✅ 가상요소(Pseudo-Element)
- CSS 선택자(selector)에 추가되며, html에 존재하지 않는 요소를 존재하는 것처럼 부여하여 문서의 특정 부분 선택이 가능하다
- 별도의 CSS를 지정하지 않아도 지정한 것처럼 선택할 수 있다.
🐈 대표적으로 사용하는 가상요소 종류
::first-line
요소의 텍스트에서 첫 줄에 스타일을 적용::first-letter
요소의 첫번째 글자에 스타일 적용::before
요소의 시작부분에 콘텐츠 추가::after
요소의 끝부분에 콘텐츠 추가::selection
사용자가 드래그한 영역의 속성을 변경::placeholder
input필드의 힌트 텍스트에 스타일 적용
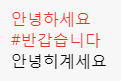
// 예제 <ul> <li>안녕하세요</li> <li>반갑습니다</li> <li>안녕히계세요</li> </ul> <style> li { /* 전체 list에 적용 */ list-style: none; } li:first-child { /* 첫번째 list에 적용 */ fond-weight:bold } li:nth-child(2)::before { /* 두번째 list 앞에 적용 */ content: "#" } li:not(:last-child) { /* 마지막 list를 제외한 나머지에 전부 적용 */ color: red; } /* not 선택자: 선택자 중에서 해당 선택자를 제외한 나머지를 일괄 적용시킨다는 의미. 즉 li중에서 not(:last-child = 해당선택자)를 제외한 나머지에 color: red;을 적용한다 */ </style>출력결과 :
⛔ 참고) 가상클래스(Pseudo-Class) 종류
:active
:checked
:default
:dir()
:disabled
:first
:first-child
:emabled
:empty
:hovor
❗ ::after와 ::before 사용 시 유의사항 ❗
content:""(가상선택자에 필수로 들어가는 요소)
반드시 content 속성과 함께 써줘야 한다
🔴 content 속성은 거짓 속성으로서, html 문서에 정보로 포함되지 않은 요소를 css에서 새롭게 생성하기 때문)
🔴 작은따음표('') 안에는 텍스트 내용을 넣기 (없으면 작은따옴표만 넣기)
🔴 가상선택자는 부피가 없으므로, 아이콘을 표현할 땐 꼭 너비와 높이를 정해주어야 한다.
🔴 transform을 쓸 때는 블럭요소(display:block 또는 display:inline-block)가 되어야 적용가능하다.
🔴 폼(form, input...) 태그와 이미지 태그(img)는 가상선택자가 적용되지 않는다.
👉 content 속성의 종류
nomal➡ 아무것도 표시하지 않는 기본값string➡ 문자열 생성image➡ 이미지나 비디오 불러올 수 있음 (크기 조절 불가능)""➡ none (아무것도 표시안함)
🪐 ::before ::after 활용
의미없는 태그를 쓰지 않도록 도와준다 (태그 최소화)
-
gnb구분 bar 넣기(목록형 꾸밈)
– 사용법 : li에 after와 content를 사용하여 바( | )를 선언 후, last-child를 이용하여 마지막 li의 content를 재선언 해준다. -
앞뒤에 추가 정보 넣기
– 사용법 : 요소의 앞/뒤에 before 혹은 after를 선언한다. content=””에 넣고자 하는 문구를 입력해준다. -
버튼 꾸미기
– 간단한 아이콘 만들기(닫기버튼, 화살표 등)
– 이미지 아이콘을 넣고 싶을 때
– 꾸밈 한글을 넣고 싶을 때 (tag의 #, 또는 콤마 등)