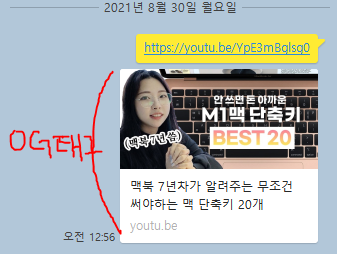
🍄 OG (Open Graph) 란?
대부분의 콘텐츠는 URL로 공유된다. 이 때, 콘텐츠가 표시되는 방식을 관리하기 위해 오픈 그래프 태그(OG TAG)로 웹사이트를 마크업하여 마케팅 효과를 낼 수 있다.
즉, 해당 콘텐츠의 요약내용이 "SNS에 게시되는데 최적화된 데이터"를 가지고 갈 수 있도록 설정하는 것.
(미리보기가 가능한 정보를 노출해준다. = 미리보기 화면 생성)
오픈그래프(OG, 오픈 그래프 프로토콜)는 어떤 HTML 문서의 메타정보를 쉽게 표시하기 위해서 메타정보에 해당하는 제목, 설명, 문서의 타입, 대표 URL 등 다양한 요소들에 대해서 사람들이 통일해서 쓸 수 있도록 정의해놓은 프로토콜이며, 페이스북에 의하여 기존의 다양한 메타 데이터 표기 방법을 참조하여 만들어졌다.
그 간편함으로 인해 현재는 그 창시자인 페이스북은 물론이고, 네이버 블로그, 카카오톡 등에서도 널리 사용하고 있다.
❗ (오픈 그래프) 프로토콜
프로토콜(Protocol)은 컴퓨터나 네트워크 장비가 서로 통신하기 위해 미리 정해 놓은 약속, 규약.
즉, 컴퓨터끼리 서로 이해할 수 있는 공용언어에 대한 통신 규약(약속)대표적으로 인터넷을 할 때 사용되는 프로토콜은
TCP/IP가 있다.

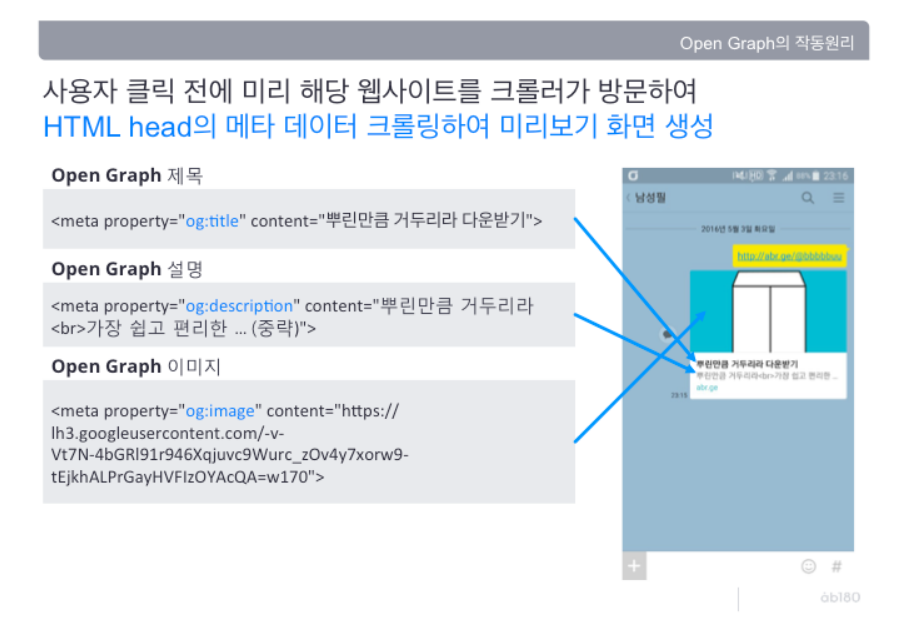
🏈 OG 데이터 작동 원리
URL 링크를 올렸을 때, 사이트의 크롤러가 URL을 미리 들어가 정보를 수집할 경우, 메타데이터(meta태그)에 오픈그래프(OG)로 지정되어 있는 title, description, 이미지 등의 정보를 긁어와 표시한다.
🏈 기본적인 메타 데이터
대표적으로 제목(title), 설명(description), 대표이미지(image), 표준 링크(url)이 있다.
여기서 표준 링크란, 같은 콘텐츠를 가리키는 여러 개의 URL중에서 대표 URL을 말한다. 원칙적으로 하나의 대상은 단 하나의 링크만으로 참조되어야 하기 때문이다.
🍄 OG (Open Graph) 설정 방법
HTML 작성 시, meta태그를 통해 설정해 줄 수 있다.
❗ meta태그(meta데이터)란?
HTML 문서가 어떤 내용을 담고 있고, 문서의 키워드는 무엇이며, 누가 만들었는지 등의 문서 자체의 특성을 담고 있다.
즉, 사이트의 제목, 설명, 이미지 등 포털사이트 api 로봇이 크롤링 할 때, 우리가 지정해놓은 사이트 부가적인 설명 부분이 담긴 내용을 긁어갈 수 있도록 이정표 역할을 하게 된다.
= 브라우저나 검색 로봇에게 해당 페이지의 정보를 알려주는 기능.
이와 관련된 현상으로써, 내가 쓴 글을 사이트에 게시(upload)할 경우 조회수가 2로 올라가는 현상을 볼 수 있다. 이는 크롤러가 해당 사이트를 한 번 미리 방문하는 현상때문에 조회수가 1이 올라가기 때문이다.
구글은 방금 방문한 사람이 크롤러 라는 것을 명시해주지만, 페이스북은 크롤러라는 것을 전혀 알 수 없게 해놓았다.
따라서 나의 웹사이트를 페이스북에 올릴 경우, 익명 유저가 1번 방문하는 것이 크롤러라고 할 수 있다.

🏈 태그 적용 예시
<!DOCTYPE html> <html> <head lang="en"> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" /> <!-- og tag 정의 --> <meta property="og:title" content="초간단 mac사용 설명"/> <!-- 카드에 표시하고 싶은 제목 --> <meta property="og:image" content="https://ih3.img.jpg"/> <!-- 카드에 표시하고 싶은 이미지 --> <meta property="og:url" content="https://www.youtube/mac..."/> <!-- 표시하고싶은 url주소 --> <meta property="og:description" content="mac을 이렇게 쉽게..."/> <!-- 카드에 표시하고 싶은 설명 --> </head> <body> - </body> </html>
✔ 공유시 나오는 카드의 이미지의 사이즈는 1200 x 630px을 권장하며 1.91:1의 비율을 유지해주는 것이 좋다.
✔ 만약 수정이 이루어졌을 경우, 해당 내용이 바뀌지 않는 경우가 있다. 이유는, 캐싱(Cashing)때문이다.
❗
캐싱(Caching)이란 반복적으로 호출되는 특정한 데이터를 캐시 메모리에 임시로 저장하여 다음 호출 때 더 빨리 해당 데이터를 공급해주는 기능이다.캐싱(Caching)에는 소멸시효가 걸려있는데, 이 소멸시효가 지나지 않은 경우, 계속적으로 이미 캐싱된 데이터를 참조해서 불러올 수 있다.
따라서 실제 서버에서 내려주는 html웹문서 상의 오픈그래프(OG)는 바뀌었을지라도, 이미 캐시된 웹문서가 내려지고 있는 상황일 수있다.
(즉, 캐시 소멸시효가 만료되기 전까지는 아무리 서버에서 개발자가 다시 개발해줘도 미리보기는 바뀌지 않는다)페이스북의 경우, 캐싱을 리로드(re-road) 할 수 있는 버튼(=
Sharing Debugger) 를 토해서 지원하고 있다.

수정했는데 그대로여서 뭐지,, 하고 찾아보고 있었는데 캐시문제 때문이었군요!
유익한 정보 감사합니당 :)