기술스택 정리하기 첫 번째 : TableView
TableView?
TableView는 아이폰 앱을 구성하는 뷰 중에서도 가장 많이 사용하는 뷰라고 볼 수 있다.

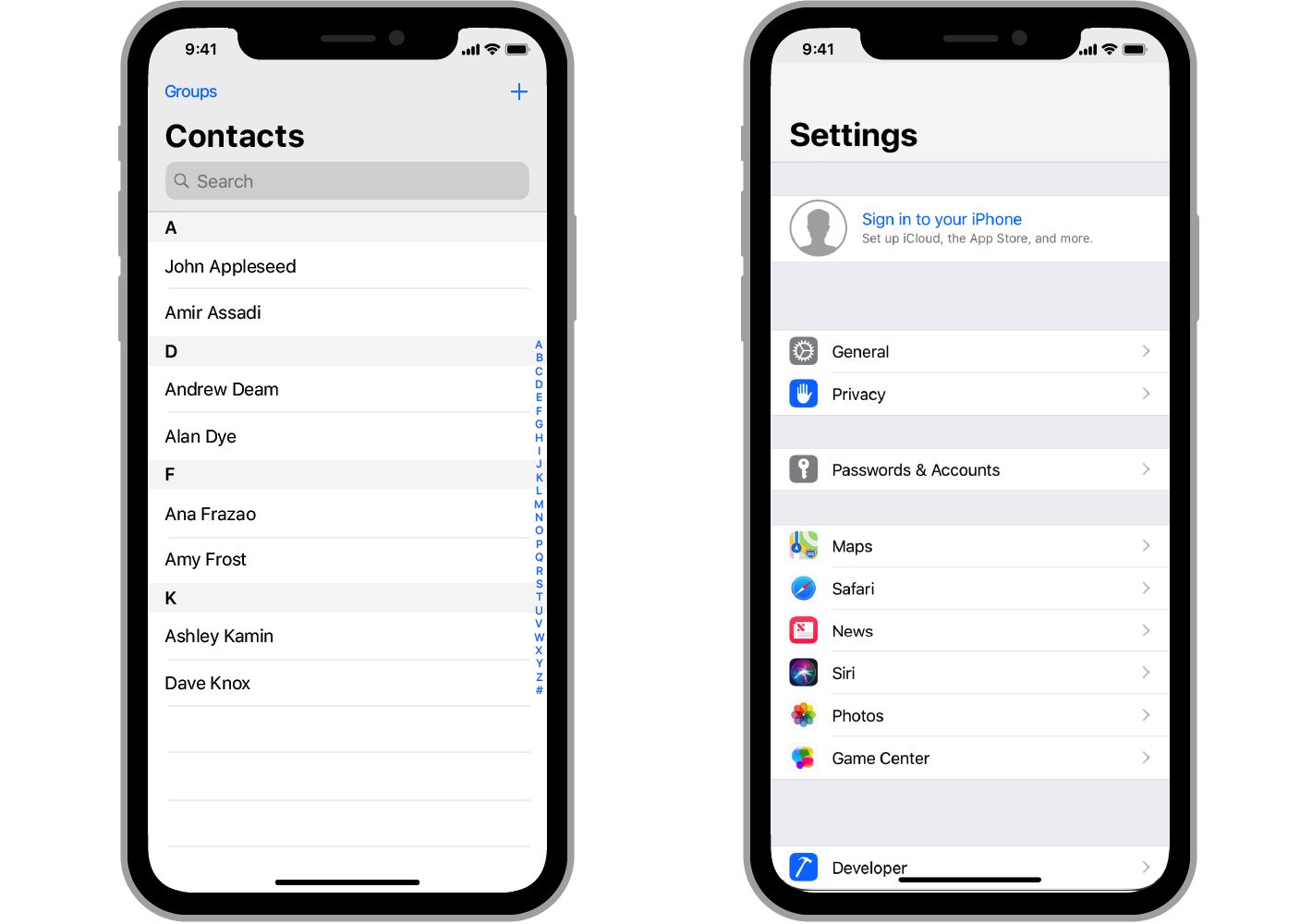
위의 사진을 보면 기본 앱인 연락처 앱에서도 TableView를 사용하고 있고, 설정 앱 또한 TableView를 사용하고 있다.
이렇게 기본적인 앱에서도 사용하는 TableView는 UITableView 라는 클래스로 구성할 수 있다.
UITableView의 애플 공식 문서 설명을 잠깐 살펴보자.
UITableView
class
A view that presents data using rows in a single column.
단일 열의 행을 사용하여 데이터를 표시하는 View이다.
@MainActor class UITableView : UIScrollViewUITableView는 UIScrollView를 상속받고 있다.
따라서, 저 사진에 있는 뷰만 봐도 많은 항목들이 존재함에도 잘리지 않고 스크롤 할 수 있게 된 것이다.
Table views in iOS display rows of vertically scrolling content in a single column. Each row in the table contains one piece of your app’s content.
iOS의 테이블 뷰는 수직으로 스크롤링되는 컨텐츠의행을 단일 열로 표시한다.
자 그럼 수직으로 스크롤링 되는 TableView를 예시로 살펴보자! 👍
TableView 살펴보기
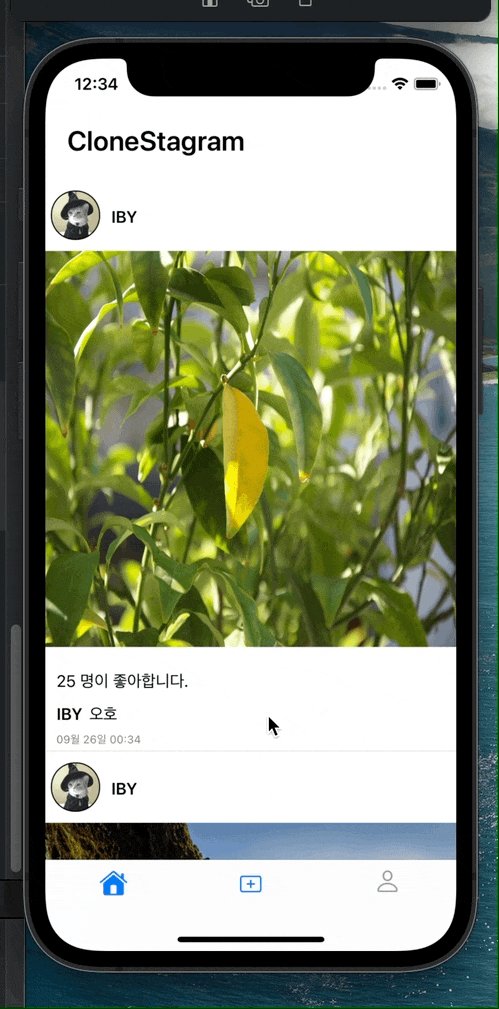
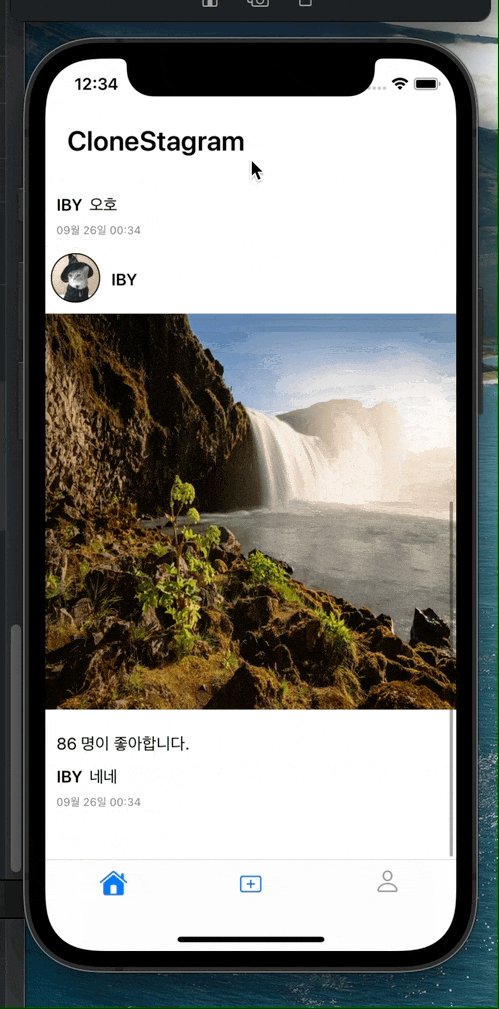
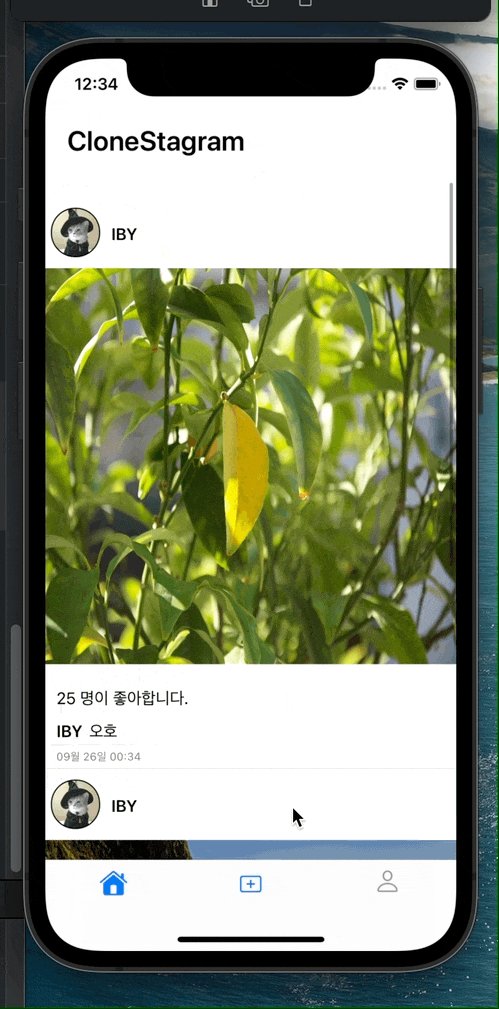
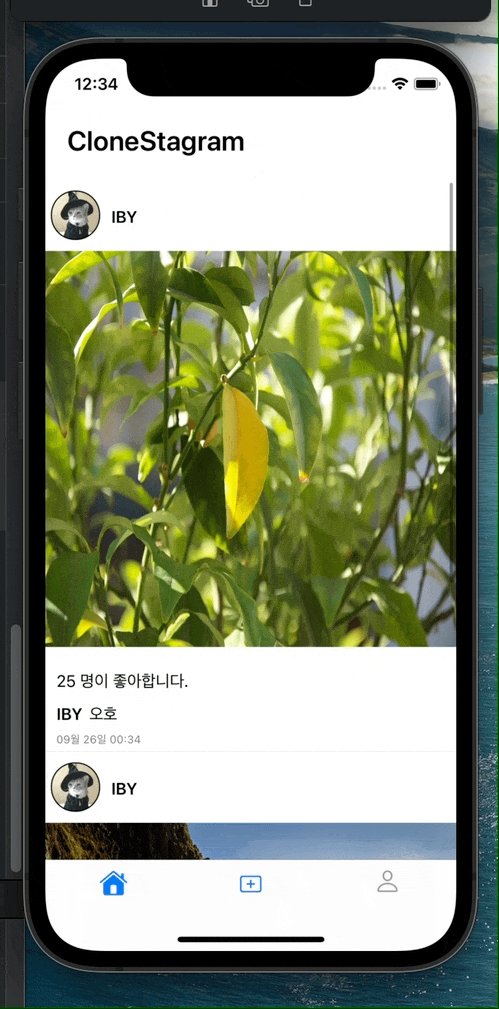
여기서 소개하는 앱은 인스타그램을 클론한 앱이다.
따라서 인스타 메인 화면에서 보이는 피드 화면처럼 테이블 뷰를 구성했다.
먼저 TableView사용하고 싶다면 프로퍼티를 선언하면 된다.
private let tableView = UITableView(frame: CGRect(x: 0, y: 0, width: 400, height: 400))이렇게 뒤에 frame를 넣어 규격을 세팅해도 괜찮지만, 어짜피 오토레이아웃 시에 크기를 조절 할 수 있으니 꼭 할 필요는 없다.
그리고 그 다음 중요한 작업을 진행해야 한다.
tableView.register(FeedTableViewCell.self, forCellReuseIdentifier: FeedTableViewCell.cellId)
tableView.delegate = self
tableView.dataSource = self제일 첫 줄의 코드는 tableView에서 사용할 Cell을 등록 시켜주는것이다.
필자는 FeedTableViewCell라는 커스텀 셀을 만들어 등록 시켰다.
TableView를 선언한 뷰에서 TableView에 관련된 것들을 처리하고 싶다면 self로 지정해주어야한다.
delegate는 TableView의 대리자 역할로, TableView에서 일어나고 수정되는 것들을 전달해주는 역할을 한다.
dataSource 또한 사용되는 데이터들을 관리한 것을 전달해주는 역할을 하게 된다.
따라서 TableView에서 이루어지는 것들을 커스텀 하고 싶다면 꼭 설정해주어야 한다.
그리고 TableView를 커스텀하고 싶으니, self로 설정해준 것들을 프로토콜로 불러와야 한다.
ViewController 클래스에 같이 붙여서 프로토콜을 불러올 수 있지만, 코드의 가독성이 떨어지니 extension으로 따로 묶어서 불러오겠다.
extension MainViewController: UITableViewDelegate, UITableViewDataSource {
// 테이블 뷰 셀 개수
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return feedContacts.count
}
// 테이블 뷰 크기
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}
// 커스텀 셀 정의
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
guard let cell = tableView.dequeueReusableCell(withIdentifier: FeedTableViewCell.cellId, for: indexPath) as? FeedTableViewCell else { return UITableViewCell() }
cell.selectionStyle = .none
cell.cellDataSetting = feedContacts[indexPath.row]
return cell
}
}하나씩 살펴보자.
제일 위에 위치하는 메서드는 테이블 뷰 셀의 개수를 지정하기 위한 메서드이다.
따라서 위 코드는 코어 데이터를 사용하여 데이터를 관리하고 있기 때문에, 코어 데이터의 배열에 개수로 설정을 하였다.
그다음 코드는 테이블 뷰의 크기를 지정하는 메서드 이다.
그 안에 리턴하는 코드는 뷰의 크기를 자동으로 지정해주는 코드를 삽입했다.
마지막 코드는 커스텀 셀의 정의 메서드이다.
사실 간단한 숫자 표시 정도면 커스텀 셀을 쓸 필요까지는 없지만, 인스타 피드 처럼 많은 시각적 요소들을 요구하는 것들이라면 필이 커스텀 셀을 만들어 관리해야 한다.
그리고 코드로 만약 셀을 구성한다면, 아래의 코드들도 살펴보자.
class FeedTableViewCell: UITableViewCell {
static let cellId = "homeFeed"
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
settingUI() // 따로 정의해놓은 메서드
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}커스텀 셀을 코드로 짤려면 꼭 이 코드들은 존재해야 한다.
먼저 static으로 바꿀수 없게 만들어놓은 cellID는 아까 커스텀 셀을 정의할 때 사용하는데, 마치 집 주소와 같이 사용하는 용도이다.
그리고 init으로 기본적인 셀의 요소들을 구성할 수 있다.
마지막 코드인 required init 는 오류시에 실행되는 코드이다.
따라서 fatalError를 불러와 에러를 발생시키게 하고 있다.
이렇게 짜고 돌리게 되면

이렇게 테이블 뷰를 만들 수 있다!
