앞서, 서버와 DB연동이 완료되었다.
Schema 생성 및 SchemaTypes
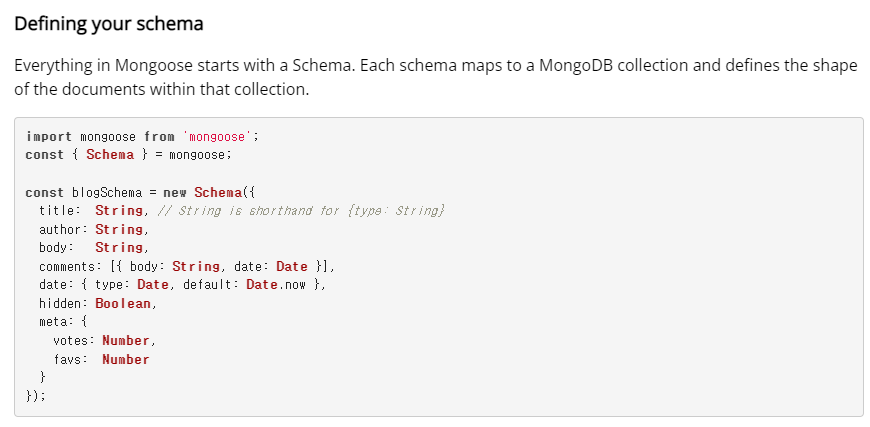
생성은 mogoose의 메서드인 Schema로 작성한다.

SchemaType의 옵션은 타입마다 쓸 수 있는데,
email, password, nickname image, auth 5가지를 생성.
홈페이지를 만든다고 가정한다
각 타입에 대한 옵션(SchemaType Options)들 참고.
- email
값은 고유해야하고, 필수사항이며, 공백이 없어야한다. 최대 50자까지 허용. - password
필수사항이고 공백이 없어야한다. 최대 50자까지 허용. - age
최소 1~ 100의 자리 수 - image
선택사항이다. - auth
필수사항이며 비로그인인 경우 0(default값), 로그인 1, admin은 2로 한다.
../server/Model/User.js
const mongoose = require('mongoose')
const {Schema} = mongoose;
객체의 키 값의 네이밍은 mongoose docs의 example을 따르겠다.
const userSchema = mongoose.Schema({
email: {
type: String, // 타입
maxLength: 50, //최대길이
required: true, //필수
unique: true, //고유한 값
trim: true
, // 공백제거
},
password: {
type: String,
maxLength: 50,
trim: true,
required: true,
},
age: {
type: Number,
min: [1, "must Be higher than 1"], //최소 숫자
max: 150, //최대숫자
},
image: String,
auth: {
type: Number,
default: 0, //
},
});
Schema 작성 후 모델에 대한 컴파일링
../server/Model/User.js
...코드 생략
const User = mongoose.model("users", userSchema);
module.exports = { User };restful한 API 설계(하려고 노력)
(우선 api를 index.js에 만든다. => api가 많아지면 router로 분리)
회원가입
중복아이디에 대한 예외처리는 놔두고 먼저 postman으로 테스트를 한뒤 DB에 데이터가 들어가는지 확인
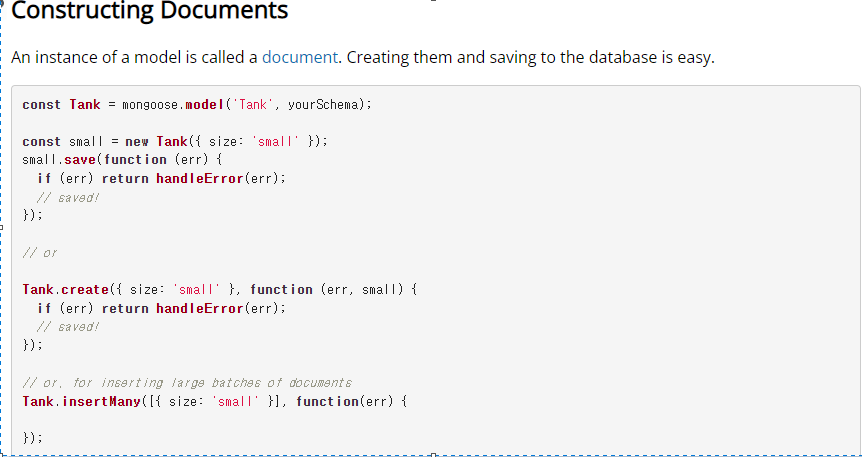
모델의 인스턴스를 도큐먼트라고 부른다. User모델의 인스턴스를 생성한 후, DB에 저장.

../server/app.js
app.post("/api/register", (req, res) => {
const user = new User(req.body); //인스턴스 생성
user.save((err, userInfo) => {
if (err) return res.json({ success: false, err });
return res.status(200).json({
success: true,
});
});
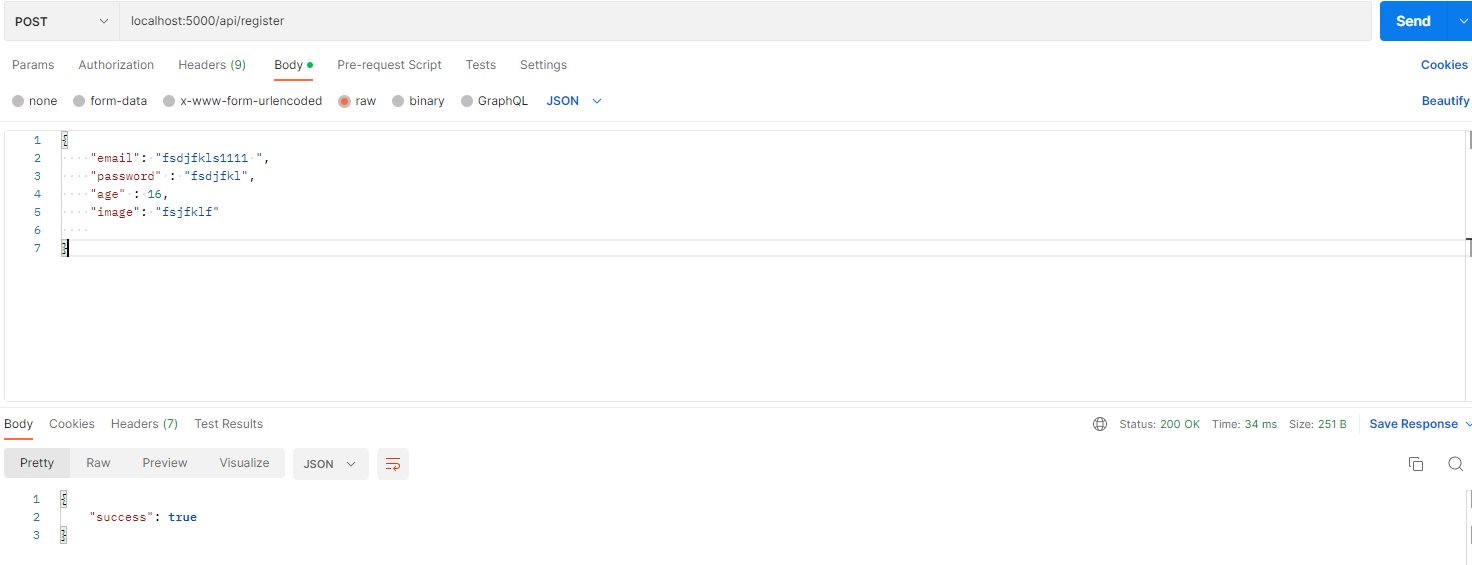
});Postman을 통한 확인
포스트맨
간단하게 api개발을 하는데 빠르게 구현할 수 있도록 도와주는 페이지.
인터페이스가 구축되어 있어 실제 Url로 작업하는 시간보다 단축시켜준다.
설계한 Schema의 작성한 구조대로 Body에 JSON형태로 담은 후, Send

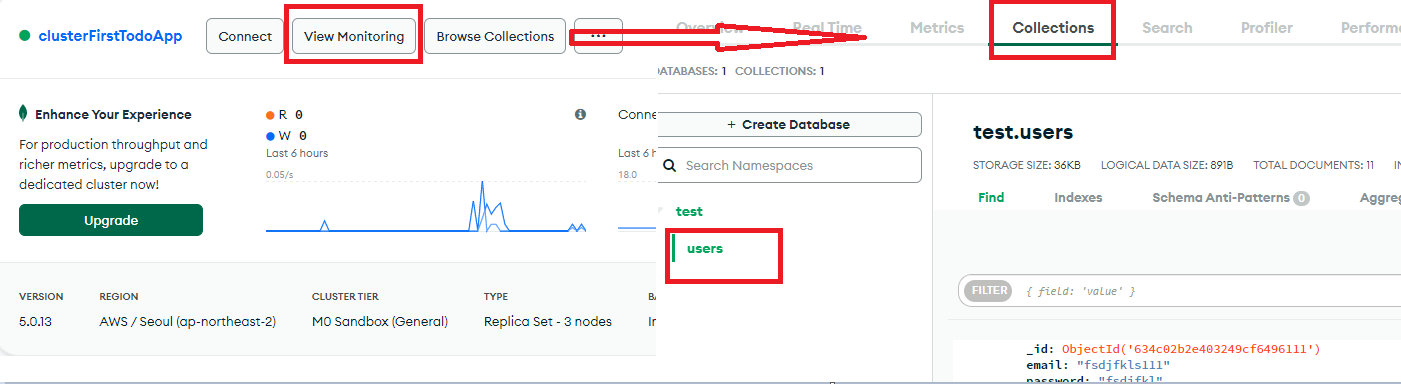
mongoDB에 접속해 viewMonitoring -> collections에 가면 객체를 모델링할 때 작성한 이름과 postman으로 보낸 데이터를 확인 할 수있다.