📚 생성자
🐟 생성자로 객체 생성
- 자바스크립트에는 클래스(class)가 없으므로,
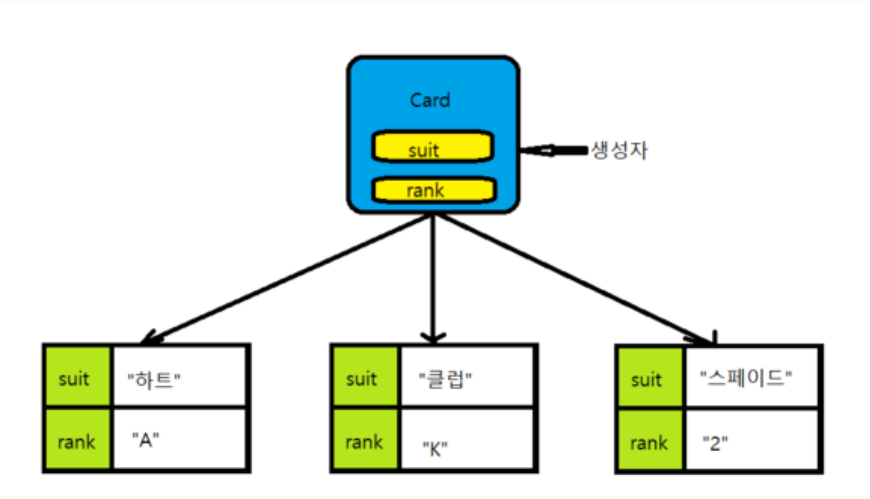
생성자라고 하는 함수로 객체를 생성 가능 붕어빵 틀에 비유할 수 있다.
생성자 예시
// 객체를 생성하는 생성자 함수 function Card (shape, rank) { this.shape = shape; this.rank = rank; } // 생성자로 객체를 생성한 함수 ➡ new 연산자 사용 let card = new Card ("diamond", "A"); // shape 프로퍼티에는 "diamond" , rank 프로퍼티에는 "A" 라는 값이 저장된 객체가 생성 // 이 객체의 참조가 변수 card에 할당됨 console.log(card); // Card {shape: "diamond", rank: "A"}
🐟 생성자
- new 연산자로 객체를 생성할 것이라 기대하고 만든 함수
- 첫 글자를 대문자로 표기하는 것이 컨벤션.
- 생성자 안에서
this.프로퍼티이름에 값을 대입하면, 그 이름을 가진 프로퍼티에 값이 할당된 객체 생성 ❗❗❗ - 생성자와 new 연산자로 생성한 객체는 그 생성자의
인스턴스🚫 인스턴스(instance): 클래스(객체를 실체로 만들기 위한 설계도)로 생성한 실체
자바스크립트에는 클래스가 없으므로, 생성자 자체가 함수 객체라는 실체가 된다.🚫 즉, 자바스크립트 생성자로 생성한 객체는 엄밀히 인스턴스가 아니다. 다만 생성자가 클래스처럼 객체를 생성하는 역할을 담당하므로, 생성자로 생성한 객체도 인스턴스라고 부르는 것이 관례이다.
🐟 생성자의 역할
- 객체를 생성하고 초기화
- 이름은 같지만 프로퍼티 값이 다른 객체(인스턴스) 여러 개를 간단히 생성 가능

- 생성자는 함수이므로 프로퍼티에 값 대입 가능(타 함수처럼 다양한 처리 가능)
- 생성자의 특성(ex.초기화)를 활용해 객체 생성시 초기화 작업 병행 가능
// ex) 좌푯값과 속도 벡터를 가진 좌표평면위의 파티클을 표현하는 객체 function Particle(x, y, vx, vy) { this.x = x; this.y = y; this.vx = vx; this.vy = vy; this.velocity = Math.sqrt(vx * vx + vy * vy); } let p = new Particle(0, 0, 3, 4); console.log(p); // Particle {x:0, y:0, vx:3, vy:4, velocity:5}
🐟 메서드를 가진 객체를 생성하는 생성자
this.프로퍼티이름에 함수의 참조를 대입하면 메서드 정의 가능 ✨- 메서드 함수 안에 있는
this는 생성될 인스턴스를 가리킴
// ex) function Circle(center, radius) { this.center = center; this.radius = radius; this.area = function(){ return Math.PI * this.radius * this.radius; } } let p = {x:0, y:0}; let c = new Circle(p, 2.0); console.log("넓이 = " + c.area()); // 넓이 = 12.5663\0614359172 ❗ 메서드 함수 안에서 this를 사용하면 그 값이 인스턴스의 프로퍼티임을 명시할 수 있음
📚 내장 객체
- 자바스크립트라는 프로그래밍 언어의
뼈대구성 - 자바스크립트에는 처음부터 사용할 수 있는
내장 객체(빌트인 오브젝트, built in Object)가 존재
🐠 내장 생성자
ECMAScript 5 의 주요 내장 생성자
Object: 일반 객체
String: 문자열 객체
Number: 숫자 객체
Boolean: 논리값 객체
Array: 배열
Date: 날짜와 시간을 다루는 객체
Function: 함수 객체
RegExp: 정규 표현식 객체
Error: 오류 객체
EvalError: eval()함수와 관련된 오류를 표현하는 객체
InternalError: 자바스크립트 내부에서 발생한 오류를 표현하는 객체
RangeError: 값이 허용 범위를 넘었을 때 발생한 오류를 표현하는 객체
ReferenceError: 없는 변수를 참조할 떄 발생한 오류를 표현하는 객체
SyntaxError: 문법이 어긋날 떄 발생한 오류를 표현하는 객체
TypeError: 값이 기대한 타입이 아닐 때 발생한 오류를 표현하는 객체
URIError: 잘못된 URI를 만났을 때 발생한 오류를 표현하는 객체
ECMAScript 5 의 주요 내장 생성자
Symbol: 심벌을 생성
Int8Array8: 부호가 있는 8비트 정수 배열을 생성
Uint8Array8: 부호가 없는 8비트 정수 배열을 생성
Int16Array16: 부호가 있는 16비트 정수 배열을 생성
Uint16Array16: 부호가 없는 16비트 정수 배열을 생성
Int32Array32: 부호가 있는 32비트 정수 배열을 생성
Uint32Array32: 부호가 없는 32비트 정수 배열을 생성
Float32Array32: 32비트 부동소수점 배열을 생성
Float64Array64: 64비트 부동소수점 배열을 생성
ArrayBuffer: 고정 길이 이진 데이터 버퍼를 생성
DataView: ArrayBuffer 데이터를 읽고 쓸 수 있는 수단을 제공
Promise: 처리 지연 및 비동기 처리를 관리하는 수단을 제공
Generator: 제너레이터 함수를 다룰 수 있는 수단을 제공
GeneratorFunction: 제너레이터 함수를 생성
Proxy: 객체의 기본적인 동작을 재정의하는 기능을 제공
Map: key/value 맵을 생성
Set: 중복을 허용하지 않는 데이터 집합을 생성
WeakMap: 약한 참조를 유지하는 key/value 맵을 생성
WeakSet: 약한 참조를 유지하는 고유한 데이터 집합을 생성
🐠 Date 생성자
- 날짜와 시간을 표현하는 객체 생성
let date = new Date(); // 실행한 시점의 날짜와 시간 정보를 담은 객체 생성 // 객체의 참조를 변수 date에 담음
Date 객체의 주요 메서드
now.getFullYear(): 연도 숫자값 (ex. 2021)
now.getMonth(): 월 숫자값 (❗ 0부터 시작. 1월은 0, 2월은 1, 2월은 3... )
now.getDate(): 날짜 숫자값
now.getDay(): 요일 숫자값 (❗ 0(일요일)부터 시작. 월요일은 1, 화요일은 2, 수요일은 3... )
now.getHours(): 시각의 시간 숫자값
now.getMinutes(): 시각의 분 숫자값
now.getSeconds(): 시각의 초 숫자값
now.getMilliseconds(): 시각의 밀리초 숫자값
now.toString(): 객체를 실행한 시점의 날짜와 시간 정보를 문자열 형태로 나타내기
ex. "Tus Feb 23 2021 12:20:31 GMT+0900 (한국 표준시)"
now.toLocaleString(): 지역화된 시간과 날짜 정보
now.toLocaleDateString(): 지역화된 날짜 정보
now.toLocaleTIimeString(): 지역화된 시간과 정보
🐠 Function 생상자
- 함수를 생성하는 내장 생성자
- 중간 부분에서 변수를 선언 하더라도 함수 첫머리에서 선언된 효과
let a = new Function("x", "return x*x"); // 첫 번째 인자("x")는 인수의 이름을 뜻하는 문자열 // 두 번째 인자("return x*x")는 함수 body가 작성될 문자열❗ 일반적으로, 인수가 n개일 때
➡let 변수이름 = new Function(첫번째 인수, ... n번째 인수, 함수body}
🐠 기타 내장 객체
- 자바스크립트에서 처음부터 사용할 수 있는 객체(Built in Object)
전역객체: 프로그램 어디에서나 사용 가능한 각체
JSON: JSON을 처리하는 기능 제공
Math: 수학적 함수와 상수를 제공
Reflect: 프로그램의 흐름을 가로채는 기능을 제공
🐠 전역 객체
- 전역객체의 프로퍼티는 프로그램의 어느 위치에서나 사용 가능
- 자바스크립트 인터프리터가 시작될 때 혹은 웹브라우저가 새로운 페이지를 읽을 시 새로운 전역객체 생성
전역 프로퍼티: undefined, NaN, Infinity
생성자: Object(), String(), Number() ...
전역 함수: parseInt(), parseFloat(), isNaN()...
내장 객체: Math, m JSON, Reflect❗ 클라이언트 측 자바스크립트 에서는 window 객체가 전역 객체이다
