함수(function)
빨래의 과정(세탁, 헹굼, 탈수, 건조)처럼 하나의 일(명령)을 한 번에 실행할 수 있게 덩어리로 묶은 것.
//두 숫자를 더하는 addNumber함수 function addNumber(a, b){ var sum = a + b; }
- 함수 정의 방법
function 예약어를 사용하고 함수명을 입력하고 () 또는 (매개변수)를 입력한다.
(함수가 호출되었을 때 수행되어야 할 일들은 { } 안에 작성한다.)- 함수 선언 방법
함수 선언은 실행 순서와 상관 없이 웹 브라우저에서 우선적으로 선언 부분을 먼저 해석하기 때문에 함수는 어느 곳에 위치하던 상관없음
익명함수(이름 없는 함수)
: 함수리터럴(함수를 문자그대로 변수에 담으면 함수 리터럴 방식이라고 함) - 함수 재사용 불가
//익명 함수를 add에 할당하기 var add = function(a, b){ return a + b; } //호출법 var sum = add(10, 20); console.log(sum); //sum=30 출력
---ES6 버전 함수의 화살표 표기법--- // function 예약어를 사용하지 않고 매개변수(a,b) 이후 { }사용 대신 =>(화살표)를 사용하여 바로 return값 호출 var add = (a, b) => return a + b; //호출법 add();
즉시 실행 함수
//매개변수가 없을 때 var result = (function() { return 10 + 20; } ()); - //매개변수가 있을 때 var result = (function(a, b){ return a + b; } (10, 20)); // 30 매개변수 자리에 값을 넣어주는 것에 따라 결과값이 달라짐
//두 숫자를 입력받아 같으면 곱하고 다르면 더하는 함수 프로그램 <script> //브라우저에서 숫자를 입력받아서 화면에 출력하는 형태 var num1 = parseInt(prompt('숫자를 입력하세요')); var num2 = parseInt(prompt('숫자를 입력하세요')); - document.write(sumMulti(num1, num2)); //함수 function sumMulti(a, b){ if(a==b){ return a * b; } else{ return a + b; } } </script>* parseInt
문자열을 해석(parse)해서 정수(integer)를 리턴
(사용자가 입력하는 값은 무조건 '문자형'으로 저장되기 때문에 숫자 값으로 변환하기 위해서는 parseInt문법 함수를 적용해주어야 한다)
- parseInt 문법
: parseInt(string, radix)
string(데이터형:string) - 필수(해석할 문자열)
radix(데이터형:number) - 옵션(진수, 2~36)
- parseInt 반환값(return)
: number, 변환된 값
ex)
alert(parseInt(5)); // number, 5 alert(parseInt(5.5)); // number, 5 (소수점 없애고 정수만) alert(parseInt('30 40 50')); // number, 30 (첫번째 값만) alert(parseInt(' 40 ')); // number, 40 (문자 40을 숫자 40으로 받기) alert(parseInt('50 codingeverybody')); // number, 50 alert(parseInt('codingeverybody 50 ')); // NaN
practice(1)
//객체를 생성하고 객체의 속성을 사용
var member1 = { //member1 객체 생성
id: "kirin123",
name: "홍길동",
age: 30,
address : "서울"
};
//member1 객체의 속성을 사용하여 다양한 방식으로 출력
document.write("<h2>" + member1.name + "</h2>"); //name 속성을 출력하기 위해 member1.name 작성
document.write("<ul><li>id : " + member1.id + "</li>");
document.write("<li>나이 : " + member1.age + "</li>");
document.write("<li>주소 : " + member1.address + "</li></ul>"); practice(2)
//객체 안에 함수(메소드) 작성하기
function Circle(radius) { //Circle 객체 생성
this.radius = radius,
this.circumference = function() { //원의 둘레를 구하는 함수
return Math.floor(this.radius * 2 * Math.PI);
}
this.area = function() { //원의 넓이를 구하는 함수
return Math.floor(Math.pow(this.radius, 2) * Math.PI);
}
}practice(3)
var r = prompt('원의 반지름은? (cm)'); //prompt로 원의 반지름 값을 입력 받음
var circle1 = new Circle(r); //객체 생성
document.write(`반지름이 ${r}cm일 때 <br>원의 둘레 : 약 ${circle1.circumference()}cm <br>원의 넓이 : 약 ${circle1.area()}cm<sup>2`);
// sup요소는 텍스트를 위첨자로 정의 (2는 제곱)
function Circle(radius){
this.radius = radius;
this.circumference = function(){ //원의 둘레를 구하는 함수
return Math.floor(2 * Math.PI * radius);
}
this.area = function(){ //원의 넓이를 구하는 함수
return Math.floor(Math.PI * Math.pow(radius, 2));
}
}
이벤트(event)
웹페이지에서 메뉴를 누르면(=event) 서브 메뉴가 펼쳐지는 것에서 '누르면'이 이벤트의 일종
<input type="button" id="hw" value="Hello world" />
<!--html 태그에 직접 event를 설정하지 않고 id로 지정하여 <script> 파일 내 id값을 연동하는 방식-->
<script>
var hw = document.getElementById('hw'); //변수 hw를 지정하여 id 값을 호출
hw.addEventListener('click', function(){ //값이 지정된 변수 hw에 대해 addEventListener(메소드)를 통해 event를 실행한다-->
alert('Hello world');
})
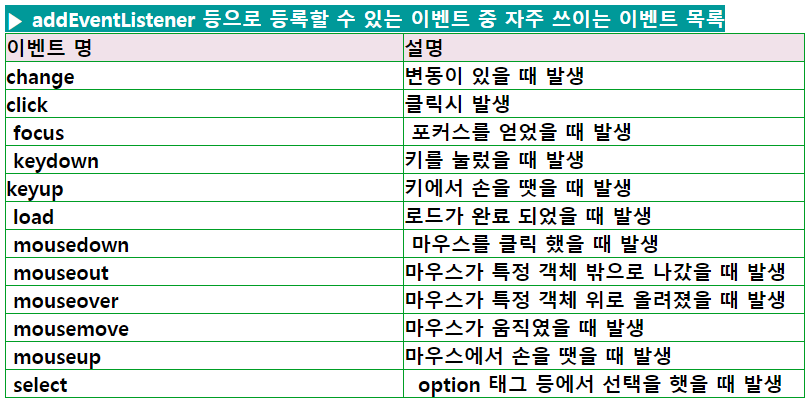
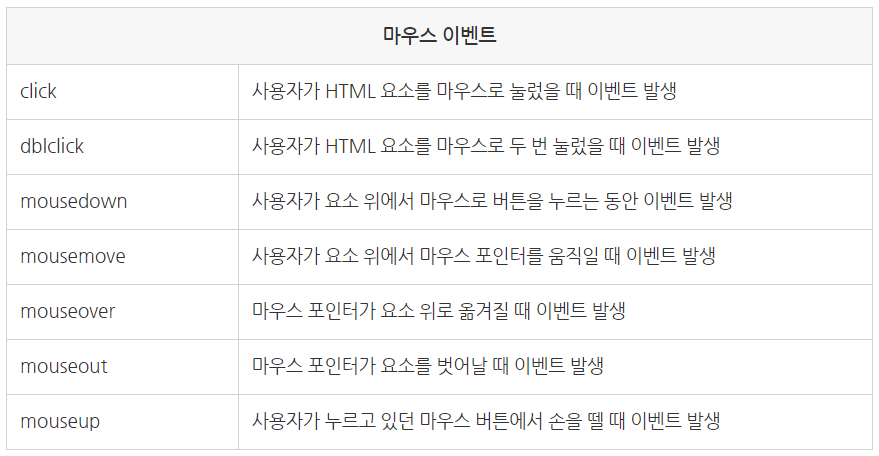
</script>- addEventListener: js에서 특정 event가 발생했을 시, 특정 함수를 실행할 수 있게 해주는 기능
- addEventListener 사용방법:
var (변수명) = document.getElementById("id명");
(변수명).addEventListener('이벤트종류', '함수이름'); - 이벤트 종류:




<div id="item">
<button class="over" id="open" onclick='showDetail()'>내용 보기</button>
<!--onclick이 클릭되었을 때 (이벤트 발생!) showDetail()함수를 실행해라-->
-
<div id="desc" class="detail">
<h4>민들레</h4>
<p>어디서나 매우 흔하게 보이는 잡초로서 바닥에 딱 붙어서 꽃봉오리 하나가 쏙 올라온다.</p>
<button id="close" onclick='hideDetail()'>내용 닫기</button>
<!--onclick이 클릭되었을 때 (이벤트 발생) hideDetail()함수를 실행해라-->
</div>
</div>
-
<style>
function showDetail() { // '내용 보기'버튼을 클릭했을 때 내용(#desc)을 보여주는 함수
document.querySelector('#desc').style.display = "block"; // 내용 부분을 화면에 표시
document.querySelector('#open').style.display = "none"; // '내용 보기' 버튼을 화면에서 감춤
}
function hideDetail() { // '내용 닫기'버튼을 클릭했을 때 내용(#desc)을 감추는 함수
document.querySelector('#desc').style.display = "none"; // 내용 부분을 화면에서 감춤
document.querySelector('#open').style.display = "block"; // '내용 보기' 단추를 화면에 표시
}
</style>