✅ Object Model (객체화)
🚩 객체
하나의
변수에 다양한 정보를 담기 위한 자료형
객체 내프로퍼티(property, 속성)와메소드(method)가 담길 수 있다// 중괄호 안에 키:값 입력 var book = { title: "자바스크립트 정복", //book객체의 제목 정보 author: "아무개", //book객체의 저자 정보 pages: 347, //book객체의 페이지수 price: 18800, //book객체의 가격 } // 중괄호 밖에 키:값 입력 var book = {} book.title: "자바스크립트 정복", // 속성, book객체의 제목 정보 book.author: "아무개", // 속성, book객체의 저자 정보 book.pages: 347, // 속성, book객체의 페이지수 book.price: 18800, // 속성, book객체의 가격
- 웹브라우저의 구성요소들은 하나하나가
객체화되어 있다. js로 이 객체를 제어해서 웹브라우저를 제어할 수 있다. 이 객체들은 서로 계층적인 관계로 구조화되어 있다.
🚩 객체의 종류
🔸 내장객체
날짜, 시간, 수학 함수 처럼 자주 사용하는 요소들은 js안에 이미 객체로 정의되어 있음
ex)Date,Numberm Array,Math🔸 문서 객체 모델(DOM)
객체를 사용해 웹 문서를 관리하는 방식
ex)Document객체,Image객체등🔸 브라우저 객체 모델(BOM)
웹 브라우저의 주소 표시줄이나 창 크기 등 웹브라우저 정보를 객체로 다루는 영역
ex)Navigator객체,History객체,Location객체등🔸 사용자 정의 객체: 앞에서 만든 book객체 처럼 사용자가 필요할 때마다 직접 정의해서 사용하는 객체
✨
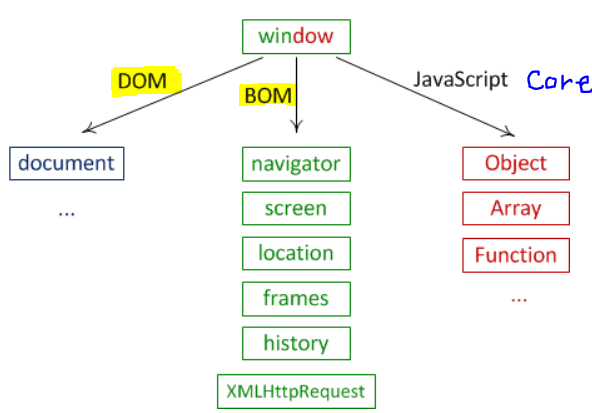
BOM과DOM은 이 구조를 구성하고 있는 가장 큰 틀이다.
⏩
BOM(Browser Object Model)
웹페이지의 내용을 제외한 브라우저의 각종 요소들을 객체화시킨 것이다. 전역객체 Window의 프로퍼티에 속한 객체들이 이에 속한다.<input type="button" onclick="alert(window.location)" value="alert(window.location)" /> <!--onclick의 프로퍼티로 사용된 alert(window.location) 부분이 JS--> <input type="button" onclick="window.open('bom.html')" value="window.open('bom.html')" /> <!--onclick의 프로퍼티로 사용된 window.open('bom.html') 부분이 JS-->⏩
DOM(Document Object Model)
웹페이지의 내용을 제어한다. window의 속성(Property)인 document 속성(Property)에 할당된Document 객체가 이러한 작업(문서 내의 주요 엘리먼트에 접근할 수 있는 객체를 제공)을 담당한다.<body> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> <ol> <li>HTML</li> <li class="active">CSS</li> <li class="active">JavaScript</li> </ol> <img id="select" src="https://s3.ap-northeast-2.amazonaws.com/opentutorials-user-file/course/94.png" /> <img src="https://s3.ap-northeast-2.amazonaws.com/opentutorials-user-file/course/94.png" /> <script> /* body 객체 */ let body= document.body; let body= document.getElementsByTagName('body'); /* list 객체 (class, id) */ let lis= document.getElementsByClassName('active')); /* class 객체들 */ let selected= document.getElementById('select')); /* id 객체 */ let lis= document.li; /* <li> 객체들의 모든 리스트 */ for(let i=0; i<lis.length; i++) { lis[i].style.color='red'; } /* image 객체 */ let images= document.getElementsByTagName(image)[0]); /* 첫번째 이미지만(=0번째) */ let images= document.querySelectorAll(image); /* image 라는 이름을 가진 모든 요소 선택 */ let images= document.querySelector('image'); images.style.color='blue'; let images= document.querySelector('#select'); images.style.color='blue'; </script> </body>
🚩 객체의 속성과 메소드
객체 안에는 속성, 메소드(함수)가 들어있을 수 있는데 사용하기 위해서는
(객체).(메소드명)의 형태로 사용함//Window 객체의 alert 메소드 사용하기 window.alert("Hi");
- 객체의 프로토타입(prototype)과 인스턴스
프로토타입(prototype)은 똑같은 모양의 객체를 찍어 만드는 틀과 같다. 프로토타입으로 객체의 인스턴스를 만들 수 있다.(1) //객체의 프로토타입 만들기 function book(title, author, pages, price){ //book의 원형 this.title = title; this.author = author; this.pages = pages; this.price = price; } //프로토타입으로 book 객체의 인스턴스 book1 생성하기 var book1 = new book("python", "earth", 227, 22000); //생성자 new를 사용(2) //member1 객체 생성 var member1 = { id:123, name: "홍길동", age:25, address : "서울" }; document.write("<h2>" + member1.name + "</h2>"); //name 속성을 출력하기 위해 member1.name 작성 document.write("<ul><li>id : " + member1.id + "</li>"); document.write("<li>나이 : " + member1.age + "</li>"); document.write("<li>주소 : " + member1.address + "</li></ul>");
✅ DOM(Document Object Model)
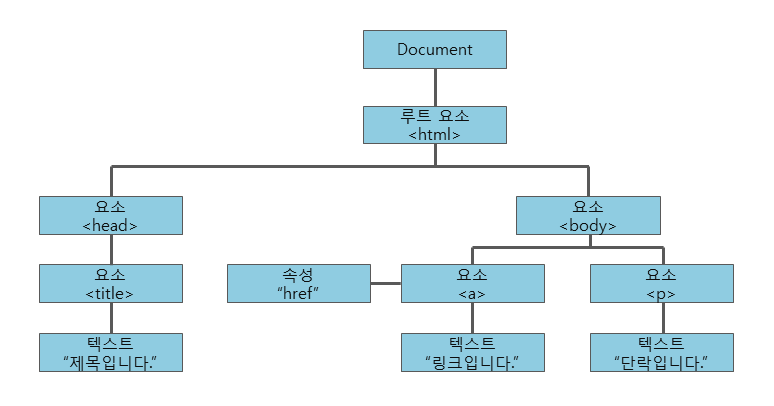
👉 DOM(돔)이란 웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체(Object) 모델
❗ HTML DOM은 노드(node)라고 불리는 계층적 단위에 정보를 저장

👉 JavaScript는 이 model로 웹 페이지에 접근하고, 페이지를 수정할 수 있다
document라는 전역객체를 통해 접근 ➡ document 객체는 HTML 문서를 나타낸다
👉 DOM은 HTML인 웹페이지와 스크립팅언어(JavaScript)를 서로 잇는 역할

❗ 왜 HTML에 접근해야 할까?
👉 document객체는 DOM트리의
root node(최상위 레벨)에 접근하게 해준다.👉 document객체로 요소(element)에 접근하듯 요소의 속성(attribute)에도 접근할 수 있다.
(class, id추가하여 style도 수정 가능)let blueElement = document.querySelector('.first_title'); blueElement.style.backgroundColor = 'blue'; // html 내 class이름이 first_title인 요소에 접근하여 blueElement 변수에 담는다. // blueElement변수의 배경색 style속성을 'blue'로 적용한다.🚫 JavaScript에서 style 수정할 때 hypen(-)은 사용할 수 없다. (background-color가 아닌
backgroundColor로 써야한다, camelCase)👉 모든 요소의 내용(content)은
innerHTML으로 접근하고 수정할 수 있다.document.body.innerHTML = "내용 변경" // body태그 내부에 있는 모든 내용을 전부 "내용 변경" text로 바꾼다.👉 함수를 사용하여 자바스크립트에서
요소(element) 생성하기
.createElement(tagName)
➡ "태그명" 쓰기 (따옴표로 감싸주기)
.createTextNode()
➡ "원하는 텍스트 쓰기" (따옴표로 감싸주기)
.appendChild()
➡ 위치 설정 ( (부모태그).appendChild( (생성할 자식태그) )let content = document.createElement( 'p' ); // p태그 생성 let text = document.createTextNode( 'Click' ); // p태그 안에 넣을 내용 생성 content.appendChild( text ); // 내용을 p태그에 위치시킴 document.body.appendChild( content ); // p태그를 body내부에 위치시킴 // 함수 표현 방식 function addElement() { // 3개의 요소 생성(createElement) let listWrap = document.createElement('ul'); let list = document.createElement('li'); let listContent = document.createElement('span'); // 각 요소들의 위치 지정 listContent.innerHTML = "리스트 생성"; // 텍스트 innerHTML에 넣기 (다른 방법으로는 텍스트를 담은 변수를 이용하여 해당 텍스트를 위치시키고 싶은 태그에 appendChild 해준다) list.appendChild(listContent); // span을 li안에 위치 listWrap.appendChild(list); // li를 ul안에 위치 document.body.appendChild(listWrap); // ul을 body내에 위치 } addElement(); //함수 호출🚫
.createElement(tagName)함수는 요소를 생성만 할 뿐,.createTextNode()함수를 통해 내용을 생성하고,.appendChild()를 통해 html의 어디에 위치해야 할지 지정(특정 element에 append) 시켜줘야 한다
✅ js 외부 파일로 분리
절대경로<script src="/path/to/script.js"></script>❗ 여기서 /path/to/script.js는 사이트의 루트에서부터 파일이 위치한 절대 경로를 나타낸다.
상대경로<script src="script.js"></script>❗ 같은 폴더 내에 있는 파일인 "script.js"를 src="script.js"로 참조하는 방법.
복수의 스크립트를 삽입하려면<script src="/js/script1.js"></script> <script src="/js/script2.js"></script>
- 스크립트를 별도의 파일에 작성하면 브라우저가 스크립트를 다운받아 캐시(cache)에 저장하기 때문에 성능상의 이점이 있다. 여러 페이지에서 동일한 스크립트를 사용하는 경우, 브라우저는 페이지가 바뀔 때마다 스크립트를 새로 다운받지 않고 캐시로부터 스크립트를 가져와 사용하기 때문에 스크립트 파일을 한 번만 다운받으면 되며, 이를 통해 트래픽이 절약되고 웹 페이지의 실제 속도가 빨라진다.
script 파일은 head 태그 보다< body >페이지의 하단에 위치시키는 것이 더 좋은 방법- src 속성이 있으면 html 내부의 js코드는 무시된다. 태그는 src 속성과 내부 코드를 동시에 가지지 못한다.
✅ async / defer
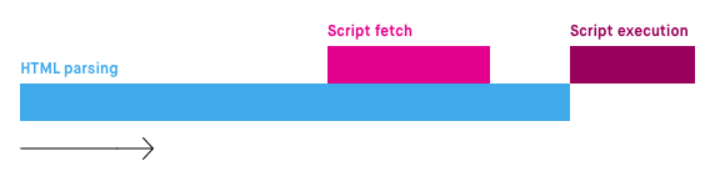
🚀 브라우저의 동작과 script 위치의 2가지 이유
HTML에서 script 태그가 body 태그 안의 최하단에 위치해야 하는 이유는 브라우저의 동작 방식과 연관이 있다.
(1)
HTML을 읽기 시작
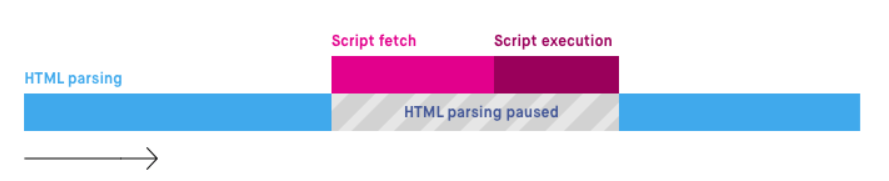
HTML을 읽어 내려가는 과정에서 script 요소를 만나면 파싱을 중단, 중단 된 상태에서 자바스크립트 코드(파일)을 로드 후 자바스크립트 코드를 파싱한다. 그리고 다시 HTML 파싱이 계속된다.
(스크립트 로드와 실행을 위해서 중단되는 시점이 생기고, 그에 따라 그 만큼 Display에 표시되는 것이 지연되게 된다)(2)
HTML을 파싱
◾ parsing: 컴퓨터가 읽을 수 있는 코드로 바꾸는 작업)(3)
DOM 트리 생성(4)
Render 트리 생성
◾ DOM tree + CSS의 CSSOM 트리 결합(5)
Display(브라우저)에 표시🔹 결론적으로 HTML을 읽는 과정에서 자바스크립트 로드와 파싱을 위해서 중단되는 시점이 생기고, 그에 따라 그 만큼 Display에 표시되는 것이 지연된다.
또 다른 이유로 HTML 파싱이 끝나고 DOM 트리가 생기기 전에 자바스크립트가 실행되어 DOM 조작을 할 경우 에러가 발생할 수 있다.
아래 예제를 보자.const appEl = document.querySelector(.app);우리는 위와 같이 DOM에 관한 조작을 무수히 할 것인데 DOM 트리가 렌더링 되기 전이라면 appEl은 undefined이다. 이러한 오류점이 발생한 이유를 모르거나, 디버깅을 못한다면 이를 해결하기 어려울 것이다.
따라서script 태그가 body 태그 최하단에 위치해야 한다.
🚀 script 태그의 async / defer 속성
기본적으로 script 태그는 위에서 작성한 브라우저의 동작 방식대로 불러오지만 async / defer 속성을 사용함으로 다르게 script 태그를 불러올 수 있게 된다.
<script async src="index.js"></script> <script defer src="index.js"></script>async 또는 defer 속성을 사용하면 공통적으로 HTML 파싱과 동시에 스크립트 로드가 이루어진다.
🐠
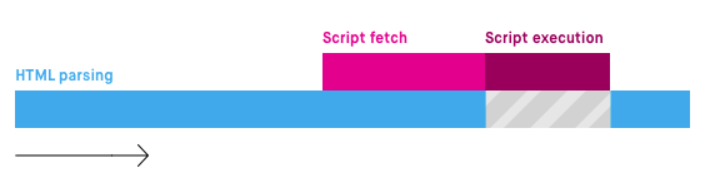
async👉 HTML 파싱이 끝나지 않더라도 스크립트 로드가 완료되는 즉시 스크립트가 실행된다. 비동기적으로 여러 스크립트를 로드, 실행하기 때문에 스크립트의 순서에 상관없이 실행될 수 있다. 따라서 실행 순서가 서로 영향이 있는 스크립트들을 사용할 때에는 주의해서 사용해야 한다.
👉 async는 HTML 파싱과 동시에 스크립트 로드를 하지만 스크립트 실행은 HTML 파싱이 중지된 상태에서 되기 때문에 중간에 HTML 파싱이 멈추는 시점이 생길 수 있다. 다만 실행 순서를 감안해야 한다.
🐟defer👉 HTML 파싱과 동시에 스크립트를 로드하고 HTML 파싱이 완료 된 후 스크립트가 실행된다.
async 또는 defer 중 어느것을 사용하더라도 HTML 파싱과 스크립트 로드가 동시에 진행되므로 HTML 파싱이 완료되는 시간을 줄일 수 있다
✅ strict mode
strict 모드 선언
스크립트의 시작 혹은 함수의 시작 부분에"use strict"(또는 'use strict')를 선언하면 strict 모드로 코드를 작성 할 수 있다.---스크립트에서 strict선언--- "use strict"; var v = "Hi! I'm a strict mode script!";---함수에서 strict선언--- function strict(){ // Function-level strict mode syntax 'use strict'; function nested() { return "And so am I!"; } return "Hi! I'm a strict mode function! " + nested(); } function notStrict() { return "I'm not strict."; }
use strict의 장점
👉 흔히 발생하는 코딩 실수를 잡아내서 예외를 발생 시킨다.
👉 상대적으로 안전하지 않은 액션이 발생하는 것을 방지한다.
👉 정확하게 고려되지 않은 기능들을 비활성화 시킨다.
Strict Mode의 주의할 점
👉 "use strict"는 스크립트 최상단에 있어야 한다. 그렇지 않으면 엄격모드가 활성화되지 않을 수도 있다.
👉 "use strict"의 위에는 주석만 사용할 수 있다.
👉 use strict를 취소할 방법은 없다. 일단 엄격 모드가 적용되면 돌이킬 방법은 없다. (자바스크립트 엔진을 이전 방식으로 되돌리는 "no use strict"같은 지시자는 존재하지 않는다.)
✅ prototype
- 프로토타입 기반 프로그래밍(prototype based programing)은 클래스가 없고, 클래스 기반 언어에서 상속을 사용하는 것과는 다르게, 객체를 원형(프로토타입)으로 하여 복제의 과정(new 생성자)을 통하여 객체의 동작 방식을 다시 사용할 수 있다.
- 프로토타입기반 프로그래밍은 클래스리스(class-less), 혹은 인스턴스 기반(instance-based) 프로그래밍이라고도 한다.
- Javascript 의 모든 객체는 자신의 부모(또는 원형)를 가리키는 참조 링크인
Prototype이 존재한다.
객체의Prototype은 부모(또는 원형)의 prototype 객체를 바라보며, 이것이 반복(체인) 되다가, prototype 으로 null 을 가지고 있는 객체에서 끝이 난다.
🐹 prototype 객체
Javascript의 모든 객체는 자신의 prototype(원형) 으로 부터 constructor 프로퍼티(생성자 속성)를 상속한다.
객체 인스턴스(new생성자)가 생성되는 순간 prototype 의 constructor 생성자 메서드를 호출한다.
또한 모든 JavaScript 함수는 Function prototype 객체의 constructor(생성자)를 호출하여 생성한다.(prototype 객체는 constructor 호출과 함께 생성)
console.log( (function(){}).constructor === Function ); // true
function Fn() {}
console.log( Fn.constructor === Function ); // true
console.log( Fn.__proto__.__proto__.constructor === Object ); // true
//인스턴스(new생성자)
var newFn = new Fn()
console.log( newFn.constructor === Function); // false
console.log( newFn.constructor === Fn); // true
console.log( newFn.__proto__ === Fn.prototype ); // true
- 예시
//Circle 객체 생성 function Circle(radius) { this.radius = radius, this.circumference = function() { //원의 둘레를 구하는 함수 return Math.floor(this.radius * 2 * Math.PI); } this.area = function() { //원의 넓이를 구하는 함수 return Math.floor(Math.pow(this.radius, 2) * Math.PI); } } let r = prompt('원의 반지름은? (cm)'); //prompt로 원의 반지름 값을 입력 받음 let circle1 = new Circle(r); //객체 생성 document.write(`반지름이 ${r}cm일 때 <br>원의 둘레 : 약 ${circle1.circumference()}cm <br>원의 넓이 : 약 ${circle1.area()}cm<sup>2`); // ES6 버전으로 출력(백틱(``)으로 감싸고 ${}로 불러오기) function Circle(radius){ this.radius = radius; this.circumference = function(){ return Math.floor(2 * Math.PI * radius); } this.area = function(){ return Math.floor(Math.PI * Math.pow(radius, 2)); } }
✅ 생성자(constructor)
- 객체를 만드는 역할을 하는 함수
- 자바스크립트에서 함수는 재사용 가능한 로직의 묶음이 아니라, 객체를 만드는 창조자이다.
- 함수를 호출할 때,
new를 붙이면 새로운 객체를 만든 후에 이를 return한다.
/* 예시(1) */ function Person(name) { this.name = name; this.introduce = function() { return 'My name is' + this.name; } } //Person이라는 이름의 함수 생성, 프로퍼티(name)와 메소드(function())정의 let p1 = new Person('kirin'); documnet.write(p1.introduce() + "<br/>"); //new Person('kirin') 이라는 생성자를 만든다. 원형 함수의 내용을 그대로 copy한 것과 같기 때문에, 값만 넣으면 원형의 속성과 메소드의 공식을 불러올 수 있다. let p1 = new Person('robot'); documnet.write(p1.introduce() + "<br/>"); //new Person('robot') 이라는 생성자를 만든다. //이렇게 객체가 생성(생성자) 될 때마다 직접 코드를 새로 작성하지 않고 처음 생성한 함수(=function Person(name))를 초기화하여 간결한 명령으로 위의 코드를 불러와 사용할 수 있다. //객체에 대한 정의를 한 번만 해주면, 그 이후 생성자 생성을 통해 계속 불러와 사용할 수 있다. 코드의 재사용성 높아짐 /* 예시(2) */ function Person(name, job, hobby) { this.name = name; //Person함수의 프로퍼티 this.job = job; //Person함수의 프로퍼티 this.say = function() { //Person함수의 메소드 document.write(this.name + "is a" + this.job); } this.hobby = hobby; //Person함수의 프로퍼티 } //this는 생성자 자신을 가리킴 //이렇게 this에 저장된 것들은 new를 통해 객체를 만들 때 그 객체에 적용된다 //new생성자로 불러오기 let kirin = new Person('kirin', 'developer', 'hiking';); let robot = new Person('robot', 'swimmer', 'swimming';); kirin.say(); // kirin is a developer robot.say(); // kirin is a swimmer
✅ 변수(variable) 와 상수(constant)
🐇 변수
- 데이터를 저장할 때 쓰이는
이름이 붙은 저장소와 같다.- 지역변수(local functnion 함수 내에서만 변수의 존재O ➡ 함수단위로 유효범위 정해짐)
- 전역변수(global function 함수 밖에서 변수의 존재O ➡ 모든 함수 내에서 호출 가능)
let globalValue = 20; // 전역변수 function testFunc() { let localValue = 10; // 지역변수 document.write('globalValue = '+ globalValue + '<br>'); //20 document.write('localValue = '+ localValue + '<br>'); //10 } testFunc(); document.write('globalValue = '+ globalValue + '<br>'); //20 document.write('localValue = '+ localValue + '<br>'); // error➡ 함수 밖의 전역 변수 globalValue는 코드 전체에서 값이 유효하지만, 함수 내의 지역 변수인 localValue는 함수 밖에서 사용하면 에러가 출력된다.(함수가 종료되면 지역변수가 소멸하기 때문)
🐇 변수 선언 방식
var유연한 변수 선언, 값이 바뀔 우려가 있다var name = 'apple' console.log(name) // apple var name = 'tomato' console.log(name) // tomato
let변수 재선언이 되지 않는다, 변수에 값 재할당이 가능하다let name = 'apple' console.log(name) // apple let name = 'tomato' console.log(name) // Uncaught SyntaxError: Identifier 'name' has already been declared name = 'melon' console.log(name) //melon
const변수 재선언, 변수 재할당 모두 불가능const name = 'apple' console.log(name) // apple const name = 'tomato' console.log(name) // Uncaught SyntaxError: Identifier 'name' has already been declared name = 'melon' console.log(name) //Uncaught TypeError: Assignment to constant variable.
🐇 변수 명명 규칙
(1) 변수명에는 오직문자와숫자, 그리고 기호$와_만 들어갈 수 있다.let userName; // 문자로 구성된 변수명 let test123; // 문자와 숫자로 구성된 변수명 // 변수를 선언만 하고 값을 넣어주지 않았기 때문에, 변수를 호출하면 undefined가 출력 let $ = 1; // '$'라는 이름의 변수를 선언 let _ = 2; // '_'라는 이름의 변수를 선언 alert($ + _); // 3(2) 첫 글자는 숫자가 될 수 없다.
let 1a; // 변수명은 숫자로 시작해선 안된다. let my-name; // 하이픈 '-'은 변수명에 올 수 없다.(3) 대·소문자 구별한다(camel표기법)
let apple; // 'apple' 이라는 변수명(아래와 다르다) let AppLE; // 'AppLE' 이라는 변수명(위와 다르다)(4) 예약어는 변수명이 될 수 없다
👉 예약어 예시: let, class, return, function...
🐻 상수
- 변화하지 않는 변수를 선언할 땐, let 대신
const를 사용- 상수는 재할당할 수 없으므로 상수를 변경하려고 하면 에러가 발생
const myBirthday = '18.04.1982'; myBirthday = '01.01.2001'; // error, can't reassign the constant!
🐻 대문자 상수
기억하기 힘든 값을 변수(상수)에 할당해 별칭으로 사용할 수 있으며, 대문자와 밑줄로 구성된 이름으로 명명한다.
(=대문자 상수는 ‘하드 코딩한’ 값의 별칭을 만들 때 사용)const COLOR_RED = "#F00"; const COLOR_GREEN = "#0F0"; const COLOR_BLUE = "#00F"; const COLOR_ORANGE = "#FF7F00"; // 색상을 고르고 싶을 때 별칭을 사용할 수 있다. let color = COLOR_ORANGE; alert(color); // #FF7F00 const pageLoadTime = /* 웹페이지를 로드하는데 걸린 시간 */; //pageLoadTime의 값은 페이지가 로드되기 전에는 정해지지 않기 때문에 일반적인 방식으로 변수명을 지었지만, //이 값은 최초 할당 이후에 변경되지 않으므로 여전히 상수이다
✅ JASON 표기법
JASON(Javascript Object Notation)표기법은 서로 다른 프로그래밍 언어 간에 데이터를 교환하기 위한 읽고 쓰기 쉬운 표기법.
- JASON표기법은 데이터를 2가지 형태로 표시한다
(1) 이름 / 값 쌍
(2) 배열
(1) '이름 / 값 쌍'의 표기법
{이름1: 값1, 이름2: 값2, 이름3: 값3}ex)
let countries = {ko: '한국', fr: '프랑스', uk: '영국'} let koName = countries.ko; // 객체.키 으로 값에 접근 let frName = countries['fr']; // 객체['키'] 으로 값에 접근=> '객체.이름' 또는 '객체[이름]' 두 가지 방식 중하나를 사용해서 접근 가능
(2) '배열' 표기법
[값0, 값1, 값2, 값3]ex)
let countryCodes = ['ko', 'fr', 'uk', 'us']; let idx0 = countryCodes[0]; // 'ko' let idx2 = countryCodes[2]; // 'uk'=> '객체[인덱스]' 형식으로 접근할 수 있으며, 인덱스 값은 0부터 시작한다.
(3) '이름/값' 형태와 '배열' 형태의 혼합 사용
let member = { name: 'kirin', favorateColors: ['white', 'blue'] }; let message = member.name + "님이 좋아하는 색상은" + member.favorateColors[0] + "입니다."; console.log(message) //kirin님이 좋아하는 색상은 white입니다.





언제 이렇게 정리를+_+ async / defer 알고 갑니다 ㅎㅎ