Xcode엔 없었던, Copilot
VSCode와 IntelliJ에서 개발을 하면서 Github Copilot을 자주 사용했다. 그래서 Xcode로 개발할 때도 사용했으면 좋겠다고 생각을 했으나...
GitHub Copilot는 현재 Xcode를 지원하지 않고 있다.

Xcode를 위한 Copilot 오픈소스로 개발
그런데, 정말 다행히, 24.03월 기준 약 10달 전쯤 Copilot for Xcode가 오픈소스로 개발해주셨다.
소식을 접한 경로
공식 Repository를 보기전에, 동작 영상을 한번 보자.

기존 Copilot과 다른점이 있다면,
- Xcode는 단축키를 내가 커스텀해줘야한다는 점
- 공식지원은 아니라는 점
이 둘을 제외하면, 아직은 크게 다른점을 느끼진 못했다.
공식문서를 조금 참조하면 다음 기능을 제공한다고 한다.
- 코드 제안(GitHub Copilot 및 Codeium 제공)
- 채팅(OpenAI ChatGPT 제공)
- 코드 프롬프트(OpenAI ChatGPT 제공)
- 채팅을 확장하고 코드에 대한 프롬프트를 표시하는 사용자 정의 명령
사용 방법
요구조건
가장 중요한 부분인데, 일단 돈주고 Copilot을 구독해야한다. 이것이 안되어있으면, 아래를 진행해도 아무런 동작을 할 수 없으므로 돈먼저 내고 오자.
준비물
1. Node 설치
2. CopilotForXcode 설치
3. 구독을 위한 돈
CopilotForXcode 설치
Mac에서 Homebrew를 이미 사용한다면, 간편하게 Homebrew로 설치한다.
brew install --cask copilot-for-xcode아니라면, ReleaseNote에 있는 패키징된 파일을 설치하면된다.
링크

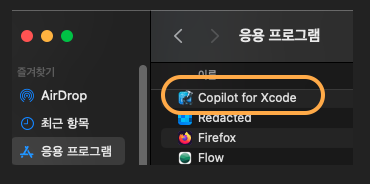
설치가 되었다면, 아마 "응용프로그램" 디렉토리에 위치해 있을 것이다.
(ReleaseNote로 이동하신 분들은, 직접 옮기셔야합니다.)

Node 설치하기
아래 링크로 이동한다.
Node 설치 링크
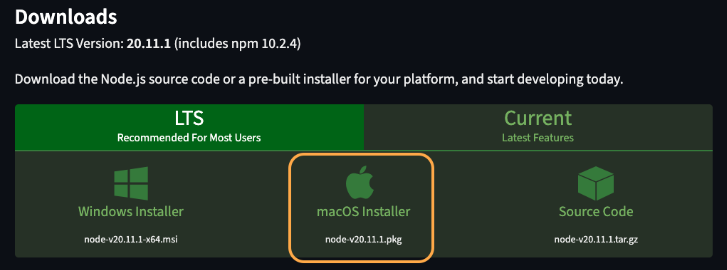
그리고 Xcode니까 당연히 MacOS 이므로, 주황색 Installer를 설치한다.

! 설치하고, 설치된 위치를 알고 있어야하므로, 위치를 커스텀하지 말고 그대로 쭉 진행하자.
Default Directory:/usr/local/bin/node
CopilotForXcode 설정하기
일단 "CopilotForXcode" 앱을 실행한다.
실행하고 상단에 있는 "Service" 탭으로 이동한다.

그러면 Path to Node 의 값을 입력하는 부분이 비어있는데, 특별한 경우가 아니라면, 본인의 경로를 입력한다. (아마 같을 확률아 높은데, 혹시 이전에 설치했거나, 다른곳에 설치했다면 이부분을 잘 확인할 것)
그리고 그 바로 아래 영역인 Github Copilot Language Server 인데, 이 곳에
"signIn" 버튼을 클릭하면, 기본브라우저로 Github로그인하라고 하거나, 권한 요청 페이지가 출력될 것이다.
그러면 "Authorize Github Copilot Plugin" 을 클릭한다.
그리고 8자 입력하라고 하는데, Sign in 클릭하는 순간 클립보드에 무언가 복사되어있고, 8자 뜨면 그냥 붙여넣기 해주면 된다(여기서 왜 안되나 고생함)
손쉬운 사용 설정: CopilotForXocde 활성화

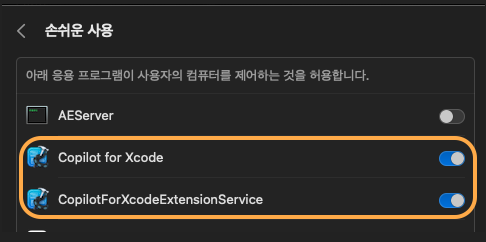
손쉬운 사용에 보면, 이렇게 2 개가 있을 텐데, 없을 수가 있다. 만약 없다면, "CopilotForXcode"를 다시 실행해보거나, 아래 설정 모두 한다음 Xcode 실행했다가 다시 프로그램을 실행해보자.
(본인은 그렇게 했더니 나타남. 아니면 재부팅을 권장)
그래도 없다면, 아래 +버튼에서 직접 "Copilot for Xcode"를 추가한다.
"CopilotForXcodeExtensionService"의 경우, 시스템에서 Alert으로 허가할거냐고 보통은 나타나게 되는데, 그때, YES를 누르면 된다.
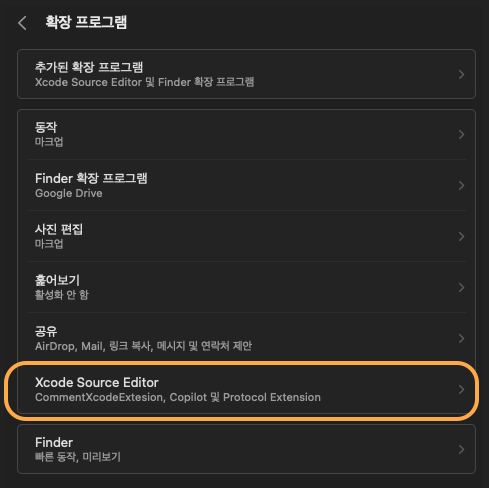
확장 프로그램 설정: 확장프로그램 추가 > Xcode Source Editor 추가
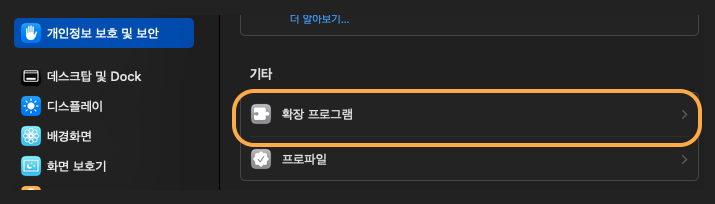
경로: 개인정보 보호 및 보안 > 확장 프로그램 > 추가된 확장 프로그램 체크
이곳에서 "Xcode Source Editor" 를 체크해준다.


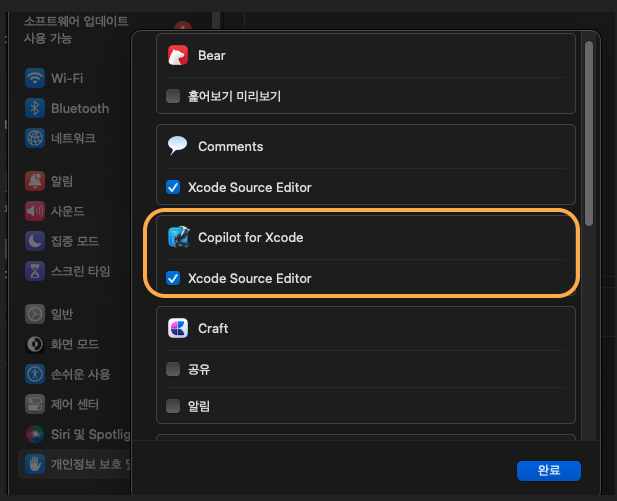
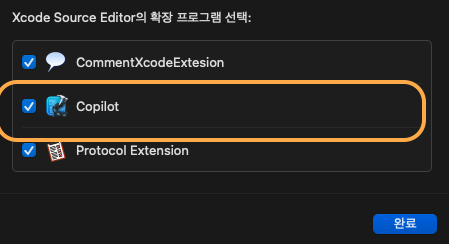
그리고 그 아래 있는 탭으로 다시 이동한다.

그리고 이곳에 마지막으로 체크해준다.
이전에 Xcode 확장 프로그램을 설치한 적이 있다면, 다른 것들도 있을 것이다.

즐기기
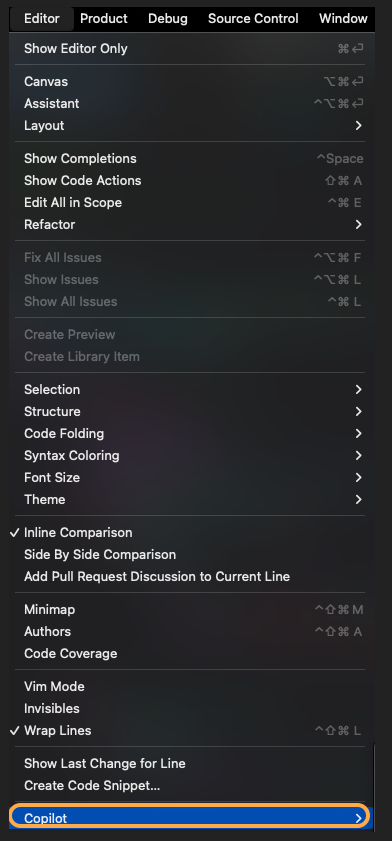
Xcode에 가서 상단 탭에 "Editor" 맨 아래 "Copilot"이 있으면 정상적으로 설치된 것이다.

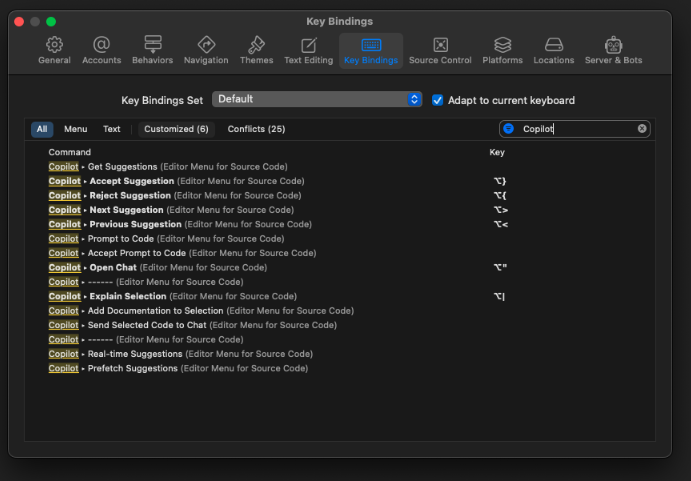
여기까지 수동으로 손으로 눌러도 되지만, Copilot의 참맛을 느낄 수 없으므로 가능하면 키설정을 해주자.

이 설정은, 공식 Repo에 있는 README.md 에서 추천하는 키이다. 겹치지 않는 키를 찾아서 했다고한다.
정리
Copilot이 없어도 사실 복붙하면서 해도 되긴 한다. 그런데, UI 관련 파라미터나 자주 사용하던 특정 패턴을 까먹었을 때, 생산성 향상이 정말 크게 느껴진다.
Copilot도 써봐야 생산성에 적용할 수 있으니, 가능하면 사용하는 연습도 해봐야 겠다 :)
