Webpack과 Babel을 이용한 개발 환경 구성
💡 ES6+ 개발환경을 구축을 위해
Webpack&Babel이 필요한 이유크롬, 사파리, 파이어폭스와 같은 에버그린 브라우저(Evergreen browser, 사용자의 업데이트 없이도 최신 버전으로 자동 업데이트를 수행하는 모던 브라우저)의 ES6지원 비율은 약 98%로, 거의 대부분의 ES6 사양을 구현하고 있다.
그러나 인터넷 익스플로어(IE) 11의 ES6지원 비율은 약 11%이다.따라서 최신 사양으로 작성된 코드를 경우에 따라 IE를 포함한 구형 브라우저에서 문제 없이 동작시키기 위한 개발 환경을 구축하는 것이 필요하다. 특히 모듈의 경우, 모듈 로더가 필요하다.
.
👉트랜스파일러(Transpiler)Babel과모듈 번들러(Module bundler)Webpack을 이용하여 ES6+ 개발환경을 구축즉, 웹팩은 다수의 자바스크립트 파일을 하나의 자바스크립트 파일로 만들어주는 것을 웹팩이라고 하고,
바벨은 ES6를 ES5로 변환시켜준다. IE11을 사용하는 비율이 11% 정도 되는데 ES6를 지원하지 않기 때문이다.
🎃 Babel
- 자바스크립트 es6 문법을 es5로 변환해주는 자바스크립트 트렌스파일러(transpiler). 이것을 통해 최신 자바스크립트 문법을 구형 브라우저에서도 돌 수 있도록 코드 자체를 변환시킨다.
또한 리액트의 JSX와 같은 자바스크립트 구문 확장을 이용할 수 있게 해준다. - 최신 자바스크립트 문법 을 사용할 수 있다.
- Babel은 최신 사양의 자바스크립트 코드를 IE나 구형 브라우저에서도 동작하는 ES5 이하의 코드로 변환(트랜스파일링)할 수 있다.
Babel 설치 과정
$npm i -D @babel/core @babel/cli @babel/preset-env
@babel/core: 바벨의 핵심 기능들을 포함
@babel/cli: 터미널에서 바벨 명령어를 사용할 수 있게 도와줌
@babel/preset-env: 코드 구문 변환 설정을 도와줌 (지원 브라우저 점유율, 호환성 설정 등)
🎈 Babel CLI 설치
// package.json 생성 $ npm init -y // babel-core, babel-cli, babel-preset 설치 $ npm install --save-dev @babel/core @babel/cli @babel/preset-env
👉 Babel을 사용하려면 Babel프리셋을 설치해야한다. @babel/preset-env는 함께 사용되어야 하는 Babel 플러그인을 모아둔 것으로, Babel이 제공하는 공식 Babel프리셋(Official Preset)은 아래와 같다.
- @babel/preset-env
- @babel/preset-flow
- @babel/preset-react
- @babel/preset-typescript
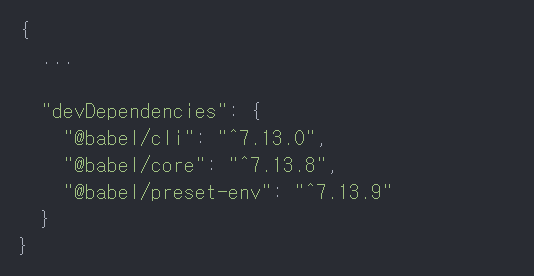
👉 packagejson파일에서 정상적으로 설치 되었는지 확인(버전은 다를 수 있음)

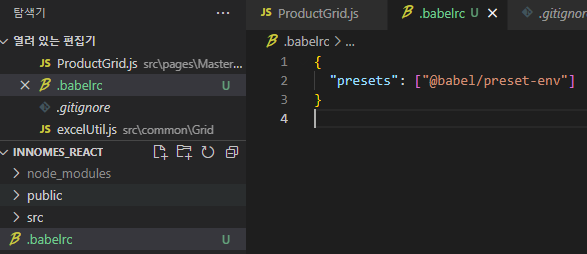
👉 설치가 완료되었다면 프로젝트 루트에 .babelrc 파일을 생성하고 @babel/preset-env를 사용하겠다는 의미로 아래와 같이 작성해준다.

🎃 Webpack
- Webpack은 의존 관계에 있는 모듈들을 하나의 자바스크립트 파일로 번들링하는 모듈 번들러이다.
코딩할 때 편의를 위해 여러 개의 모듈로 나눠서 작업하는 경우가 많은데, 브라우저에서 파일 단위 모듈 시스템을 이용하는 것은 많은 네트워크 비용 낭비를 유발할 수 있다. 이러한 문제 때문에 여러 개의 모듈을 하나의javascript 파일로 묶어서 보낼 모듈 번들러가 필요하며, 웹팩이 이를 가능하게 한다.❗ 모듈 번들러란 웹 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미
- Webpack을 사용하면 의존 모듈이 하나의 파일로 번들링되므로 별도의 모듈 로더가 필요없다. 그리고 다수의 자바스크립트 파일을 하나의 파일로 번들링하므로 html 파일에서 script 태그로 다수의 자바스크립트 파일을 로드해야 하는 번거로움도 사라진다.
- 웹팩에서는 자바스크립트, 스타일시트, 이미지 등 모든 것을 모듈로 본다. 이런 웹팩에는 중요한 속성이 4가지 있다.
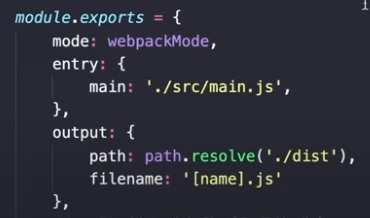
🪐Entry:
웹팩은 기본적으로 여러 개의 자바스크립트 모듈을 하나의 파일로 묶어내는 번들러이기 때문에 다른 모듈을 사용하고 있는최상위 자바스크립트 파일이 어디에 있는지 알아야 하며, 설정 파일에서 이를 Entry 속성으로 명시한다. 웹팩은 이 Entry 속성에 명시된 파일을 기준으로 의존성 트리를 만들어 하나의 번들 파일을 만들어 내게 된다. Entry 설정의 기본값은./src/index.js이다.
즉, entry 는 웹팩에서 웹 자원을 변환하기 위해 필요한 최초 진입점(build의 시작점) 이자 자바스크립트 파일 경로 이다. 웹팩은 entry에 모든 모듈을 로딩하고 하나의 파일로 묶는다.🪐
Output:
웹팩에서 entry 로 찾은 모듈을 하나로 묶은 결과물을 반환할 위치이다. Entry 설정은 항상 프로젝트 디렉터리 내부이기 때문에 상대 경로로 하는 반면, Output 설정은 항상 프로젝트 디렉터리 내부라는 보장이 없으므로 절대 경로로 한는 점에 주의 해야한다. (dist/main.js)🪐
Loader:
웹팩은 기본적으로 자바스크립트와 JSON 만 빌드할 수 있다. 자바스크립트가 아닌 다른 자원 (HTML, CSS, Image)를 빌드할 수 있도록 도와주는 속성이다.🪐
Plugin:
plugin 은 웹팩의 기본적인 동작 외 추가적인 기능을 제공하는 속성이다. loader 는 파일을 해석하고 변환하는 과정에 관여하고, plugin 은 결과물의 형태를 바꾸는 역할을 합니다.
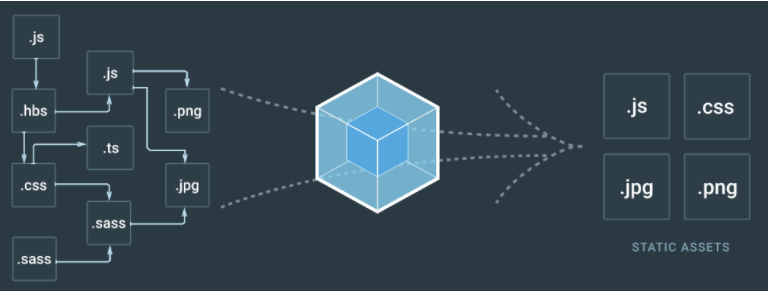
아래 그림처럼 webpack은 여러 파일들을 하나로 합쳐주면서 크로스브라우징 이슈도 대응한다.

❓ 왜 번들러(의존성 있는 모듈들을 하나의 파일로 통합시켜주는 도구)를 사용할까?
- 한번에 많은 요청을 하지 않아도 된다.(통합되기 때문)
예를 들어 한 웹페이지에서 사용하는 자바스크립트 파일이 100개정도 된다고 가정해보면, 웹 페이지가 로드될 때 자바스크립트 파일 100개롤 모두 네트워크를 통해 요청해서 받아와야 해서 네트워크 병목현상이 발생할 수 있다.
- 모듈 단위로 개발하여 유지보수성을 높일 수 있다.
하나의 파일에 모든 자바스크립트 코드가 있다고 할때 그 코드가 몇 만개의 라인인지는 모르지만 우리가 수정해야 할 코드에 접근하는데 어려움을 느낄 수 있다. 그렇기 때문에 번들러를 사용하면 우리도 이해하기 쉽도록 코드를 모듈 단위로 구분해 가독성과 유지보수성을 효율적으로 개선할 수 있다.
이 외에도 여러 플러그인이나 트리 쉐이킹같은 기능을 사용해 코드를 압축, 최적화 할 수도 있다. 이만큼 번들러는 많은 기능을 제공한다. 번들러는 웹팩뿐만 아니라 rollup, parcel 등이 존재한다. 하지만 가장 대중적인 번들러가 웹팩이다.
.🙄 Webpack 설치 과정
$npm i -D webpack webpack-cli webpack-dev-server
$npm i -D babel-loader css-loader file-loader
$npm i -D html-webpack-plugin mini-css-extract-plugin
$npm i -D sass sass-loader
webpack: 웹팩 모듈
webpack-cli: 터미널에서 웹팩 명령어를 사용할 수 있게 도와줌
webpack-dev-server: nodemon과 같이 웹팩 환경에서 개발서버를 생성
babel-loader: 웹팩과 바벨을 연동
css-loader: 웹팩이 css파일을 읽을 수 있도록 도와줌
file-loader: 웹팩이 파일을 로딩할 수 있도록 도와줌 (이미지를 로딩하는데 사용)
html-webpack-plugin: 번들링된 html파일에 css와 js파일들을 추가해줌
mini-css-extract-plugin: style-loader를 대체하며 html내의 style태그 대신 별도의 css파일로 생성해줌
sass-loader: 웹팩이 sass파일을 읽을 수 있도록 도와줌