🌈 Redux
- 가장 사용률이 높은 상태관리 라이브러리이다.
- Context API와 동일하게 state값을 공유하는 작업을 할 수 있다.
- 컴포넌트들의 상태 관련 로직들을 다른 파일들로 분리시켜서 더욱 효율적으로 관리 할 수 있고, 컴포넌트끼리 상태를 공유하게 될 때 여러 컴포넌트를 props를 통해 거치지 않고도 손쉽게 상태 state값을 공유하여 쓸 수 있다.
📌 redux를 쓰는 이유
1) props 없이 모든 컴포넌트가 state를 직접 꺼내 쓸 수 있기 때문
2) state 데이터 관리가 용이하기 때문 (state데이터의 수정방법을 미리 정의한다)
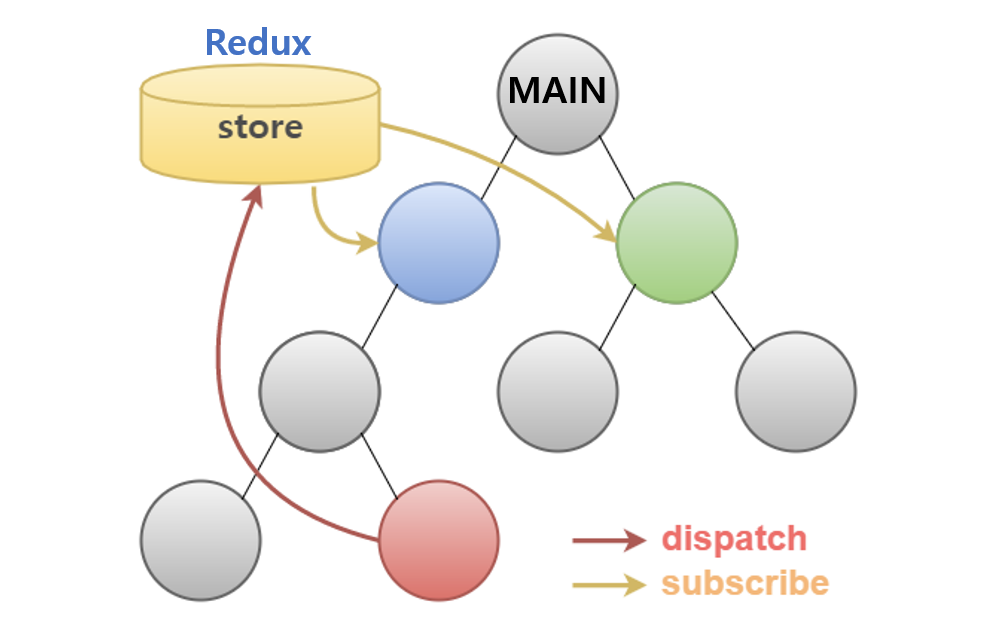
🐣 Redux 를 사용한 상태 전달(공유) 구조
store: 모든 데이터를 담고 있으며, 컴포넌트끼리 직접 교류하지 않고 store 중간자를 통해 값을 공유한다.dispatch: store에 있는 데이터를 업데이트 하는 기능subscribe: state상태에 변동이 있으면 컴포넌트에 반영하는 기능
🍎 redux 설치 및 사용 방법
1) 라이브러리 설치
npm install redux react-redux터미널에 설치2)
index.js파일에 셋팅2-1. import해주기
import { Provider } from 'react-redux';
import { createStore } from 'redux';2-2)
<App />컴포넌트를<Provider>컴포넌트로 감싸기
<Provider>
<App />
</Provider>2-3) 변수 생성해서 createStore() 담기
const store = createStore( () => { return "state저장" } );
❗ createStore() 안에는 콜백함수로 state를 저장한다2-4)
<Provider>에 store 변수를 담는다(state 초기값이 담겨있다)
<Provider store={store}>
❗<Provider>에 props로 전송하는 것3) state데이터를 사용하고자 하는 컴포넌트에 가서 props로 받기
3-1) Cart.js(state데이터를 사용하고자 하는 컴포넌트)의 함수 밖에 설정(export 바로 위)
function 함수명작명(state) {
return { state: state }
};
export default connect(함수명작명) (Cart)
❗ function만든 뒤,export default connect ( 함수명작명 ) ( 컴포넌트명 )해주기
🐻 redux 적용 예시
// index.js import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import reportWebVitals from './reportWebVitals'; // redux import { BrowserRouter } from 'react-router-dom'; import { Provider } from 'react-redux'; import { combineReducers, createStore } from 'redux'; // 콜백함수 안에 state초기값을 담아준다(여러개면 배열형식) const store = createStore( () => { return [ // state초기값을 객체로 여러개(배열)담음. {id: 0, name: 멋진신발, quan: 2}, {id: 1, name: 예쁜신발, quan: 3}, {id: 3, name: 귀여운신발, quan: 1} ] }); ReactDOM.render( <BrowserRouter> <Provider store={store}> // state초기값을 담은 store변수를 provider에 담는다 <App /> </Provider> </BrowserRouter>, document.getElementById('root') ); // Cart.js import React from 'react'; import { connect } from 'react-redux'; // import 해주기 const Cart = (props) => { return ( <div className="Cart"> // 코드 생략 { // state를 props로 받아왔으므로 props.state로 데이터 불러온다 props.state.map( (a, i) => { return ( <tr key={i}> <td>{i+1}</td> <td> { props.state[i].name } </td> <td> { props.state[i].quan } </td> // 아래에서 "state라는 이름으로 등록"한 props로 데이터를 적용한 것. </tr> ) }) } </div> ); }; ❗ redux store 데이터 가져와서 props로 변환해주는 함수 !!!!! // state값을 props로 받아오는 설정을 해준다 (function만든 뒤, export 조정) function cartInfo(state) { return { // state데이터를 state라는 이름의 props로 등록하는 것. state: state } }; export default connect(cartInfo) (Cart)