
-
MVC패턴은 디자인패턴 중 하나이다.
❗ 디자인 패턴 : 개발 중 발생했던 문제점들을 정리해서 상황에 따라 간편하게 적용해서 쓸 수 있는 것을 정리하여 특정한 "규약"을 통해 더 쉽고 편리하게 쓸 수 있는 형태로 만든 것 -
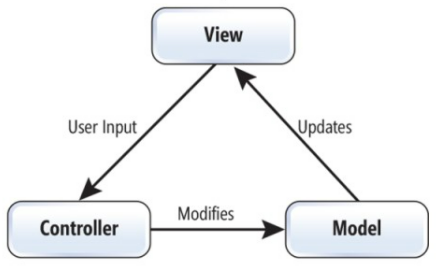
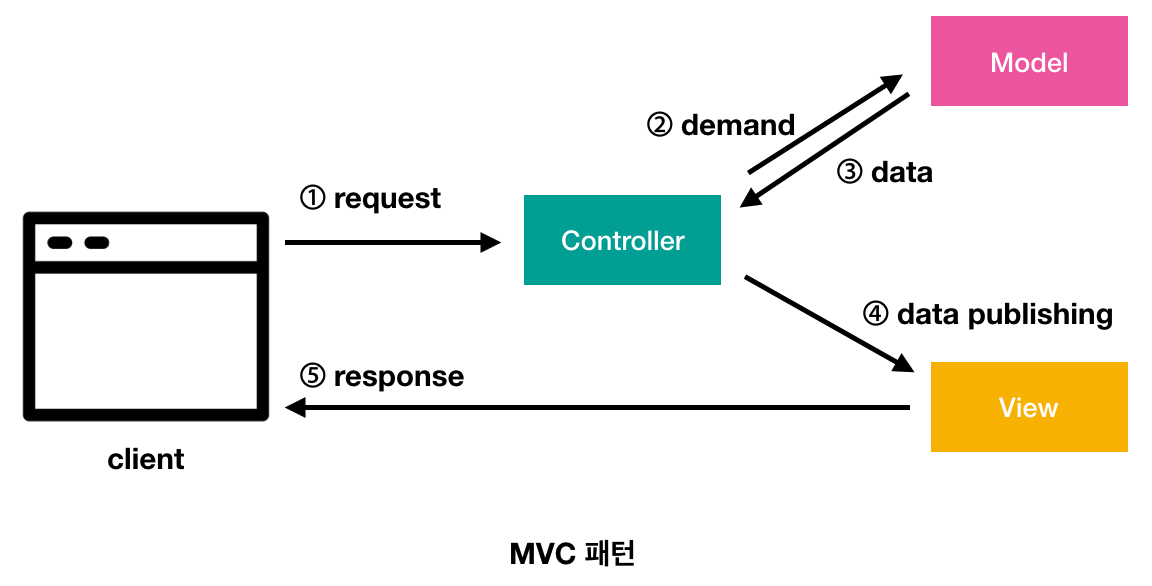
Model에 데이터를 정의해 두고, Controller를 이용해 Model 데이터를 생성 / 조회 / 수정 / 삭제(CRUD)하고, 변경된 데이터는 View에 출력되면서 사용자에게 전달하는 구조이다.
-
MVC 는
Model,View,Controller의 약자이다. 하나의 애플리케이션, 프로젝트를 구성할 때, 구성 요소를 세 가지 역할로 구분한 패턴이다.

사용자가controller를 조작하면 controller는model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는View를 제어해서 사용자에게 전달하는 구조이다.
즉,
1) 모델(model)은 컨트롤러(controller)는 에 데이터를 주고
2) 컨트롤러(controller)는 뷰(View)에 유저의 요청사항을 업데이트하고(데이터 수정 등)
3) 뷰(View)는 유저(user)에 화면을 보여주고
4) 유저(user)는 컨트롤러(controller)에 request를 보내고
🍧 모델 (Model)
- 애플리케이션의 정보, 데이타를 나타낸다.
- DB(데이터베이스), 처음의 정의하는 상수, 초기화값, 변수 등을 뜻하며, 이러한 DATA, 정보들의 가공을 책임지는 컴포넌트를 의미한다.
🪐 규칙
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
- 즉, 화면안의 네모박스에 글자가 표현된다면, 네모박스의 화면 위치 정보, 네모박스의 크기정보, 글자내용, 글자의 위치, 글자의 포맷 정보 등을 가지고 있어야 한다는 것이다.
- 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다.
- 데이터 변경이 일어났을 때 모델에서 화면 UI를 직접 조정해서 수정할 수 있도록 뷰를 참조하는 내부 속성값을 가지면 안 된다.
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다.
- 모델의 속성 중 텍스트 정보가 변경이 된다면, 이벤트를 발생시켜 누군가에게 전달해야 하며, 누군가 모델을 변경하도록 요청하는 이벤트를 보냈을 때 이를 수신할 수 있는 처리 방법을 구현해야 한다. (to Controller, from Controller)
- 모델은 재사용가능해야 하며 다른 인터페이스에서도 변하지 않아야 한다.
🍧 뷰 (View)
- 사용자 인터페이스 요소를를 나타낸다. (input 텍스트, 체크박스 항목 등)
- 데이터 및 객체의 입력, 그리고 보여주는 출력을 담당한다.
즉, 데이타를 기반으로 사용자들이 볼 수 있는 화면이다
🪐 규칙
- 모델이 가지고 있는 정보를 따로 저장해서는 안된다.
- 화면에 글자를 표시 하기 위해 모델이 가지고 있는 정보를 전달받게 될텐데, 그 정보를 유지하기 위해서 임의의 뷰 내뷰에 저장하면 안된다. 단순히 네모 박스를 그리라는 명령을 받으면, 화면에 표시하기만 하고 그 화면을 그릴 때 필요한 정보들은 저장하지 않아야 한다.
- 모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 된다.
- 모델과 같은 자기 자신의 빼고는 다른 요소는 참조하거나 어떻게 동작하는지 알아서는 안된다. 그냥 뷰는 데이터를 받으면 화면에 표시해주는 역할만 가진다고 보면 된다.
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다.
- 모델과 같이 변경이 일어났을 때 이른 누군가에게 변경을 알려줘야 하는 방법을 구현해야 한다. 뷰에서는 화면에서 사용자가 화면에 표시된 내용을 변경하게 되면, 이를 모델에게 전달해서 모델을 변경해야 한다. 그 작업을 하기 위해 변경 통지를 구현한다. (to User, from Controller)
- 뷰는 재사용가능하게끔 설계를 해야 하며 다른 정보들을 표현할 때 쉽게 설계를 해야 한다.
🍧 컨트롤러 (Controller)
- 데이터와 사용자인터페이스 요소들을 잇는 다리역할을 한다.
- 사용자가 데이터를 클릭하고, 수정하는 것에 대한 "이벤트"들을 처리하는 부분을 의미한다.
🪐 규칙
- 모델(Model)과 뷰(View)에 대해서 알고 있어야 한다.(중간 관리자)
- 모델(Model)과 뷰(View)는 서로의 존재를 모르고, 변경을 외부로 알리고, 수신하는 방법만 가지고 있는데 이를 컨트롤러가 중재하기 위해 모델과 그에 관련된 뷰에 대해서 알고 있어야 한다.
- 모델(Model)과 뷰(View)의 변경을 모니터링 해야 한다.
- 모델이나 뷰의 변경 통지를 받으면 이를 해석해서 각각의 구성 요소에게 통지를 해야 하며, >
- 애플리케이션의 메인 로직은 컨트롤러가 담당하게 된다.
🍧 MVC패턴의 예
- 구글의 AngularJS
- php의 코드이그나이터
- python의 django
- facebook의 react
❗ react는 mvc 패턴만을 사용하다가
flux 패턴도 쓴다(redux).
react는 mvc 프레임워크라기 보다는 View만 신경쓰는 라이브러리이다. 다른 웹프레임워크와는 달리 ajax, 데이터 모델링, 라우팅 같은 것이 없다. 그저 뷰만 신경쓴다.리액트는 단방향 데이터 흐름으로 데이터 변경에 관한 DOM객체만 변경해주는 체계, 데이터가 변경되면 양방향 데이터 바인딩처럼
모델 변경 > 뷰변경이 아니라 특정함수를 실행시킴으로써 DOM객체를 갱신한다.
⛵ flux 패턴
- 기존 MVC 모델의 한계를 극복하기 위해 Flux가 출현하게 되었다. 즉, 대규모 어플리케이션에서 보다 일관된 데이터 관리를 하기 위해 등장하였다.
- react의 redux는 대표적인 flux패턴이다. (flux 컨셉만 따를 뿐, flux패턴을 그대로 구현한 것은 아니다)
❗
MVC 패턴은 데이터의 변경 사항을 신속하게 전파하기가 어렵다는 한계가 있다.
모델(Model)이 늘어날수록 전파해야 할 대상도 함께 늘어나기 때문이다.예를 들어 보자.
A가 새 글을 포스팅 하고, B가 댓글을 작성했는데, A가 글을 5분만에 삭제했다면 어떻게 될까?
이때 B가 사이트를 떠나지도 않고 새로고침도 하지 않은 채 창을 내버려뒀다면, 이 게시판은 어떻게 B의 댓글이 지워졌음을 반영할 수 있을까?
뿐만 아니라 사이트 헤더에 이 게시판의 전체 댓글 수를 실시간으로 집계하는 카운터가 달려 있다면?
하나의 포스트가 삭제되면 포스트에 딸려 있던 각 댓글도 함께 삭제될 텐데, 이때 댓글을 잃어버린 각 유저의 댓글 사이드바나 사이트 헤더의 전체 덧글 카운터에도 변경사항이 전파되어야 한다.MVC 패턴에서는 사이드바와 헤더의 데이터를 관리하는 모델들이 포스트 모델을 항상 주시하게 만들게 될 거고 코드는 함께 복잡해질 것이다. 더 커다란 문제는 각 모델에서 발생한 이벤트가 어플리케이션 전체로 무차별적으로 번져나갈 때 어떤 변화가 일어날지 예측할 수가 없다는 데에 있다.
💡 facebook은 이 문제를 해결하기 위해 flux라는 패턴을 만들었다.
Model이 View를 반영하고, View가 Model을 변경하는 양방향 데이터 흐름에서 벗어나 단방향으로만 데이터를 변경할 수 있도록 만든 것이다
⛵ 단방향 데이터 흐름
-
flux라는 패턴은 애플리케이션에서 데이터를 취급하기 위한 패턴(pattern) 이다.
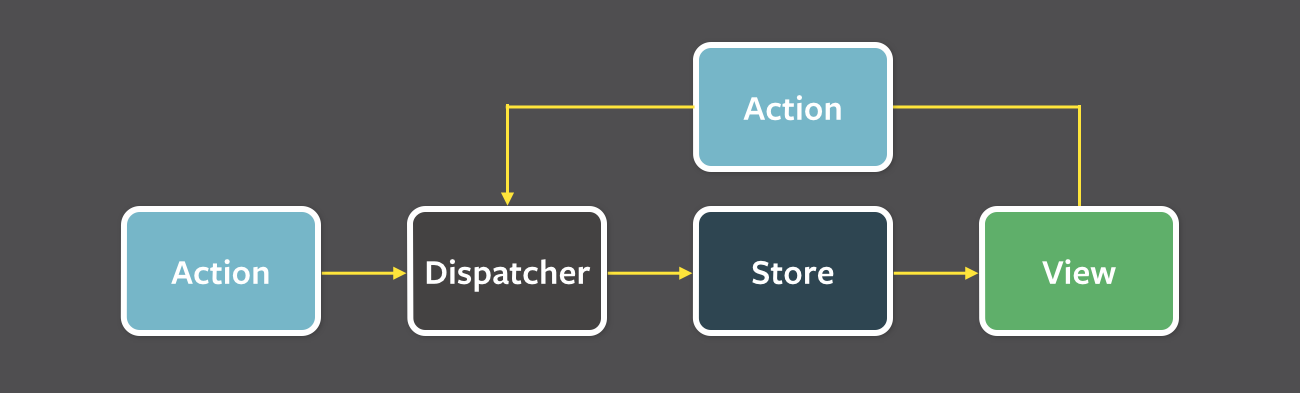
핵심은 '단방향 데이터 흐름'이다. flux 구조에서 데이터는 단방향으로만 흐르고, 새로운 데이터를 넣으면 처음부터 흐름이 다시 시작된다. -
모든 변경 사항은 Action -> Dispatcher 를 거쳐서 Store에 영향을 미친다.
Flux의 핵심인 Store는 모든 데이터의 변화를 담고 있다. Action이 발생 했을 때, Dispatcher는 Store를 어떻게 갱신할지 결정한다. 이 후 Store가 변경되면 Store 내부의 데이터도 바뀌므로 View도 갱신된다. 즉, Dispatcher가 Action으로 인한 데이터 변경 로직을 결정하면 Store에 변경된 데이터가 쌓여 View도 갱신한다.

-
Action / Action Creator
- 액션(Action)은 데이터의 상태를 변경할 수 있는 명령어와 같다.
- 액션 생성자(Action Creator)는 새로 발생한 액션의 타입(type)과 데이터 페이로드(data payload)를 포함한 액션을 생성한 후, 액션 메시지로 묶어 디스패쳐(Dispatcher)로 전달한다.
(일단 액션 생성자가 액션 메시지를 생성한 뒤에는 디스패쳐(dispatcher)로 넘겨준다) - 액션 생성자(the action creator)는 모든 변경사항과 사용자와의 상호작용이 거쳐가야 하는 액션의 생성을 담당하고 있다. 언제든 애플리케이션의 상태를 변경하거나 뷰를 업데이트하고 싶다면 액션을 생성해야만 한다.
-
Dispatcher
- 디스패쳐(Dispatcher)는 액션 메시지를 감지하는 순간 그것을 각 스토어(Store)에 전달한다. 전달은
콜백 함수로 이루어지며, 등록되어 있는 모든 스토어로 페이로드를 전달할 수 있다. - 디스패쳐는 액션을 보낼 필요가 있는 모든 스토어(store)를 가지고 있고, 액션 생성자로부터 액션이 넘어오면 여러 스토어에 액션을 보낸다.
(중간 연결자 역할, 이 처리는 동기적으로(synchronously) 실행된다) - 스토어가 서로를 의존하고 있어서 (학생의 개인정보를 담은 스토어와 모든 학생의 수학 점수만을 담은 스토어를 예로 들 수 있다) 하나를 다른 것보다 먼저 업데이트를 해야한다면, 특정 스토어가 업데이트 되기를 기다리게 해주는 waitFor()를 사용할 수 있다.
- 다른 아키텍처와 차별되는 특징으로는, 액션 타입과는 관계없이 등록된 모든 스토어로 보내진다는 점이다. 즉, 스토어가 특정 액션만 구독(subscribe)하지 않고 모든 액션을 일단 받은 뒤 처리할지 말지를 결정한다는 뜻이다.
- 디스패쳐(Dispatcher)는 액션 메시지를 감지하는 순간 그것을 각 스토어(Store)에 전달한다. 전달은
-
Store (
Model)- 스토어(Store)는 어플리케이션의 상태와, 상태를 변경할 수 있는 메서드를 가지고 있다. 어떤 타입의 액션이 날아왔느냐에 따라 메서드를 다르게 적용해 상태를 변경하게 된다.
(애플리케이션 내의 모든 상태와 그와 관련된 로직을 가지고 있다.) - 모든 상태 변경은 반드시 스토어에 의해서 결정되어야만 하며, 상태 변경을 위한 요청을 스토어에 직접 보낼 순 없다.
(즉, 무조건 액션 생성자/디스패쳐 파이프라인을 거쳐서 액션을 보내야만 한다.) - 일단 스토어에 상태 변경을 완료하고 나면, 변경 이벤트(change event)를 내보낸다. 이 이벤트는 컨트롤러 뷰(the controller view)에 상태가 변경했다는 것을 알려주게 된다.
- 스토어(Store)는 어플리케이션의 상태와, 상태를 변경할 수 있는 메서드를 가지고 있다. 어떤 타입의 액션이 날아왔느냐에 따라 메서드를 다르게 적용해 상태를 변경하게 된다.
-
View / Controller view
- 뷰(View)는 상태를 상태를 가져오고 유저에게 보여주고 입력받을 화면을 렌더링하는 역할을 맡는다.
- 컨트롤러 뷰는 스토어(Store)와 뷰(View) 사이의 중간관리자같은 역할을 한다. 상태가 변경되었을 때 스토어가 그 사실을 컨트롤러 뷰에게 알려주면, 컨트롤러 뷰는 자신의 아래에 있는 모든 뷰에게 새로운 상태를 넘겨준다.
(컨트롤러 뷰( Controller view)는 스토어에서 변경된 데이터를 가져와 모든 자식 뷰에게 데이터를 분배한다. 데이터를 넘겨받은 뷰(View)는 화면을 새로 렌더링한다.)
⛵ Redux
-
redux는 flux 패턴이 아니다.
즉, Redux는 flux 패턴을 그대로 구현한 게 아니다. flux 패턴과 함수형 프로그래밍, 불변 데이터 컨셉을 적절히 버무려서 만들어졌다. 핵심 철학에 있어서 flux와 다른 점이 많다. -
Redux에는 디스패쳐 개념이 없다.
즉,리듀서가디스패쳐 + 스토어의 기능을 담당한다. (Redux의 스토어는 어플리케이션의 유일 객체로서 뷰 전체를 Wrapping하는 역할만 맡는다)
이벤트 에미터EventEmitter로 작동하는 디스패쳐를 생략하고 리듀서가 각 액션 타입에 대한 메서드를 순수 함수Pure Function로 구현하는 편이 더 낫다는 입장인 것이다.
여기서 한 걸음 더 나아가 Redux는 리듀서가 관리하는 모든 상태를 immutable하도록 설정한다.
업데이트된 값은 기존의 상태에 overwrite되는 게 아니라 새로운 객체로 복사되어 리턴된다. 각 리듀서는 서로를 의존할 수 없고 완전히 고립되어 있다. -
Redux의 스토어는 싱글턴 패턴을 따른다. flux의 스토어가 각자의 상태만 간직한 채 여럿으로 공존했던 것과 달리, Redux는 상태를 지니는 역할을 리듀서로 넘긴 뒤 모든 종류의 리듀서가 단 하나의 스토어에 묶이도록 설계했다.
각 뷰가 자신이 필요한 스토어만 각각 접근할 수 있었던 flux와 달리 Redux는 무조건 싱글 스토어를 통해 각 리듀서에 접근할 수 있습니다.
불변 데이터 컨셉으로 무결성을 보장하고 side-effect 없이 상태를 업데이트하도록 강제한 것은 분명 Redux의 장점이지만 이를 위해 디스패쳐를 이용한 유연한 업데이트 방식을 포기하고, 중앙집중형 스토어를 구현함으로써 뷰가 데이터에 접근하는 방식을 무척 번거롭게 만든 것도 사실이다.

