CSS에도 상속이 있다는 사실.
부모와 자식관계가 있고, 부모의 프로퍼티 값을(색깔과 같은) 자식 요소가 물려받는 것
프로퍼티별 상속정리
-
상속가능
text-align
line-height
color
font
visibility
opacity -
상속불가
width
height
margin
padding
border
display
box-sizing
background
vertical-align
position(top,right,bottom,left)
z-index
overflow
float상속을 시키고 싶다면?
상속불가한 프로퍼티에 inherit를 넣어준다.
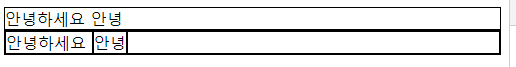
<style>
div{
border: 1px solid black;
}
.noclass{
border:2px solid black;
}
.nospan{
border: inherit
}
</style>
<body>
<div>
안녕하세요
<span>
안녕
</span>
</div>
<div class="noclass">
안녕하세요
<span class="nospan">
안녕
</span>
</div>결과

CSS의 우선순위?
중요도: CSS의 선언위치에 따라 우선수위가 달라진다.
1.head 태그 안 style요소
2.head 태그 안 style태그 안의 @import
3.link로 연결된 css파일
4.link로 연결된 css파일 안의 @import문
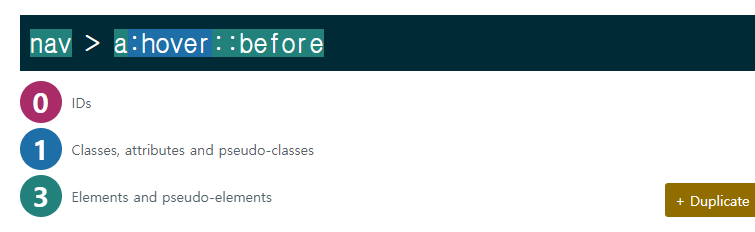
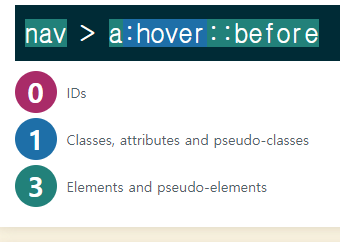
명시도: 대상을 명확하게 지정할수록 우선순위가 높아진다.
명시도가 가장 영향을 미친다
선언순서: HTML문서에서 뒤에 나오는 css가 우선순위가 높다.
프로퍼티값 뒤에 !important => 무한대의 점수
태그안 style로 적은 속성 => 1000점
id로 선택한 CSS selector에서 설정된 프로퍼티=> 100점
class,html속성으로 선택한 CSS Selector에서 적용된 프로퍼티 -> 10점
태그 또는 가상 요소 셀렉터로 선택한 CSS Selector에서 적용된 프로퍼티 => 1점
전체로 선택한 CSS selector에서 적용된 프로퍼티 => 0점
상속된 프로퍼티 => 마이너스(-)
!important > inline style> id> class> tag
앞의 두개는 현업에서 잘 안쓴다. important, inline style