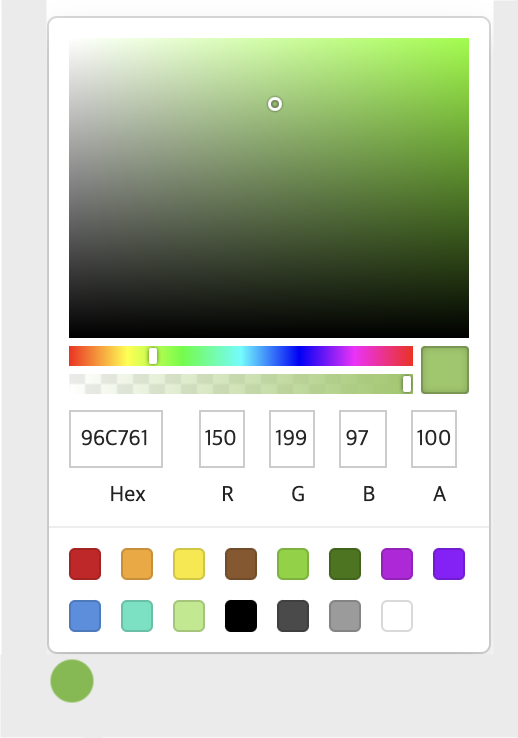
💡 react-color 적용하여 "버튼을 누르면 컬러표가 보여지는 기능" 만들기
react-color

🔨 사용 library
- react-color
- antd
🔨 적용 과정
- antd의 Dropdown으로 버튼과 dropdown 생성
- dropdown list 안에 react color(sketch) 넣기
1) react-color 설치
(typescript 적용되어 있음)
yarn add @types/react-color
2) import해주기
import { SketchPicker, ColorResult } from 'react-color'; // SketchPicker 외 다양한 Color Pickers Collection이 있다. (선택가능) import { Menu, Dropdown } from 'antd';
3) UI 구성
// antd "dropdown list" 부분 const menu = ( <Menu> <Menu.Item> // react color 컴포넌트 삽입(dropdown list에서 SketchPicker 컬러판 보여지도록) <SketchPicker // react color component APIs color={selectedColor} onChange={handleChangeSketchPicker} /> </Menu.Item> </Menu> ); // dropdown 기능이 적용된 "color point UI" 부분 <Dropdown // dropdown component API overlay={menu} trigger={['click']} visible={isDropdownShow} onVisibleChange={(visible) => { setIsDropdownShow(visible); } }> <a className="ant-dropdown-link" onClick={(e) => { setIsDropdownShow(true); e.preventDefault(); } }> // color point 를 styled component로 구성, 배경색만 inline으로 적용 <ColorPoint style={{ backgroundColor: selectedColor }}></ColorPoint> </a> </Dropdown>
❗️ antd 와 react color 가 library인 만큼 공식 document 내 각 컴포넌트 API를 잘 읽어보고 적용해야 한다.
❗️ antd dropdown은 기본적으로 버튼을 클릭(trigger={['click']} 적용)하면 dropdown이 열리고, dropdown 내 list를 클릭하면 닫히는 구조이다.
하지만 colorPicker는 계속 클릭해도 dropdown list가 닫히지 않아야 한다.
따라서 antd dropdown API 내 visible을 활용해서 한 번 클릭해서 list를 열은 후에는 클릭해도 닫히지 않도록 지정할 수 있다.
react color
공식 Component API
color: 기본 색상 설정onChange(color, event): 색상이 변경될 때마다 호출하는 함수를 전달
(color, event 두 개의 인자를 받는다 - 변경색 적용 / 발생 이벤트 설정 가능)onChangeComplete: 색상 변경이 완료되면 호출할 함수 전달// 기본 color state 지정 const [selectedColor, setSelectedColor] = useState<string>('#ff9466'); //console.log('변경된 컬러 : ', selectedColor). <- 컬러포인트 찍으면 변경된 색 출력 // 색상이 변경될 때 작동하는 함수 const handleChangeSketchPicker = (selectedColor: ColorResult, event: React.ChangeEvent<HTMLInputElement>) => { event.stopPropagation(); event.preventDefault(); setSelectedColor(selectedColor.hex); // 색상 변경 값의 hex 적용 }; // 색상 변경 후 호출 및 적용할 함수(onChange로 대체 가능하다) const handleChangeComplete = (color) => { setState( color.hex ); // hex 외에도 rgb, hsl 등의 값을 불러올 수 있다. }; return ( <SketchPicker color={ selectedColor } onChange={handleChangeSketchPicker} onChangeComplete={ handleChangeComplete } /> );
antd
공식 Component API
visible: (boolean) -> 현재 dropdown list가 보이는지 안보이는지 설정onVisibleChange: (visible: boolean) => void -> visible state가 변경되면 부르는 함수// 기본 Visible state 지정 const [isDropdownShow, setIsDropdownShow] = useState<boolean>(false); // 기본적으로 dropdown list가 안보이도록(false) 설정해두고 아래에 적용한다 <Dropdown overlay={menu} trigger={['click']} visible={isDropdownShow} // console.log('비지블 : ', visible); false onVisibleChange={(visible) => { // true로 바뀜(아래에서 true로 바꿔줬기 때문) setIsDropdownShow(visible); } }> // true로 변경되었기 때문에 color 팔레트에 계속 클릭을 해도 true상태이다(안닫힘) <a className="ant-dropdown-link" onClick={(e) => { setIsDropdownShow(true); // true로 바꿈, Color point를 클릭하면 보이도록(true) e.preventDefault(); } }> // color point 를 styled component로 구성, 배경색만 inline으로 적용 <ColorPoint style={{ backgroundColor: selectedColor }}></ColorPoint> </a> </Dropdown>

새봄님! 꾸준히 공부하고 velog 쓰면서 지내고 계셨군요!ㅠㅠ 너무 반갑고 감동... 잘 지내시죠?