UIKit
1.[Swift][UIKit] UpdateViewConstraints()에 대하여

공식문서에 다음과 같이 설명하고 있습니다.Called when the view controller’s view needs to update its constraints.“뷰 컨트롤러의 뷰의 제약조건을 업데이트할 필요가 있을 때, 호출하는 메소드이다.”Declaratio
2.[UIKit][AutoLayout] 오토레이아웃 개념 - Priority

오토레이아웃은 “방정식” 입니다.1차 방정식으로 각 UI 컴포넌트간 x, y에 대한 Postion 그리고 width와 height를 설정하죠.그런 방정식들이 여러개가 모이고,x나 y 값에 Device의 크기라는 상수가 할당되면, “화면” 이라는 “해” 가 구해지게 될
3.[UIKit] UITraitCollection을 활용한 Layout(Programmatically UI)

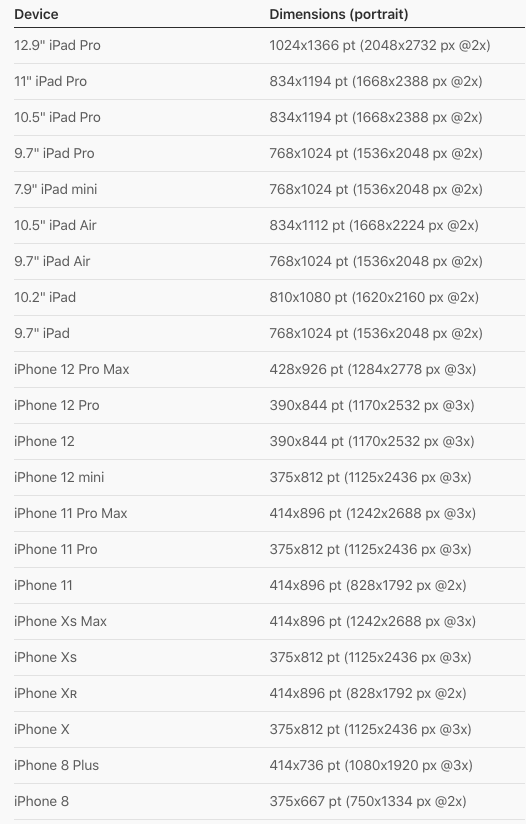
Q. iPad와 iPhone 의 UI 배치를 다르게하고 싶은데, 어떻게하지?작업을 하시면서 위와 같은 질문을 해보신 경험이 있으신가요?그러면 보통 이런 검색어로 검색하셨을겁니다.how to layout various device in swiftswift ipad iph
4.[UIKit] UIPinchGestureRecognizer에 대하여

(이미지출처 : https://unsplash.com/photos/n4IeCtUhM3A?utmsource=unsplash&utmmedium=referral&utm_content=creditShareLink) 뭔가 Pinch 제스처가 집게발 같아서... UIPin
5.[UIKit][UIGesture] UIGestureRecognizerDelegate 에 대하여

공식문서 링크 : Apple Developer DocumentationProtocolUIGestureRecognizerDelegateA set of methods implemented by the delegate of a gesture recognizer to fine
6.[Swift][objc][UIKit] Seletor(셀렉터)에 대하여

iOS 프로그래밍을 하는 도중 ViewController 에 아래와 같은 메소드를 만들었습니다.그런데 동일한 이름을 ViewController 내부에 있는 UIView 서브클래스에도 추가했습니다.이 상태에서 ViewController에 viewDidLoad 에 버튼 액
7.[UIKit][UITableView] MVC패턴으로 UITableView 구현

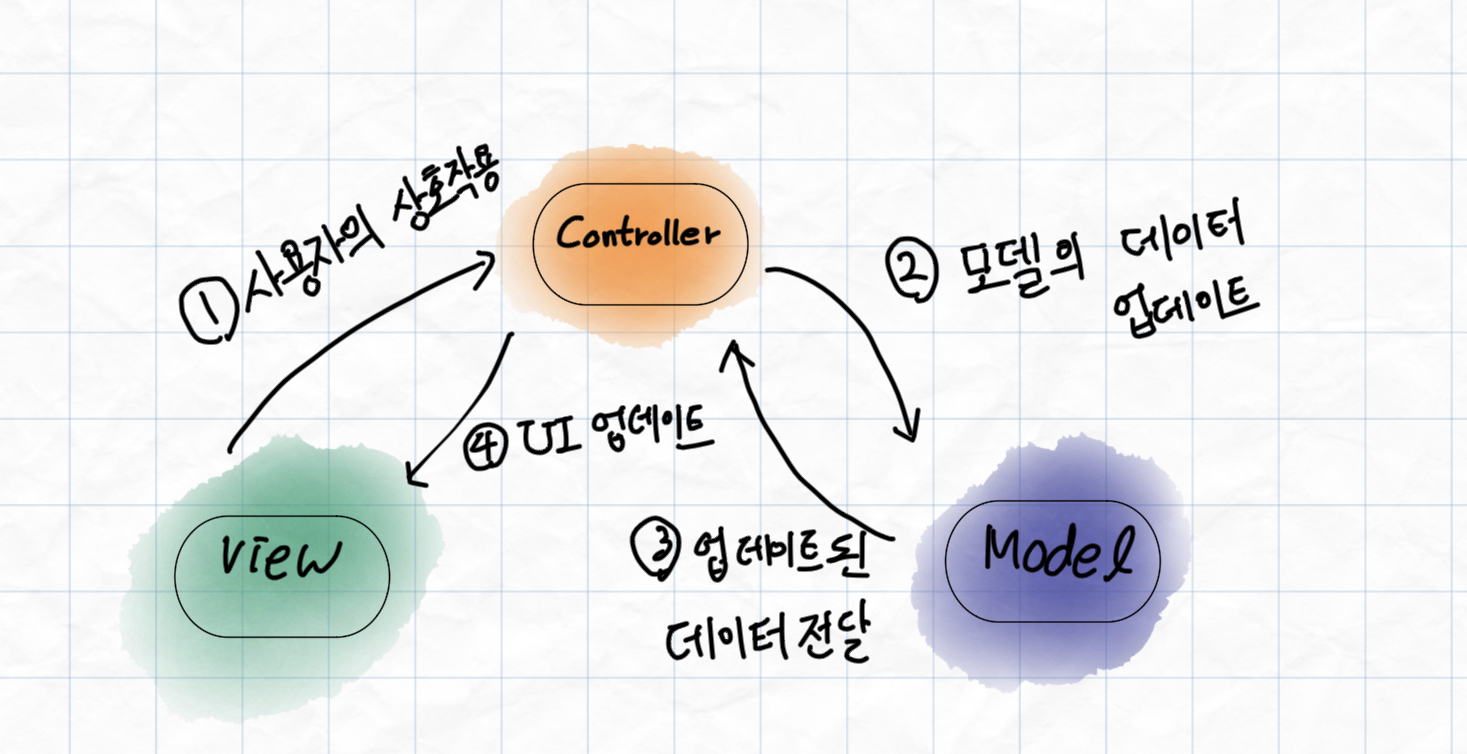
모델 (Model) \- 모델은 데이터은 데이터가 있는 곳 입니다. 예를들면, 서버에서 받아온 데이터가 있습니다.뷰 (View) \- 우리가 앱을 보면, 눈으로 보는 부분을 담당하는 레이어를 “뷰 “라고 부릅니다. 예를들면, UILabel, UIView와 같은 것들
8.Today, I learned: Compositional Layouts

2019's WWDC 에서 다음과 같은 내용이 추가됩니다.Advances in Collection View Layout 이 발표는 "Compositional Layout" 에 대한 발표입니다.결론부터 말씀드리면, 발표에서도 언급하듯,바로 "복잡한 인터페이스의 요구사항
9.UICollectionViewDiffable DataSource 튜토리얼

Controller 에서 받은 데이터 vs UI(CollectionView) 에서 가지고 있는 데이터가 이원화 되어 관리되어서, 매번 reloadData() 를 해서 싱크를 맞춰야 했습니다. 이것을 다른 방식으로 접근해서 문제를 해결하려고 나왔습니다.기존의 UIColl