렌더링 성능 개선하기- 전역 상태 관리 라이브러리 기능 사용하기
- 비제어 컴포넌트 사용하기
- memo 사용하기
- 마무리
- 참고자료
1. 요구사항 파악하기

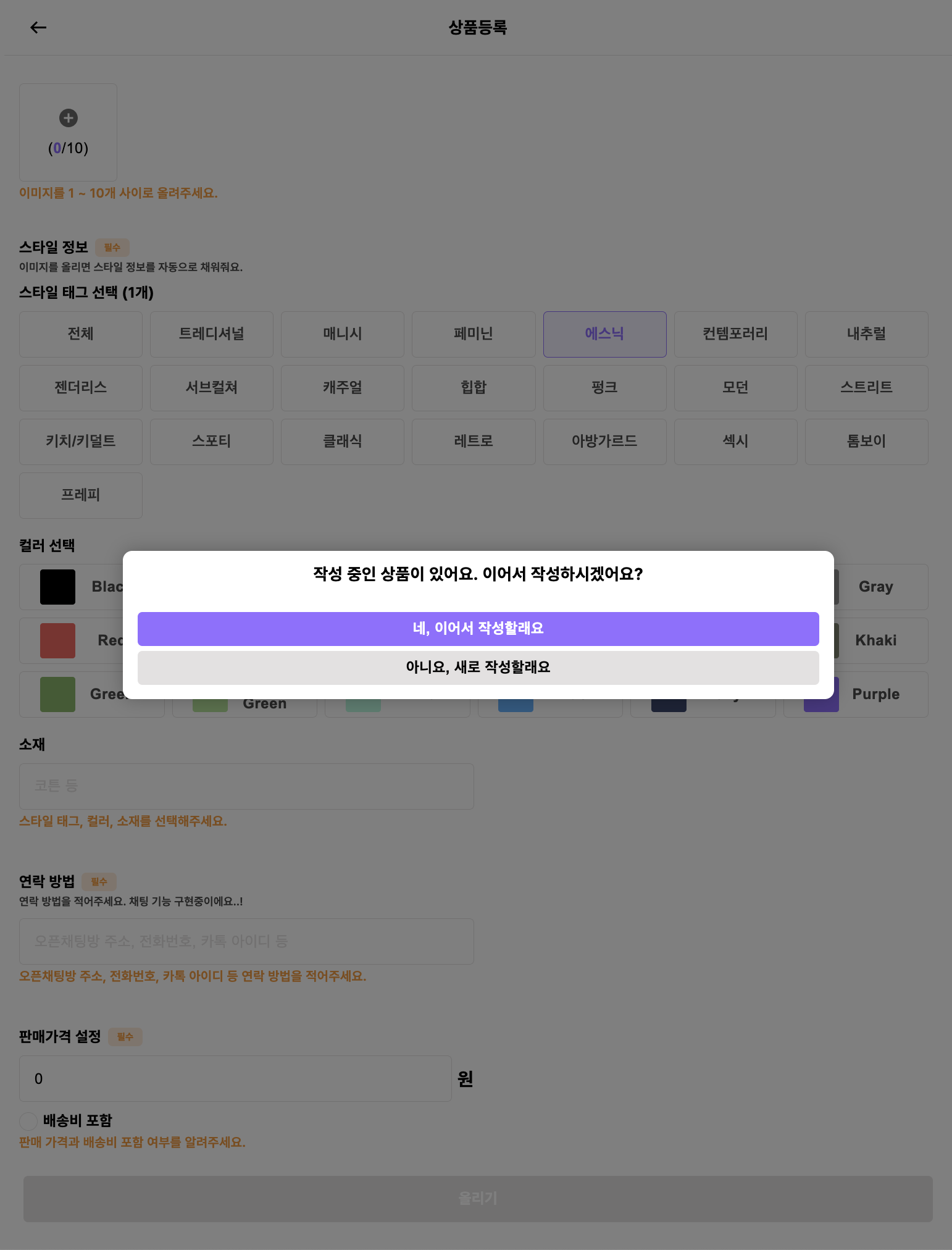
- 사용자는 input, select, 버튼, 모달, 이미지 업로드 등 여러 형태의 폼 컴포넌트를 이용하여 상품의 정보를 입력한다.
- 의류의 정보를 입력할 때, 정보가 정확한지 검증해야 한다.
- 정보가 하나라도 정확하지 않으면 제출 버튼을 disable해야 한다.(모두 정확하면 제출 버튼을 활성화한다.)
- 상품 업로드 페이지와 상품 수정 페이지는 동일한 형태이다.
- 상품 수정 페이지에서는 사용자가 상품 업로드 시 입력했던 정보가 그대로 들어가 있어야 한다.

- 상품의 카테고리가 바뀌면 "사이즈, 기장감, 핏, 실측 사이즈"에서 제시하는 정보가 바뀌어야 한다.

- 입력해야 하는 상품의 정보가 많기 때문에 상품 업로드 페이지에서는 임시저장 기능이 필요하며 수정 페이지에서는 필요하지 않다.

임시저장 기능 같은 경우 탭이 닫히면 삭제되는 전역상태 보다는 client에서 데이터를 가지고 있는게 좋을 것 같아요.
IndexDB는 어떤가요?