9월 19일 ~ 9월 30일 총 2주간의 위코드 1차 프로젝트가 끝이 났다.
이번 프로젝트를 진행하며 배운것도 많고, 나의 부족한 점을 깨닫고 개선해 나갔다. 이번 포스팅을 통해 정리 해보려고 한다.
postman API Link, GitHub Link, YouTube Link

프로젝트 소개
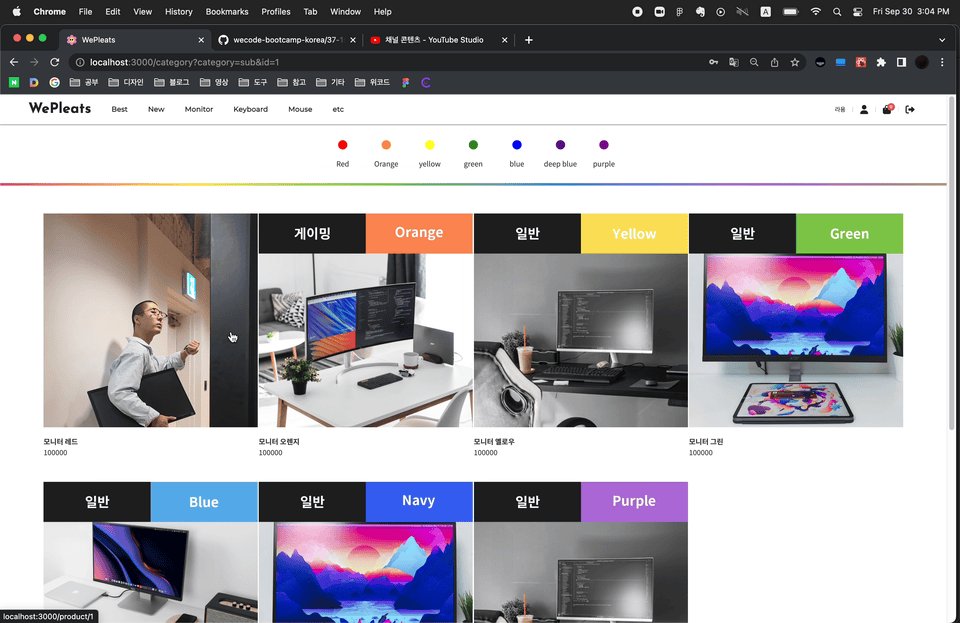
이번 프로젝트는 쇼핑 커머스 사이트인 플리츠 마마 클론 코딩을 진행 했다.
커머스 사이트의 기본적인 회원가입/로그인, 장바구니, 구매, 리뷰사진 업로드 등 여러가지 기능을 접할 수 있는 사이트다.
진행기간
- 2022년 09월 19일 ~ 2022년 09월 30일
팀 구성
- 프론트엔드 3명 (장문정, 최주원, 라용)
- 백엔드 2명 (장기석, 위정우)
기술스택 & 라이브러리
Front-END- React.js
- SASS
BACK-END- Node.js
- Express
- JSON WEB TOKEN
- Bcrypt
- Mysql
- Multer
공통- AWS
- RestFul API
구현 기능
- JWT 토큰을 이용한 로그인, 사용자 검증
- 대분류, 소분류 카테고리별 제품 정리, 컬러 필터 기능
- 판매 테이블에 따른 상위 판매 순으로 12제품 정리
- 장바구니 (추가, 삭제, 수량, 체크 변경)
- 결제 페이지
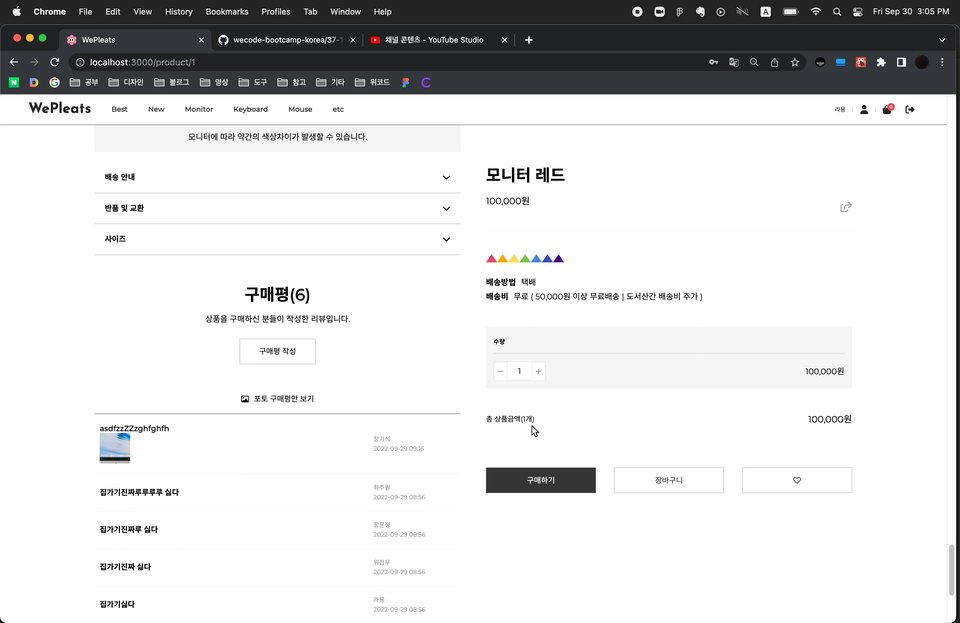
- 제품 상세 페이지
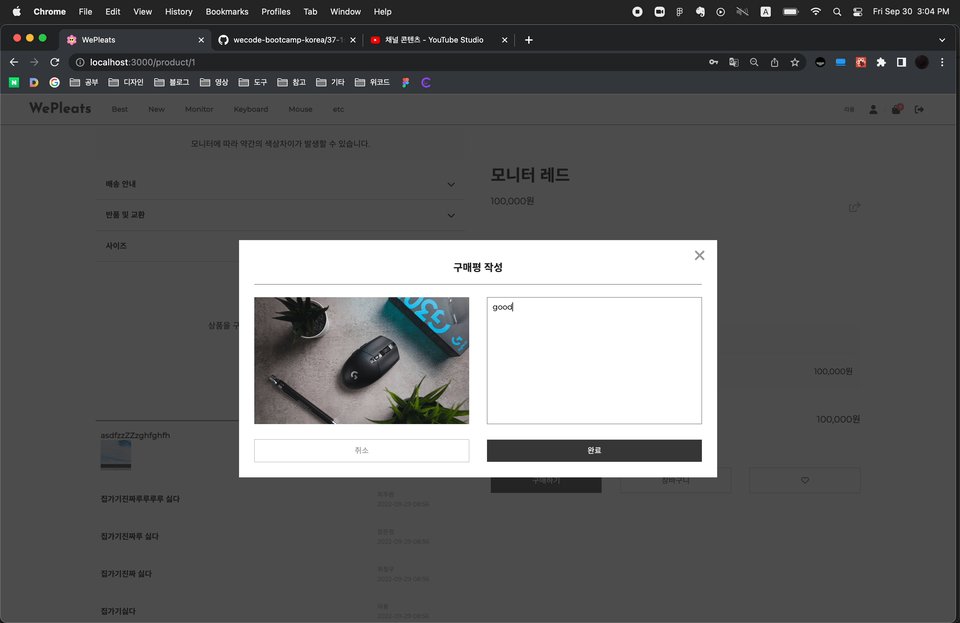
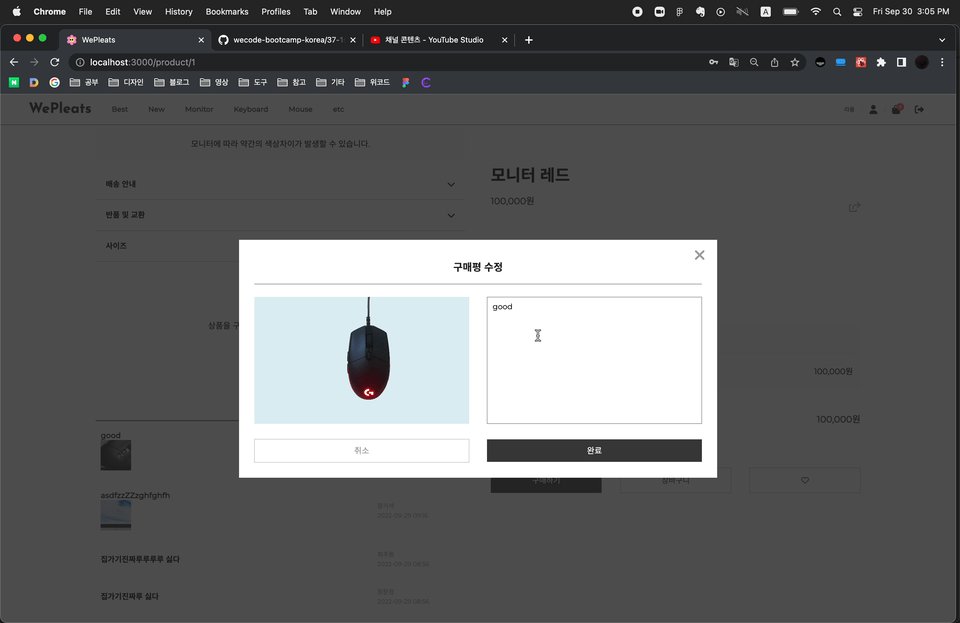
- 제품 구매자에 한해 제품 리뷰 작성, 수정, 삭제 기능
나의 역할
- JWT 토큰 검증
- 베스트 상품 카테고리
- order 테이블을 활용해 상위 판매 제품 리스트 업
- 장바구니 CRUD
- 장바구니 추가 (동일 제품이 장바구니에 존재 할 경우, 갯수 추가)
- 장바구니 물품 변경
- 장바구니 체크 유무
- 장바구니 체크된 물품 삭제
- 결제 페이지, 주문 조회, 주문 생성
- 결제 페이지 진입시 장바구니에 체크 된 물품 리스트 업
- 상세페이지에서 주문시 장바구니를 제외한 상세페이지 물품만 주문
- 주문 성공시 order Table 기록 후 리뷰 권한 부여
- 주문 목록 조회
- 리뷰 CRUD
- multer 를 이용한 S3 이미지 업로드 구현
- 리뷰 수정, 리뷰 삭제
- 제품 상세 페이지
- 제품 상세 페이지당 카테고리 명, 필요한 사진 리스트 업
- AWS (EC2, RDS, S3) 를 이용한 백엔드 서버 배포
- 백엔드 서버 유지를 위한 EC2 배포
- 백엔드 개발자간의 DB 통일성을 위한 RDS 배포
프로젝트 진행 과정
2주간의 프로젝트를 진행은 애자일 개발 방식으로 진행했다. 애자일 방식은 일정 기간마다 일정 기능 구현을 목표로 진행하는데, 분리된 기간을 스프린트(Sprint) 라고 한다.
스프린트 마다 계획을 세우고 중요한 순으로 개발하며, 개발 환경에 따른 변화를 반영하며 끊임없이 개선해 나가는 방식이다.
이번 프로젝트는 2주간의 프로젝트 중에 2번의 스프린트를 가졌다.
1차 스프린트 미팅
1차 스프린트는 2주동안 구현할 기능을 정하고, 1차 스프린트 기간중 구현할 기능, 2주차에 구현할 기능을 나누는 작업을 진행 했다.
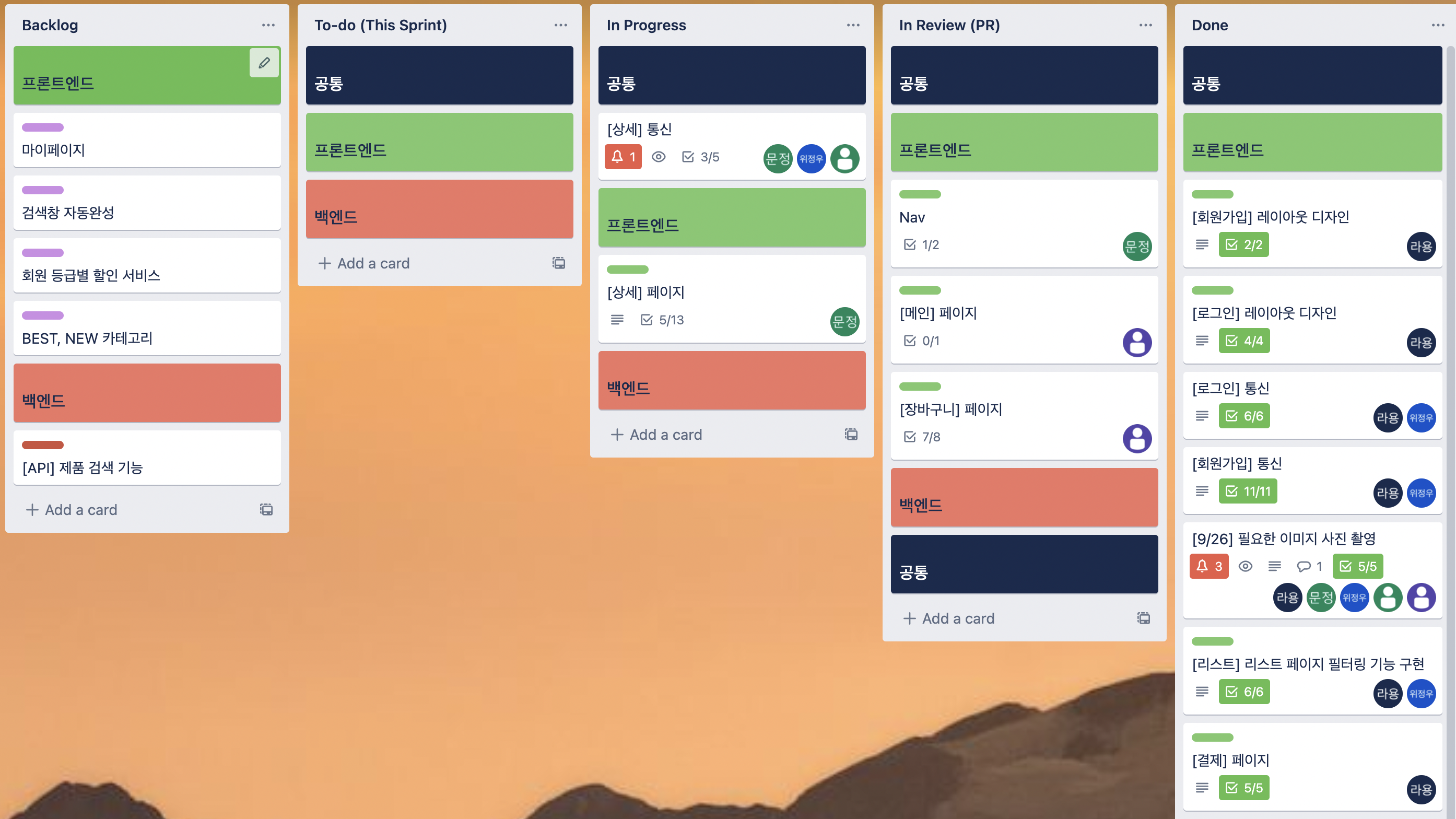
각자 현재 개발중인 기능, PR중인 기능 등을 공유하기 위해 Trello를 이용했다.
1차 미팅후 매일 아침 데일리 미팅을 통해 전날 작업한 내용, 현재 이슈, 오늘 작업할 내용 등을 실시간으로 공유해 팀원과 각자 맞춰 보고 통신 작업등 커뮤니케이션을 활발히 진행했다.


2차 스프린트 미팅
2차 스프린트 미팅은 1차 스프린트 미팅 후, 진행된 경과 공유, 앞으로 진행 가능한 기능 구현 등을 재 정비 하는 시간을 가졌다.
2차 미팅 결과 현재 구현중인 기능을 좀더 다듬어 완성 시키고 추가 구현 기능들은 현재 구현중인 기능이 완성되고 시간이 남았을 경우, 구현해 보는식으로 진행하기로 했다.
다른 팀에 비해 우리팀은 프론트 1명, 백엔드 1명씩 적었기 때문에 기능을 구현하는데 시간이 조금 부족한 결과였다...
하지만 필수 구현 목표에 집중하게 됨으로써 코드를 돌아볼 시간과 코드를 수정할 시간이 늘어 남에 있어서 좋은 결과 였다.
팀원 간의 소통
팀원간의 소통은 중요하다. 사전에 소통을 하지 않았을 경우, 데이터 전송시
key값이 달라 통신에 시간을 많이 뺏기고, 서로 어떤 기능이 구현되어있는지 몰라 맞춰 보는데 많은 시간을 허비하게 된다.
우리 팀은 Postman 이라는 API 플랫폼을 활용해 엔드 포인트 별 기능, 통신 성공시 메시지, 데이터 전송시 key , value 값 등을 공유해 프론트와 백엔드간의 불필요한 통신 시간을 줄이고, 백엔드 입장으로써도 많은 테스트 케이스를 만들어 통신에 있어서 장애를 최소화 시켰다.
프로젝트를 통해 얻은 것
팀원간의 협업, 소통
이번에 프로젝트를 진행해 보며, 팀원간의 소통이 중요 하다고 느꼈다. 특히 프론트엔드 개발자와 소통이 중요 했는데, 나는 당연히 가능한 기능인줄 알고 API를 만들 었지만, 프론트단에선 하기 힘든 작업이 있어, 중간중간 기획을 바꾸는 일이 생겼다.
이러한 일에도 잦은 소통 덕분에 기획이 크게 바뀌지 않고 잘 진행 될 수 있었다.
소통을 자주 하는 덕분에 백엔드 뿐만이 아니라, 프론트엔드의 기본 flow 를 알수 있었고, 기본적인 flow를 알고 나니 효율이 더욱 더 증가했다.
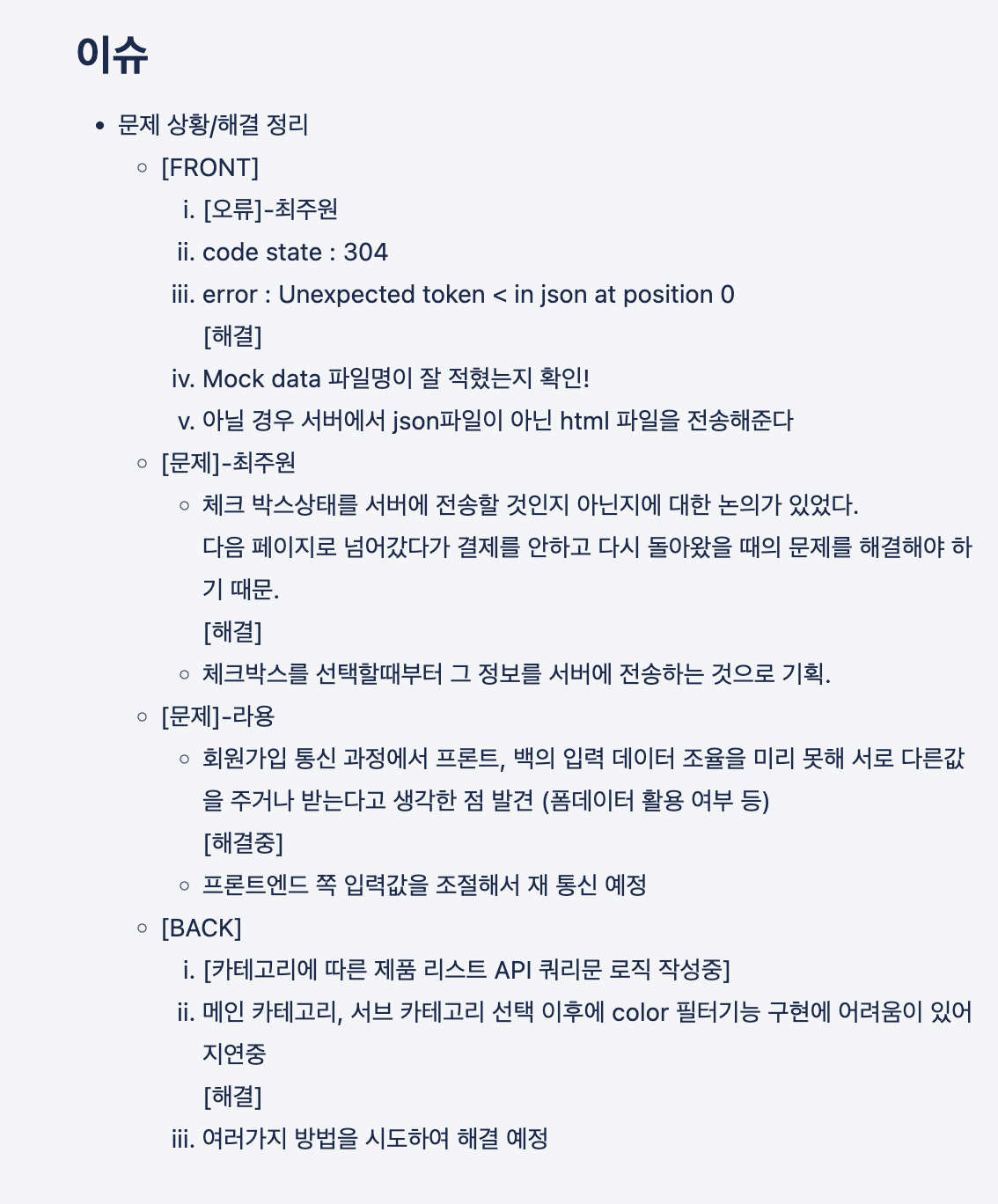
오류가 발생해 개발의 속도가 느려 질 때도 서로 에러에 대해 소통하고 공유해 더욱 빨리 개발을 진행할 수 있었다.
개발의 재미
이전의 트위터 클론코딩을 할 때에도 느꼈지만, 이번 프로젝트를 진행하며, 개발의 재미를 더욱 더 느끼게 되었다.
내가 원하는 대로 로직이 작동하며, 새로운 로직들을 적용할 때 마다 더욱더 효율적으로 변하는 코드를 보며, 아무것도 모르던 내가 성장하는 기쁨을 느낄 수 있었고, 내가 만든 코드들로 웹사이트가 작동하는걸 보며, 내가 드디어 개발자가 되어가고 있구나... 라고 생각이 들었다.
밤늦게 까지 코드를 치고 로직을 생각하며 팀원과 고민을 한다. 이 일련의 과정이 내겐 너무 재미있고 흥미로웠다.
잘한 점
에러 핸들링
다른 팀원분들이 나에게 그랬다.. 에러 핸들링이 왜이렇게 많냐고.. 하지만 나는 에러핸들링이 코드에 있어서 중요하다고 생각하기에 꿋꿋이 내가 생각하기에 에러가 날 수 있는 부분은 다 에러핸들링을 처리 했다.
에러 핸들링을 많이 한 덕분에 에러가 난 경우에도 바로 바로 에러의 위치를 파악해 수정, 디버깅 할 수 있어 에러를 처리하는데 있어 시간을 많이 허비하지 않았다.
코드의 모듈화
하나의 API를 만들때 유사한 기능이 필요할 경우가 생길수 있겠다 싶은 경우는, 최대한 기능을 작게 만들어 API 재사용에 특히 신경을 많이 썼다.
덕분에 코드의 가독성이 좋아졌고, 다른 사람이 나의 코드를 이해하기 쉽게 작성 했다.
아쉬운 점
개발자는 나태해야 한다.
이 말은 중복된 작업을 최소화 시켜야 한다는 것이다. 지금은 소규모 프로젝트지만 나중에 프로젝트가 커질 경우, 중복된 작업을 최소화 시키면 코드의 가독성도 좋아지고, 유지보수가 편해지며, 코드의 길이 또한 줄어든다.
하지만 나는 나태하지 못했다. 에러 핸들링을 하며 그저 익숙한 코드를 생각없이 치고 있었다. 조금만 생각을 해 나태 해 질 수 있었다면 코드의 길이도 줄어들고 가독성도 좋아졌을 것이다.
이번 기회에 리팩토링을 진행 하며, class 를 왜 쓰는지 이해가 됐다.
if ( !product ) {
const err = new Error("INVALID_PRODUCT");
err.statusCode = 406;
throw err;
}내가 원래 작성 했던 에러 핸들링 코드이다 평범하게 Error class 를 생성해 에러 코드를 부여하고 에러를 throw 한다.
하지만 위 코드를 class확장으로 한줄의 코드로 바꿀 수 있다.
//error.js
class BaseError extends Error {
constructor(message, statusCode) {
super(message);
this.message = message;
this.status = statusCode
}
}
module.exports = { BaseError }
---
if ( !product ) throw new BaseError("INVALID_PRODUCT", 406);코드 가독성도 훨씬 좋아 졌고, 코드의 길이도 3줄이나 줄일 수 있게 되었다.
하나의 에러핸들링에 3줄씩 코드가 줄어들면 에러 핸들링이 100개 일 경우 300줄의 코드가 줄어 드는 것이다!
나는 이전 까지 class를 쓰는 이유를 잘 이해하지 못했다.
위 에러 핸들링 문법을 접하며, class 또한 매우 매력적이라고 느껴 더욱 활용할 방법을 찾아보고 앞으로의 프로젝트에도 적용 하려고 한다.
배운 점
현재 프로젝트의 제품 페이지에는 제품 1개당 2개의 썸네일 이미지가 존재 한다.
평소와 같이 코드를 짰을경우 쿼리문을 통해 제품의 필요한 정보를 추출한 뒤, 해당 제품의 id 를 추출해 반복문을 사용해 제품마다 다시 쿼리문을 돌리는 방식을 사용 했었다.
해당 방식을 사용 할 경우, 제품의 숫자가 적을 경우에는 문제가 되지 않지만, 사용자 수가 늘어나고, 제품의 수가 늘어날 경우 서버의 부하가 너무 커진다.
이번에 JSON_ARRAYAGG 를 이용해 쿼리문을 사용해 하나의 제품에 여러 이미지를 배열로 넣어서 출력할 수 있었다.
이러면 서버 부하도 줄어들고, 로직이 깔끔해져 가독성도 증가 해서 좋은 경험 이었다.
마치며
이번 프로젝트를 진행하며 좋은 코드란 무엇인가? 나는 좋은 코드를 쓰고 있는가? 좀더 효율적인 방법은 없을까? 라는 생각을 많이 하게 되었다. 아직 나는 기본기가 많이 부족하다고 생각이 들었으며, JavaScript 와 Node.js 기본기에 대해 더욱 더 공부를 해야 겠다고 생각이 들었다.
나는 효율적으로 코드를 만들었다고 생각 했지만, 코드 리뷰를 받으며 더욱더 좋은 코드가 존재 하고, 내가 생각지도 못한 방식으로 기능 구현이 가능 했다.
개발자는 코드를 짜는데 익숙해진다고 그에 끝내지 않고, 계속 더 나은 방법을 찾아 리팩토링을 하고, 더욱더 성장해 나가야 한다 생각한다.
앞으로 많은 사람들의 코드와 관련 사례를 보고 더욱더 성장해 나가는 개발자가 되어 갈 것이다.




자극받고 갑니다..