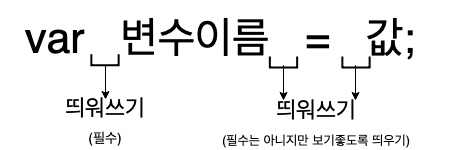
✅ Variables (변수)

var,let,const차이점
👉var
변수 선언 방식. 변수 중복 선언이 가능하기 때문에 코드량이 많아지면 값이 바뀔 우려가 있어서 권장하지 않는다.var name = "leedev" console.log(name) // 'leedev' var name = "kimdev" console.log(name) // 'kimdev' //같은 이름인 name 변수를 선언하면 유연하게 적용됨(값이 바뀜)👉
let
버전이 올라가면서(ES5 to ES6) 새로 생긴 변수 선언 방식. 변수 중복 선언이 불가능하지만, 변수 안의 값은 바꿀 수 있다.let name = "leedev" console.log(name) // 'leedev' let name = "kimdev" console.log(name) // Identifier 'name' has already been declared // let name이 처음에 선언되었기 때문에 중복 선언 시 적용되지 않는다. name = "parkdev" console.log(name) // 'parkdev' // let 선언 없이 변수이름(name)으로 값을 바꿔주면 적용된다. // 변수 이름은 중복되면 안 되지만, 값은 얼마든지 중복 가능👉
const
변수(상수) 선언 방식. 사용한 변수 값은 수정할 수가 없다.(변하지 않는 값을 선언할 때 사용)const birthday = 19910223; // 19910223 birthday = 19910502; // TypeError: Assignment to constant variable. //상수를 한번 선언한 뒤에는 값을 바꿀 수 없다❗ 변수에 값을 할당하고 영원히 수정할 일이 없으면
const를 사용하고, 변수 값이 한 번이라도 수정될 예정이라면let을 쓰면 된다.
❗ 만약 변수의 값이 할당되지 않고 선언만 된다면 결과가 제대로 출력되지 않는다.예시(1) let address; console.log('address : ', address); // 'address : ' undefined 출력 예시(2) function date(month, name) { console.log(month, name); } let results = date("3", "김개발"); // '3' '김개발' 출력됨 // 즉, 인자를 담으면 값이 할당은 되지만 console.log("date 호출 값은" + results); // 'date 호출 값은undefined' // return을 생략한 함수는 undefined를 반환
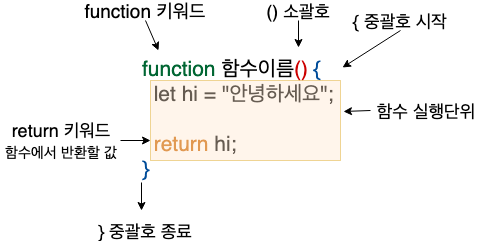
✅ Function (함수)
👉 함수를 불러 실행시키는 것을 "함수를 호출한다" 라고 표현
👉 함수는 return값을 포함해야 한다.
(함수가 return(반환)을 생략하면 undefined 라는 값을 반환)
👉 함수를 정의만 하고 호출하지 않으면 실행되지 않는다.
- 함수 호출 방법: 함수명( );
function checkCorrect() { let hi = "안녕하세요"; return hi; } // 함수 호출 방법 (1) - 함수이름(); checkCorrect(); // 함수 호출 방법 (2) - console.log 내 "함수이름();" 써주기 console.log(checkCorrect()); // 함수 호출 방법 (3) - 변수를 생성하여 함수를 값으로 넣어주고 해당 변수를 console.log로 호출하기 let result = checkCorrect(); console.log(result);

👉 실행할 코드를 중괄호와 중괄호 사이에 작성하며, 함수의 body 라고 부른다.
👉 함수 이름 옆 소괄호 자리에 적혀 있는 단어는 매개변수(parameter)라고 부른다. 매개변수는 함수 외부로부터 들어온 값이 담길 '자리' 혹은 '변수의 이름')외부로부터 들어오는 값을 담아 함수 내부에서 사용하도록 하는 변수의 역할**을 한다.
(= 함수 외부로부터 들어온 값이 담길 자리 혹은 변수의 이름)
👉 한 번 만든 함수는 여러 번 호출할 수 있다.
(반환값을 변수에 저장해 두면 매번 확인할 수 있다)
function getName(name) { return name + '님'; } let result1 = getName('개발자'); // '개발자님' 출력 let result3 = getName('프론트엔드 개발자'); // '프론트엔드 개발자님' 출력 let result4 = getName('백엔드 개발자'); // '백엔드 개발자님' 출력
👉 인자(argument)는 매개변수 자리에 들어갈 구체적(실질적) 값을 뜻한다.
ex) '개발자', '프론트엔드 개발자', '백엔드 개발자'
✅ Math Expressions
👉 수학적 연산 가능 (+, -, *, /)
let a = 1.3; let b = 2; let c = -10; console.log(a + b); // 3.3 console.log(b * c / 10); // -2 console.log(a + 10); // 11.3 console.log(450 - 30); // 420 console.log(a + 10 * b * b / 2 + 3); // 24.3 // 괄호 사용한 연산 console.log((3+6)*2); // 18 console.log(3+6*2); // 15
👉 ++num vs num++
++num
= +1 한 후 대입num++
= 대입 후 +1let num = 1; let newNum = ++num; // +1 후 대입 console.log(num); // num +1 이므로 2 console.log(newNum); // num +1 을 대입하므로 2 let num = 1; let newNum = num++; // 대입 후 +1 console.log(num); // num +1 이므로 2 console.log(newNum); // num 을 대입하므로 1, 대입 후 +1을 했기 때문에 num은 2지만 newNum은 1 // 즉, newNum은 num(=1)을 대입한 값이고 그 후에 num++이 실행되서 num은 2가 된 상태이다 // (num++는 num을 대입 후에 더하기 연산을 하는 것이고, ++num은 더한 값을 대입하는 것이다).
✅ 텍스트 문자열의 연결
👉 텍스트 문자열 표현 ➡ ""(쌍따옴표)로 감싸주기, +(플러스)로 연결
let name = "leedev hi!" + " nice to meet you"; console.log(name); // "leedev hi! nice to meet you"
👉 텍스트 + 텍스트 조합 ➡ 변수 + 텍스트 조합하여 출력 가능
let name = "leedev"; console.log("hi! " + name + ", nice to meet you"); // "hi! leedev, nice to meet you" //텍스트와 변수를 조합할 땐 "+"연산자 사용 let msg = "감사합니다. "; let name = "김개발"; let banger = "님!"; let customMess = msg + name + banger; console.log(customMess); // '감사합니다. 김개발님!'
👉 텍스트 + 숫자 조합 ➡ 텍스트와 숫자가 함께 조합하면 숫자를 텍스트로 인식
console.log("2 더하기 2는 " + 2 + 2; // "2 더하기 2는 22" // 숫자로 출력 방법 (1) - Number 또는 parseInt로 숫자감싸기 console.log("2 더하기 2는 " + Number(2 + 2)); // "2 더하기 2는 4" console.log("2 더하기 2는 " + parseInt(2 + 2)); // "2 더하기 2는 4" // 숫자로 출력 방법 (2) - 변수로 값을 담고 변수로 출력하기 let plus = 2+2; console.log("2 더하기 2는 " + plus);❗ String과 Number형을 더하면 항상 String 형으로 변환되기 때문에, 숫자를 숫자로 표현하기 위해서는
Number또는parseInt로 감싸줘야 한다.

너무 멋있당 새봄님~!👍