기술 스택 알아보기 네 번째 : CollectionView
CollectionView?

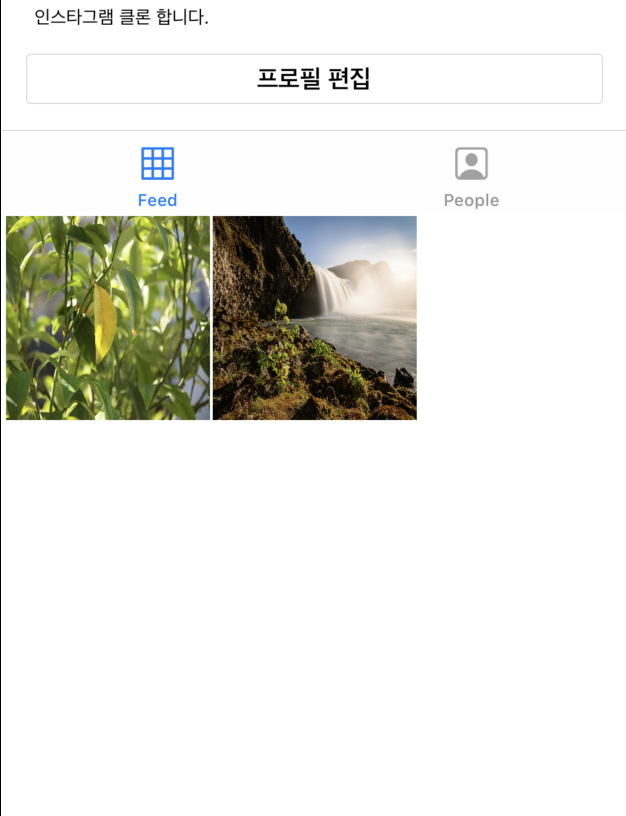
컬렉션 뷰란 위 사진처럼 정렬된 데이터 항목들을 의미한다.
약간 테이블 뷰와 비슷하지만, 정확히는 다른 뷰라고 볼 수 있다.

이렇게 인스타 피드 처럼 꾸밀 수 있는 것이 컬렉션 뷰이다.
테이블 뷰처럼 컬렉션 뷰도 사용하기 위해서는 UICollectionView를 가지고 뷰를 만들어야 한다.
그럼 애플 공식 문서를 살펴보자.
UICollectionView
class
An object that manages an ordered collection of data items and presents them using customizable layouts.
정렬된 데이터 항목 컬렉션을 관리하고 사용자 지정 가능한 레이아웃을 사용하여 표시하는 개체이다.
@MainActor class UICollectionView : UIScrollViewUICollectionView 또한 스크롤 뷰를 상속받고 있다. 따라서 많은 뷰가 나온다고 해도 스크롤 할 수 있는 것이다.
그럼 이 컬렉션 뷰를 사용해보며 알아보자 👍
CollectionView 사용해보기
아래의 코드는 인스타그램을 클론한 코드입니다.
인스타그램이 어떻게 생겼는지 상상해보면서 보세요!
먼저 사용을 하려면 선언을 해야한다.
let collectionView : UICollectionView = {
let flowLayout = UICollectionViewFlowLayout()
let collectionView = UICollectionView(frame: .init(x: 0, y: 0, width: 100, height: 1500), collectionViewLayout: flowLayout)
collectionView.contentInset = UIEdgeInsets(top: 250, left: 0, bottom: 0, right: 0)
return collectionView
}()이렇게 선언을 하는데 중요한게 보인다.
UICollectionViewFlowLayout은 UICollectionViewLayout 과 다르다.
차이점은 UICollectionViewFlowLayout 은 추상화되어있고,

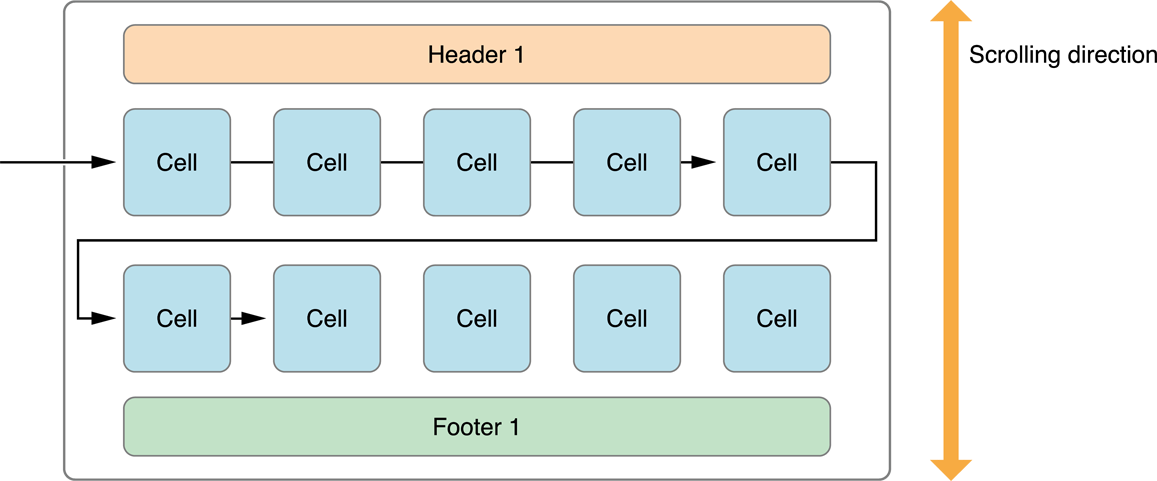
이렇게 물 흐르듯이 셀들이 구성이 되어있는 반면, UICollectionViewLayout은 추상화가 되어있지 않고 좀 더 깊게 들어갈 수 있다.
하지만 애플에서는 UICollectionViewFlowLayout 사용을 권장한다.
따라서 UICollectionViewFlowLayout 를 사용하여 레이아웃을 구성하였다.
collectionView.register(FeedCollectionViewCell.self, forCellWithReuseIdentifier: FeedCollectionViewCell.cellId)
collectionView.delegate = self
collectionView.dataSource = self
collectionView.backgroundColor = #colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)다음은 예전에 작성한 테이블 뷰와 동일하다.
커스텀 셀을 사용하기 위해 등록을했고,
delegate, dataSource에서 일어나는 것들을 뷰가 알아챌 수 있고, 반대로 정보들을 제공하기 위해서 self로 대리자를 설정한 모습이다.
이번에도 extension을 사용하여 프로토콜을 정의해보았다.
extension UserViewController: UICollectionViewDelegate,UICollectionViewDelegateFlowLayout, UICollectionViewDataSource {
// 컬렉션뷰 셀의 개수 설정
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return feedContacts.count
}
// 컬렉션뷰 셀에서 보여줄 것 설정
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: FeedCollectionViewCell.cellId, for: indexPath) as! FeedCollectionViewCell
cell.cellDataSetting = feedContacts[indexPath.row]
return cell
}
// 컬렉션뷰 셀 크기와 한 줄에 보여줄 개수 설정
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let layout = collectionView.collectionViewLayout as! UICollectionViewFlowLayout
layout.sectionInset = UIEdgeInsets(top: 1, left: 3, bottom: 3, right: 3)
layout.minimumLineSpacing = 1
layout.minimumInteritemSpacing = 1
layout.invalidateLayout()
return CGSize(width: (self.view.frame.width/3)-3, height: (self.view.frame.width/3)-3)
}
}하나씩 살펴보자.
제일 위 메서드는 컬렉션 뷰 셀의 개수를 설정하는 코드이다.
위 코드는 코어 데이터 배열을 사용했기에 그 배열의 개수를 셀의 개수로 설정하였다.
두번째는 컬렉션 뷰의 셀에서 보여줄 것을 설정하는 코드이다.
따로 커스텀 셀을 만들었기 때문에 guard let 으로 언래핑 후 사용하였다.
마지막 코드는 컬렉션 뷰는 테이블 뷰와 다르게 이렇게 메서드로 해당 셀의 크기와 간격을 정의할 수 있다. 이게 컬렉션 뷰와 테이블 뷰의 결정적인 차이점이다. 따라서 이런 기능 때문에 인스타그램의 피드 처럼 일정한 간격과 크기의 셀로 화면을 구성할 수 있게 된 것이다.
이렇게 컬렉션 뷰를 사용해보았다.
