🎃 Object-fit
- object-fit 속성은 대체되는 요소의 내용(
<img>, <video>, <object>, <svg> 등과 같은)이 지정된 너비와 높이에 맞게 장착되는 방식을 지정한다.
background-size 속성과 매우 유사하다.- 요소의 내용이 담길
width와 height 값을 지정해 준 뒤, 해당 틀에 어떻게 적용할지를 지정한다.
img {
width: 100px;
height: 100px;
object-fit: cover;
}

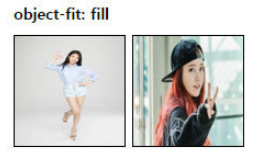
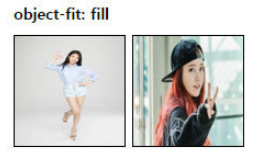
🐣 fill
- 대체되는 요소의 내용(ex.
<img>)이 지정된 너비와 높이에 따라 크기가 확대(scale up) 혹은 축소(down), 늘어나거나(stretch) 움츠러든다(shrunk).
- 요소를 가득 채울수 있는 크기로 변화되면서 원본 비율은 유지되지 않는다. 이것은 일반적으로 이미지에 강제로 너비와 높이를 지정하는 것과 같다.
❗ 원본 이미지 비율 변형됨

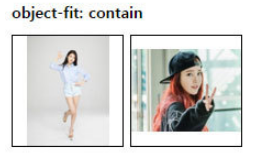
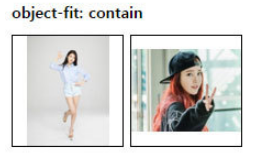
🐣 contain
- 원본의 비율을 유지하면서 요소에 정의된 너비와 높이안에서 가능한한 많이 확대(scale up)시킨다

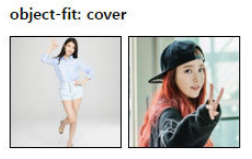
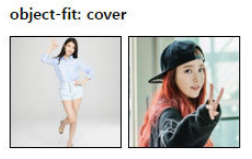
🐣 cover
- 원본의 비율을 유지하면서 요소에 정의된 너비와 높이를 가득 채울때까지 확대된다.

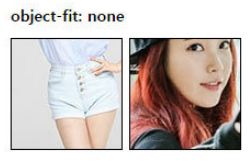
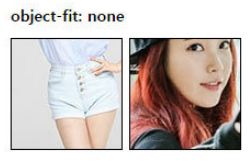
🐣 none
- 내용의 크기가 요소의 크기와는 상관없이 원본의 크기에 가운데 정렬된 형태를 띈다

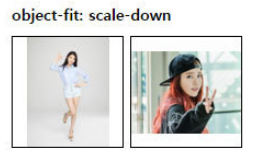
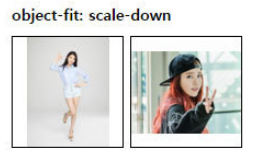
🐣 scale-down
- 내용의 크기를 아무것도 지정되지 않거나 혹은 contain 이 지정되어 있는 것처럼 변경한다. 이는 원본 크기보다 작아지는 결과를 보여준다.