🌈 Context API 란?
- 리액트 문법 중 하나이다.
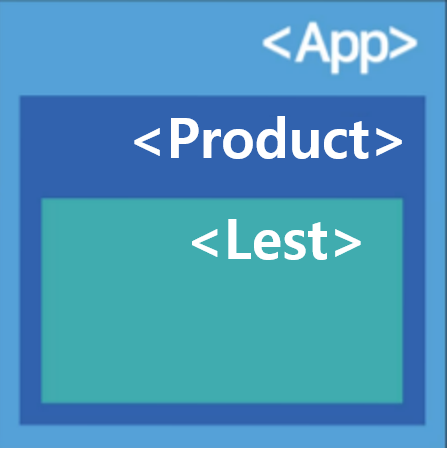
- 하위 컴포넌트가 여러번 중첩될 경우, state ➡ props ➡ props ➡ props 이런식으로 props가 계속해서 중첩되어야 할 것이다. 따라서 Context API를 사용하면 props 전송 없이도 하위 컴포넌트들끼리 state값들을 똑같이 공유할 수 있다.
- Context API는 크게 전역 상태가 저장되는
context, 전역 상태를 제공하는Provider, 그리고 전역 상태를 받아 사용하는Consumer로 나뉘어져 있다.
❗ 중첩된 컴포넌트가 몇 개 없으면 props가 가장 간단한 방법이다.
🍎 Context API 사용 방법
1) import 해주기 ➡ hook을 지정해준다
import React, { useContext } from 'react';2) Context 만들기 ➡ import와 function선언 사이에
React.createContext()를 저장하여 export해준다
export let 범위context = React.createContext();
❗ 같은 변수값을 공유할 범위를 생성하기 위해 만들어 주는 것.3) Provider 만들기 ➡ 같은 값을 공유할 HTML을
Provider로 감싸주기
<범위context.Provider>값을 공유하려는 HTML 태그들</범위context.Provider>
❗ 같은 변수값을 공유할 범위를 지정하기 위해 감싸주는 것.4) value 지정 ➡ Provider 태그 안에 공유를 원하는 값을 지정해준다
<범위context.Provider value={공유하길 원하는 state값}>
❗ 공유하고 싶은 state값을 담기 위해 지정해주는 것.5) (다른 컴포넌트에서 사용)
useContext(범위이름)로 공유된 값 사용하기
let 변수지정 = useContext(범위context)
❗ useContext()안에 상위에서 공유 범위를 지정한 변수명을 담는다.
🐻 useContext를 사용해서 state값 공유 예시

// App.js import React, { useState, useContext } from 'react'; // import 해준다 import Product from './component/Product'; export let 재고context = React.createContext(); // 변수에 담아서 export 해준다 function App() { let [재고, 재고변경함수] = useState([10, 11, 12]) return ( <재고context.Provider value={재고}> // 재고state 공유를 원하는 html 범위를 감싸준다 <div className="row"> { shoes.map((a,i) => { return ( <Product shoes={shoes[i] key=[i]} /> ) }) } </div> </재고context.Provider> ) } // Product.js import React, { useState} from 'react'; import Lest from './Lest.js'; function Product(props) { return ( <div> <h4> {props.shoes.title} </h4> <p> {props.shoes.content} & {props.shoes.price} </p> <Lest /> </div> ) } ❗ 상위 컴포넌트(App.js)에서 중간 컴포넌트(Product.js)를 거치지 않고 바로 하위 컴포넌트(Lest.js)로 넘어갈 수 있다. 즉, 상위 컴포넌트에서 React.createContext로 범위를 설정해 놓으면, 해당 범위를 공유할 컴포넌트로 바로 가서 가져다 쓸 수 있다. // Lest.js import React, { useState, useContext } from 'react'; import { 재고context } from './App.js'; // 상위 컴포넌트에서 import해온다 function Lest() { let lest = useContext(재고context); // 공유 범위를 지정한 변수명(재고context)을 담아서 가져다쓴다 return ( <p> 재고: {lest} </p> ) }
