간단한 용어 정리
변수(Variables)
: 값을 저장하는 공간
: 자료를 저장할 수 있는 이름이 주어진 기억장소
let
변수에서 재할당이 가능함
const
: 변수 재할당이 불가능함
: 재할당이 불가능한 상수
: 재할당이 불가능한 상수변수
: 재할당이 불가능한 변수
📍 상수 변수 const
// let 재할당이 가능
let a = 1;
a = 2;
// const 재할당이 불가능
// 1. 상수
// 2. 상수변수 또는 변수
const text = 'hello';
// text = 'hi'; 이렇게 하면 안됨!
// 1. 상수
const MAX_FRUITS = 5; // 상수표현은 항상 대문자로 표기
// 2. 재할당 불가능한 상수변수 또는 변수
const apple {
name : 'apple',
color: 'rea',
display: '🍎',
};
// apple = {};
console.log(apple);
apple.name = 'orange';
console.log(apple);코드 설명
let 대신 const를 사용하게되면 apple이 가리키고 있는 메모리셀에 재할당이 불가능함 (apple에 다른 메모리주소를 담을 수 없음)
하지만, 오브젝트 가리키는 곳에 있는 오브젝트 변경은 가능함 (재할당만 안됨)
간단 정리
재할당(Reassingnable) 변경(Mutable) let Yes Yes const No Yes
📍 타입 확인 법 (typeof)
// typeof : 데이터 타입을 확인
// 값을 타입 문자열로 반환
let variable;
console.log(typeof variable); // Type : undefined
variable = '';
console.log(typeof variable); // Type : String
variable = 123; // 할당된 값에 따라 타입이 결정됨!
console.log(typeof variable); // Type : Number
variable = {};
console.log(typeof variable); // Type : Object
variable = function (){};
console.log(typeof variable); // Type : Function
variable = Symbol();
console.log(typeof variable); // Type : Symbol
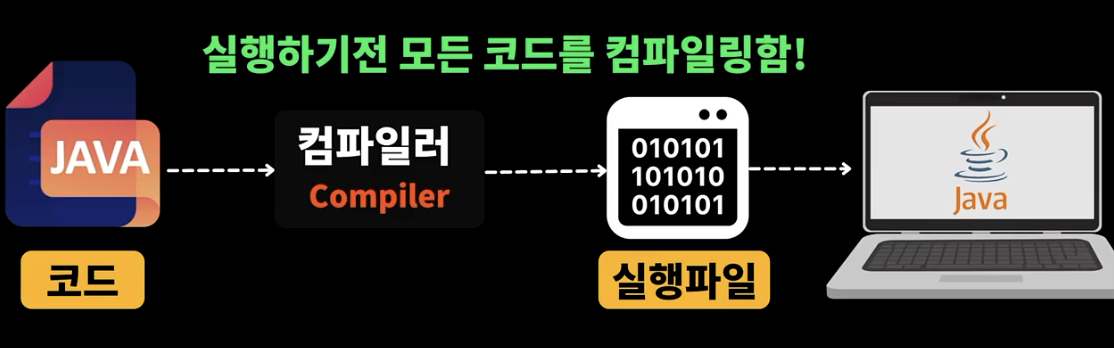
// C나 Java
// Int variable = 0; 컴파일할 때 이건 int타입이다! 정적타입이라고 결정됨
// 한 번 명시되어있다면 다른 타입으로 할당할 수 없음
Java
컴파일러를 가지고 있는 프로그래밍 언어는 정적타입(Static Type)이다. 컴파일할 때 코드에 있는 모든 데이터타입들이 정적으로 정해짐

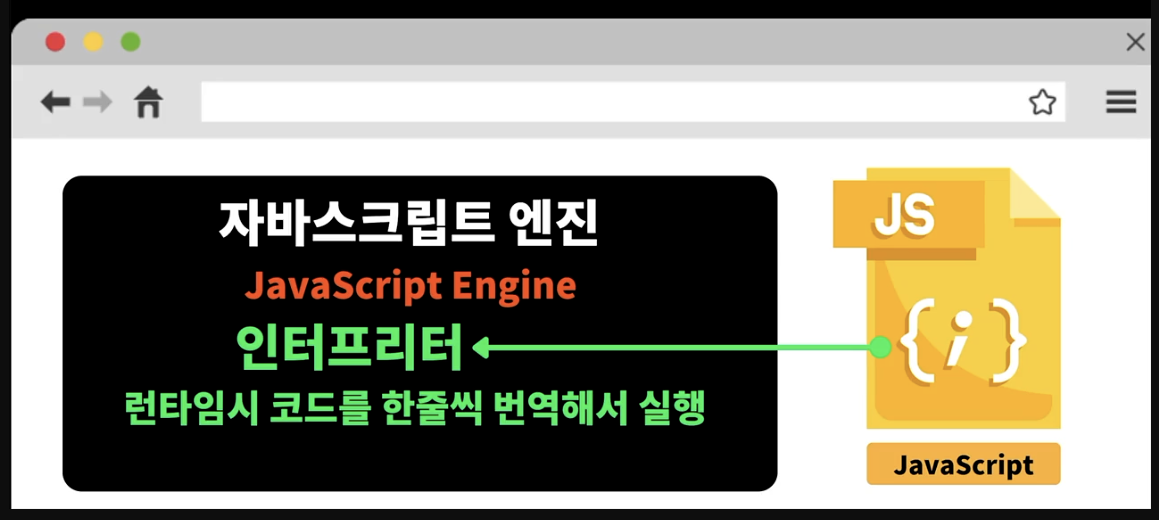
Javascript (인터프리터 타입의 언어)
런타임 시(어플리케이션이 동작할 때) 코드를 한 줄씩 번역해서 실행함으로 동적타입(Dynamic Type)이다.
