1.gh-page설치하기
npm i gh-pages
2.homepage 작성
package.json 파일 맨아래에 }, homepage작성 }
주소는 https://(깃헙ID).github.io/(repositories이름) 이렇게 작성하면된다.
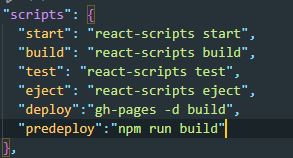
3.script 수정
package.json 파일의 scripts에
"deploy":"gh-pages -d build",
"predeploy":"npm run build"
추가
( deploy-> build폴더를이용해서 사이트를 만들거라는뜻)
(predeploy - > deploy를 실행하기전 먼저 실행해줌)
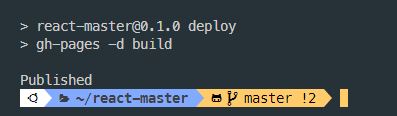
4.npm run deploy
저장후 npm run deploy 를 실행하면
아무 문제없이 실행됐을경우 이런식으로 뜬다
깃헙페이지가 작동하는데까지 5분~10분정도 걸리는듯하다
그전엔 아무리 눌러도 404 페이지가 뜨니 알아두자.
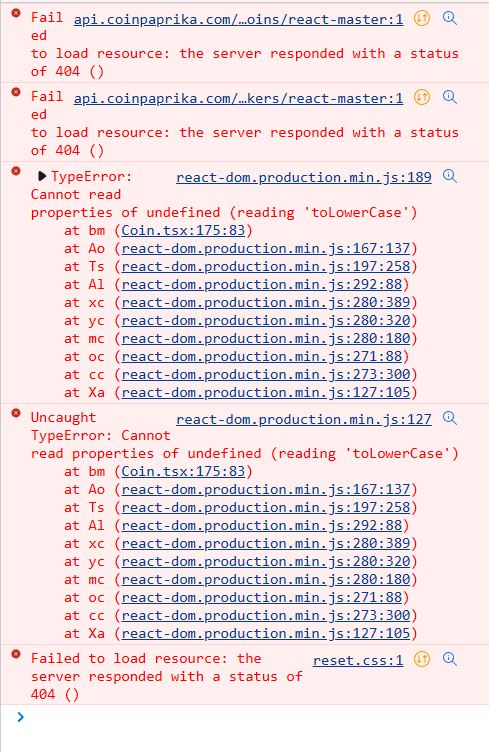
ERROR
주소로 들어가면 흰화면만뜨고 콘솔창을 열어보니 에러가떠있다.
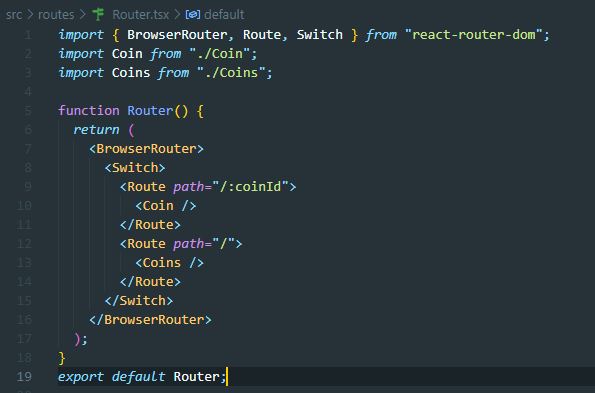
-수정전 코드
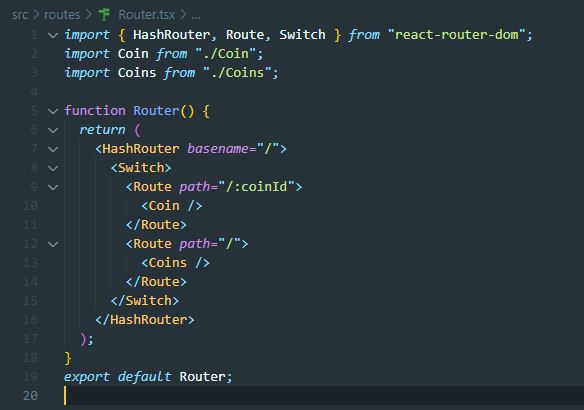
-수정후 코드
gh-page랑 browserRouter 호환성이 안좋다고 들었던거같다.
그래서 HashRouter로 바꿔주고
<HashRouter에 basename="/"> 추가해주고 저장후 다시 deploy 해주면
잘열린다.
수정이 안된거같으면 잠시기다려주자
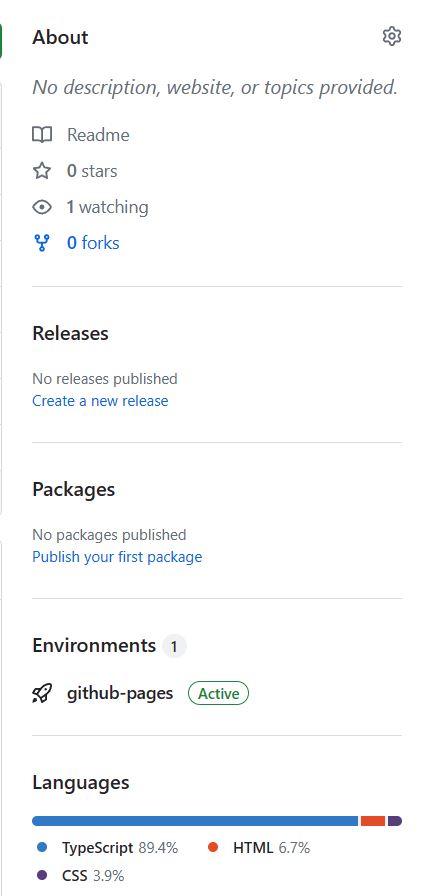
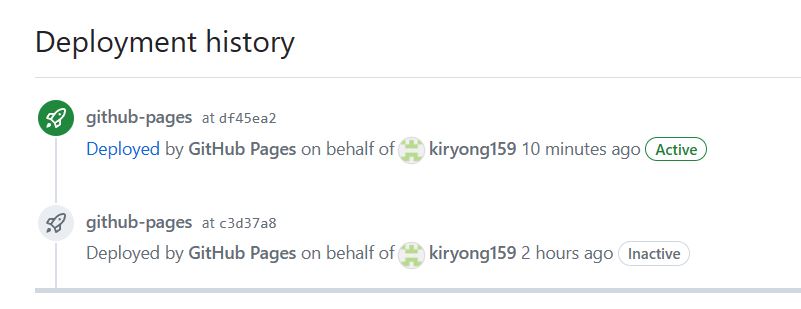
깃헙 repo에 들어가면 우측하단에 Environments 가있다
이게 gh-page를 만들면 생기는걸로 알고있는데 이걸눌러보면
언제 수정되었는지와 어떤 버전이 배포되고있는지 보여준다.
React router 6버전(react-router-dom 6 이상 버전)
만약 v6로 빈 화면이 나온다면
Route컴포넌트의 path경로 앞에 process.env.PUBLIC_URL을 추가해보시길 바랍니다.
저는 v5라서 "/"로 해결됐습니다.
Route path={`${process.env.PUBLIC_URL}/`} element={< Home />}