📚 Input 다루기
- PhoneForm 이라는 component를 만들어서,
input값을 받는 로직을 생성한다
import React, { Component } from 'react'; class PhoneForm extends Component { // state값(초기값)은 아무것도 없는 것으로 설정 state = { name: '' } // handleChange이벤트를 설정하여, name값은 e.target.value로 바뀌도록 설정 // e.target.value는 input의 value값이다 handleChange = (e) => { this.setState({ name: e.target.value }) } render() { return ( <form> <input placeholder="이름" value={this.state.name} onChange={this.handleChange} /> <div>{this.state.name}</div> </form> ); } } export default PhoneForm;
- onChange 이벤트가 발생하면,
e.target.value값을 통하여 이벤트 객체에 담겨있는 input의 현재의 텍스트 값을 읽어올 수 있다. - 해당 값을 state 의 name 부분으로 설정한다(초기값 설정).
- render 부분에서 input 을 렌더링 할 떄에는 value 값과 onChange 값을 넣어주었다. onChange 는 input 의 텍스트 값이 바뀔때마다 발생하는 이벤트이다. 여기에 만들어둔 handleChange 를 설정했다.
- 그리고, 나중에 데이터를 등록하고나면 이 name 값을 공백으로 초기화 해줄건데, 그렇게 초기화 됐을 때 input 에서도 반영이 되도록 value 를 설정해주었다.
🚗 부모(App.js) component에 연결한다
import React, { Component } from 'react'; import PhoneForm from './components/PhoneForm'; class App extends Component { render() { return ( <div> <PhoneForm /> </div> ); } } export default App;
🚗 input 값이 여러 개 일때, input의 속성 을 이용하여 각 input을 구분해주기
import React, { Component } from 'react'; class PhoneForm extends Component { // state값 설정(name, phone) state = { name: '', phone: '' } //handleChange 이벤트 핸들러 등록 >> setState값은 e.target을 통해 접근한다(input이 여러개라서) handleChange = (e) => { // setState 설정(name 대신 e.target.name 으로 지정해준다, 각 input의 name에 따라서 다른 값이 들어오도록) this.setState({ [e.target.name]`: e.target.value }); } render() { return ( <form> // 1번째 input >> name 설정, value 설정 <input name="name" placeholder="이름" value={this.state.name} onChange={this.handleChange} /> // 2번째 input >> name 설정, value 설정 <input name="phone" placeholder="전화번호" value={this.state.phone} onChange={this.handleChange} /> <div>{this.state.name} {this.state.phone}</div> </form> ); } } export default PhoneForm;
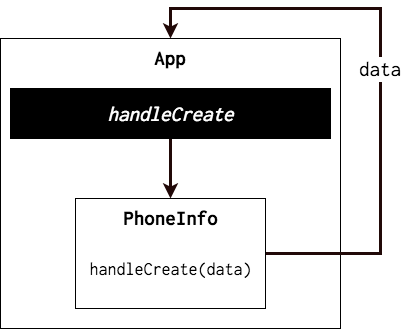
🚗 부모 컴포넌트(App.js)에 정보 전달하기

- 부모 컴포넌트(App.js) 에서 handleCreate 라는 메소드를 만들고, 이를 자식 컴포넌트(PhoneForm.js) 한테 전달해주다.
- 그리고, PhoneForm 쪽에서
버튼을 만들어서 submit 이 발생하면 props 로 받은 함수를 호출하여 App 에서 파라미터로 받은 값을 사용 할 수 있도록 한다.
import React, { Component } from 'react'; import PhoneForm from './components/PhoneForm'; class App extends Component { handleCreate = (data) => { // console.log(data); } render() { return ( <div> <PhoneForm onCreate={this.handleCreate} /> </div> ); } } export default App;
import React, { Component } from 'react'; class PhoneForm extends Component { state = { name: '', phone: '' } handleChange = (e) => { this.setState({ [e.target.name]`: e.target.value }) } handleSubmit = (e) => { // 페이지 리로딩 방지 e.preventDefault(); // 상태값을 onCreate 를 통하여 부모에게 전달 this.props.onCreate(this.state); // 상태 초기화 this.setState({ name: '', phone: '' }) } render() { return ( <form onSubmit={this.handleSubmit}> <input placeholder="이름" value={this.state.name} onChange={this.handleChange} name="name" /> <input placeholder="전화번호" value={this.state.phone} onChange={this.handleChange} name="phone" /> <button type="submit">등록</button> </form> ); } } export default PhoneForm;

푸딩 전주전집으로 모여모여~ ㅎㅎ