WHY JS?
JS란 웹페이지에 생동감을 불어넣기 위해 만든 프로그래밍 언어.
초기엔 LiveScript였음
JS로 작성한 프로그램 = script
JS는 독자적 언어로, 현재 ECMAScript가 명칭
JS는 브라우저 & 서버에서 실행할 수 있고, 자바스크립트 엔진이 들어있는 모든 디바이스에서 동작.
브라우저엔 JS virtual machine이 내장.
엔진의 종류는 다양하고, V8(chrome,opera) SpiderMonke(Firefox) Trident(IE), SquirrelFish(Safari)
엔진의 동작원리
1.엔진이 스크립트를 읽는다 (parsing)
2. 읽어들인 스크립트를 기계어로 전환 (compile)
3. 기계어로 전환된 코드가 실행. 기계어-> 실행 속도가 빨라짐
엔진은 프로세스의 단계마다 최적화를 진행. 컴파일이 끝나고 실행 중인 코드를 감시하면서, 이 코드로 흘러가는 데이터를 분석하고, 분석 결과를 토대로 기계어로 전환된 코드에 다시 최적화.
이런 과정을 거치면 스크립트의 실행 속도는 더욱 빨라짐
브라우저에서 할 수 있는 일
모던 자바스크립트는 '안전한' 프로그래밍 언어. 메모리나 CPU같은 저수준 영역의 조작을 허용하지 않음. 애초에 이러한 접근이 필요치 않은 브라우저를 대상으로 만든 언어.
JS의 능력은 실행환경에 영향을 많이 받는다. Node.js환경에선 임의의 파일을 READ/WRITE, 네트워크 요청을 수행하는 함수를 지원.
브라우저 환경에선 웹페이지 조작, 클라이언트와 서버의 상호작용에 관한 모든 일을 할 수 있다.
브라우저에서 JS가 할 수 있는 일
- 페이지에 새로운 HTML을 추가, 기존 HTML, 혹은 스타일 수정
- 마우스 클릭이나, 포인터의 움직임, 키보드 키 눌림 등과 같은 사용자 행동에 반응
- 네트워크를 통해 원격 서버에 요청을 보내거나, 파일 다운로드, 업로드
- 쿠키를 가져오거나 설정하기. 사용자에게 질문을 건네거나 메세지 보여주기
- 클라이언트 측에 데이터 저장하기
(localStorage)
브라우저에서 할 수 없는 일
브라우저는 보안을 위해 JS의 기능에 제약을 걸어놨다. 이런 제약은 악성 웹페이지가 개인정보에 접근하거나 사용자의 데이터를 손상하는 것을 막기 위해 만들어졌습니다.
-
웹페이지 내 스크립트는 디스크에 저장된 임의의 파일을 읽거나 쓰고, 복사하거나 실행할 때 제약을 받는다. 운영체제가 지원하는 기능을 브라우저가 직접 쓰지 못하게 막혀있다.
-
모던 브라우저를 쓰면 파일을 다룰 순 있다. but 접근은 제한. 사용자가 브라우저창에 파일을 (DRAG & DROP) 하거나 input <>을 통해서 하듯, 특정 상황에서만 파일 접근을 허용.
-
카메라와 마이크 같은 디바이스와 상호 작용하려면 사용자의 명시적인 허가필요. JS가 활성화된 페이지라도 사용자 몰래 웹 카메라를 작동시켜 수집한 정보를 NSA과 같은 곳에 전송X.
-
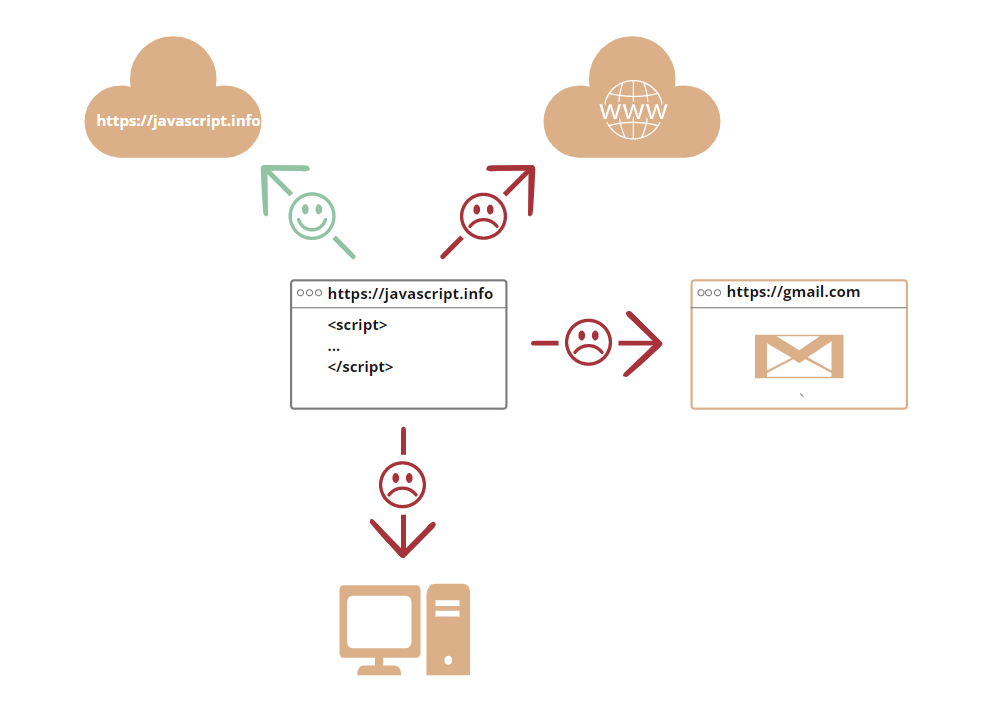
브라우저 내 탭과 창은 대개 서로의 정보를 알 수 없다. 그런데 JS를 사용해 한 창에서 다른 창을 열 때는 예외 적용. 하지만 이 경우에도 도메인, 프로토콜, 포트가 다르면 페이지에 접근 X.
이런 제약사항을 '동일 출처 정책(SAME Origin Policy)'라고 부른다. 이 정책을 피하려면 두 페이지는 데이터 교환에 동의해야 하고, 동의와 관련된 JS코드를 포함해야함.
~~다시 한번, 이 제약사항은 사용자의 보안을 위해 만들어짐 -
JS를 이용하면 페이지를 생성한 서버와 쉽게 정보 주고받을 수 있음. BUT 타 사이트나 도메인에서 데이터를 받아오는 것은 불가능. 가능하다 할지라도 원격 서버에서 명확한 승인 필요(HTTP 헤더 등의 이용)
브라우저 환경 밖(서버..)이면 제약이 존재하지 않는다. 다만, 모던 브라우저에선 추가 권한 허가요청 플러그인 OR 익스텐션의 설치가 허용된다.
JS너머의 언어들
사람마다 다른 기능을 원한다. 프로젝트마다의 요구사항이 천차만별.
이로 인해 근래에 브라우저에서 실행 되기 전에 자바스크립트로 트랜스파일할 수 있는 새로운 언어들이 등장
-
CoffeeScript
-
TypeScript
-
Flow
-
Dart
-
Etc.. 결국엔 JS가 그 기본..
SUMMARY
-
JS는 브라우저에서만 쓸 목적으로 고안된 언어, 지금은 다양한 환경에서 쓰인다.
-
오늘날의 자바스크립트는 브라우저 환경에서 가장 널리 사용되는 언어. +
HTML/CSS와 완전통합가능
- JS로 트랜스파일할 수 있는 언어는 많고, 그 언어마다 고유한 기능을 제공.