🍎 자바스크립트 엔진(JavaScript engine)
- 자바스크립트 코드를 실행하는 프로그램 또는 인터프리터(해석기). 대체적으로 웹 브라우저에서 사용된다.
- 엔진에 의한 인터프리터 방식이므로 별도의 컴파일 과정이 필요 없다. (즉, 웹브라우저에서 즉시 해석되어 실행된다 = 런타임)
- 자바스크립트는 웹 브라우저뿐만 아니라 Node.js, Electron, React Native 등의 프로젝트와 그 밖의 다양한 곳에서 동작한다.
📌 브라우저 별 엔진 종류
- 스파이더몽키(SpiderMonkey)
- 최초의 자바스크립트 엔진.
- 넷스케이프 브라우저를 위해 브렌던 아이크(JS 창시자)에 의해 개발되었다. 엔진은 C++로 구현되어 있다.
- 그 뒤로 (자바스크립트 1.5에서) ECMA-262 에디션 3을 준수하며 업데이트되었으며,
현재는 Mozilla 재단에서 관리하고 FireFox에서 사용한다.
- Chakra
- 마이크로소프트가 개발한 엔진이며, Edge 브라우저에 사용되었다.
- Chakra 엔진의 중요 부분은 Chakra Core라는 오픈 소스로 구성되어 있다.
- JavaScript Core
- 애플에서 개발한 JavaScriptCore는 처음에 WebKit 프레임워크를 위해 개발되었다.
- 최근에는 Safari와 React Native App에서 사용한다.
- 📌 V8
- 자바스크립트 엔진의 대표적인 예는 Google V8 엔진이다. C++로 작성되었으며, 구글이 개발한 오픈소스이다.
- V8 은 Chrome과 Node.js에서 사용한다.
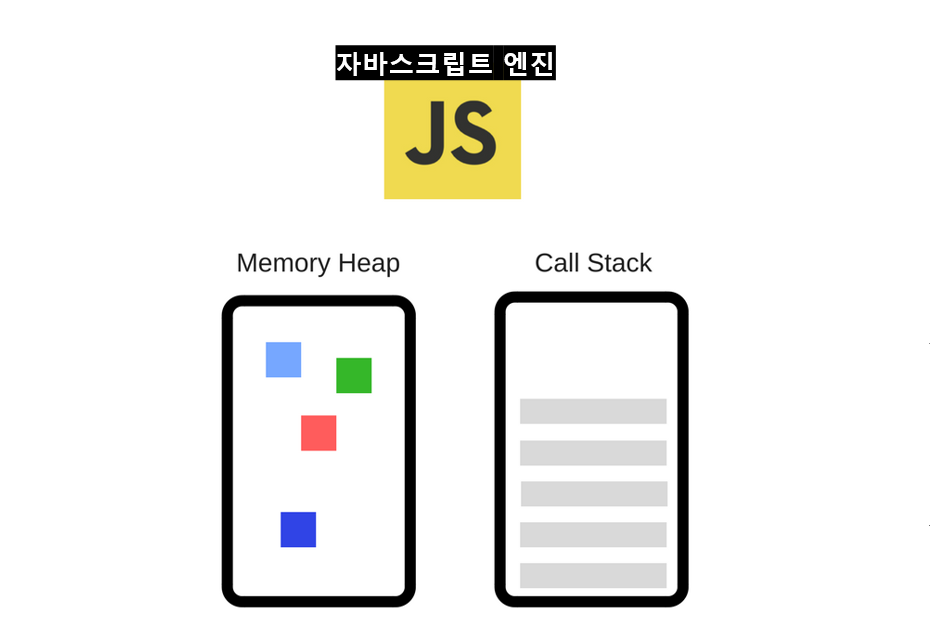
🍎 자바스크립트 엔진(JavaScript engine) 동작 원리
자바스크립트는 콜스택과 메모리힙이라는 메모리 구조를 통해 데이터 및 코드 실행을 관리한다.
👉 엔진의 주요 구성요소
1) Memory Heap : 메모리 할당이 일어나는 곳
2) Call Stack : 코드 실행에 따라 호출 스택이 쌓이는 곳

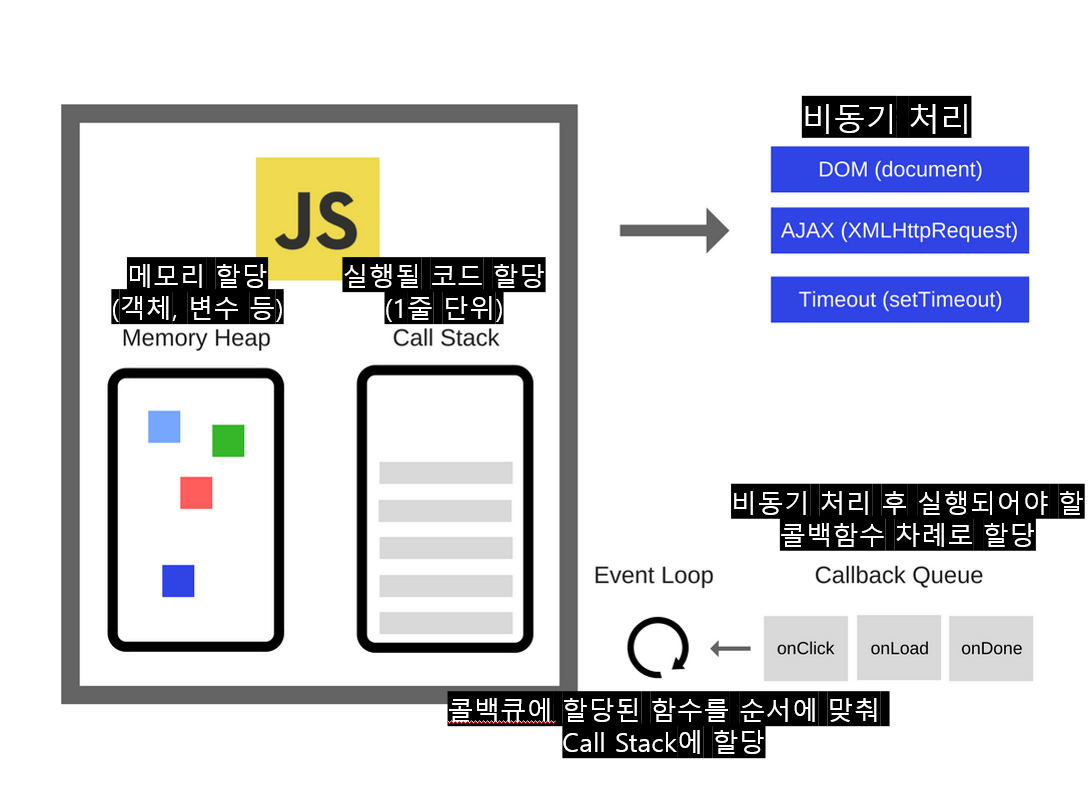
❗ 자바스크립트 엔진(메모리힙, 콜스택)만으로 웹이 동작하지 않는다. 그 외적인 요소들의 동작도 런타임으로 이루어진다.
- 브라우저에서 제공하는 Web API들 (
DOM,Ajax,setTimeout,이벤트루프등) 그리고 이벤트 등과 함께 동작하면서 런타임이 이루어진다.
버튼 클릭 같은 이벤트나 DOM 이벤트, http 요청, setTimeout 같은 비동기 함수는 Web API를 호출하며 Web API는 콜백 함수를 Callback Queue에 밀어 넣는다.
👉 메모리 힙(Memory Heap)
- 메모리 할당이 일어나는 곳이다.
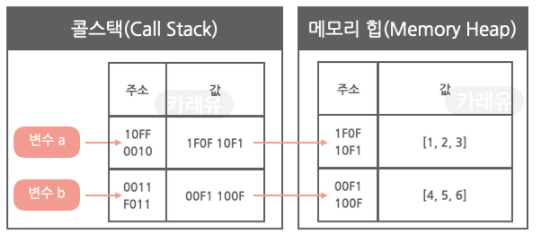
- 참조타입(객체, 배열, 함수 등) 데이터가 저장된다.
(<-> 콜스택은 원시타입 데이터가 저장된다.) - 참조타입 데이터가 저장된
메모리힙의 주소값은 콜스택의 변수 식별자의 값으로 각각 저장된다.
(객체, 배열, 함수 등의 참조타입에 대한 주소값이 지정되면, 그 주소값이 콜스택의 변수 식별자 값으로 저장된다. 함수 실행 시 주소값을 통해 해당 참조타입을 찾을 수 있도록)
❗ 콜스택에 할당되는 변수 식별자 자체는 콜스택 상의 '실행 컨텍스트(Execution Context)의 렉시컬 환경(Lexical Environment) 라는 곳에 저장됨

👉 호출 스택(Call Stack)
콜 스택(Call Stack)은 메모리에 존재하는 공간 중의 하나로, 코드를 읽어내려 가면서 수행할 작업들을 밑에서부터 하나씩 쌓고, 메모리 힙에서 작업 수행에 필요한 것들을 찾아서 작업을 수행하는 공간이다. 이런 구조를 LIFO(선입후출)구조라고 한다.
- 자바스크립트는 기본적으로
싱글 쓰레드 기반 언어이다. 즉, 호출 스택이 하나이기 때문에, 한 번에 한 작업만 처리할 수 있다.- 호출 스택은 전역함수 -> 지역함수 순으로 쌓인다. 즉, 전역함수가 제일 먼저 호출 된 후, 지역함수가 순차적으로 쌓이게 된다.
- 함수의 실행이 끝날 때(리턴 값을 돌려줄 때), 해당 함수를 호출 스택에서 제거한다. 그게 스택의 역할이다.
- 호출 스택의 각 단계를 스택 프레임(Stack Frame)이라고 한다.
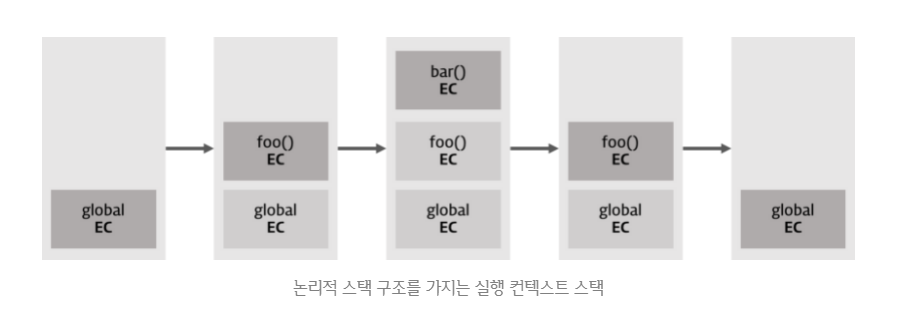
var x = 'xxx'; function foo () { var y = 'yyy'; function bar () { var z = 'zzz'; console.log(x + y + z); } bar(); } foo();

🍧 실행 컨텍스트
: '실행 가능한 코드'가 실행되기 위해 필요한 환경
1) 전역 컨텍스트 하나 생성 후 -> 함수 호출 시마다 컨텍스트가 생긴다.(순차적으로 쌓임)
2) 컨텍스트 생성 시 컨텍스트 안에 변수객체(arguments, variable), scope chain, this가 생성된다.
3) 컨텍스트 생성 후 함수가 실행되는데, 사용되는 변수들은 변수 객체 안에서 값을 찾고, 없다면 스코프 체인을 따라 올라가며 찾는다. = scope chain
4) 함수 실행이 마무리되면 해당 컨텍스트는 사라진다.(클로저 제외)
페이지가 종료되면 전역 컨텍스트가 사라진다.
👉 이벤트루프 (Event Loop)
Event Loop는 Call Stack과 Callback Queue의 상태를 체크하여, Call Stack이 빈 상태가 되면, Callback Queue의 첫 번째 콜백을 Call Stack으로 밀어 넣는다.